目录
欢迎光临仙女的网页世界!这里有Web前端网页制作的各行各业的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!
说起Web前端,大学开启这扇技术之门以来,一切起始于兴趣爱好和专业钻研。自16年中大研究生毕业步入社会工作以来,才真正开启了这段奇妙的旅行!在一次次需求分析、成品交付和客户服务的过程中,进行了一次又一次的知识应用的实践和验证。学以致用,实践出真知!从最初的Web前端的迷途小书童到如今的技术专家,多年的服务客户和服务大学生的实践经验,早就驾轻就熟!
奇妙之处在于:当你得到客户的认可、公司的赞赏和同事的敬仰,尤其是业余时间为广大的大学生提供各种各样的帮助和指引,学弟学妹们一致好评,认为学姐是他们的榜样的时候,你会发现,知识的应用除了体现自身价值,还能实现自我满足!这种感觉是相当奇妙的!
我在CSDN的奇妙旅行,除了学习其他知识和持续发布优质的网页实例之外,后续时间允许的情况下,我会发布前端相关知识的学习和应用的教程。目前提供的服务类型包括:Web前端网页制作的专题研究辅导、网页定制、大学生课程作业辅导、毕设的辅导、网页模板源码、教程资料、技术咨询,以及其他有偿或无偿的服务。如有需要,欢迎随时咨询!能满足你们所需,是我的荣幸!
非常感谢大家的关注和点赞,你们的关注和点赞是我持续创作的动力,谢谢!
一、网页概述
本实例应用html+css+js:三级页面、菜单栏、二级菜单、图片轮翻效果、留言表单、等。适用于大学生网页课程作业设计、公司网页制作等。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。
二、网页文件
本网页实例共包含8个页面:

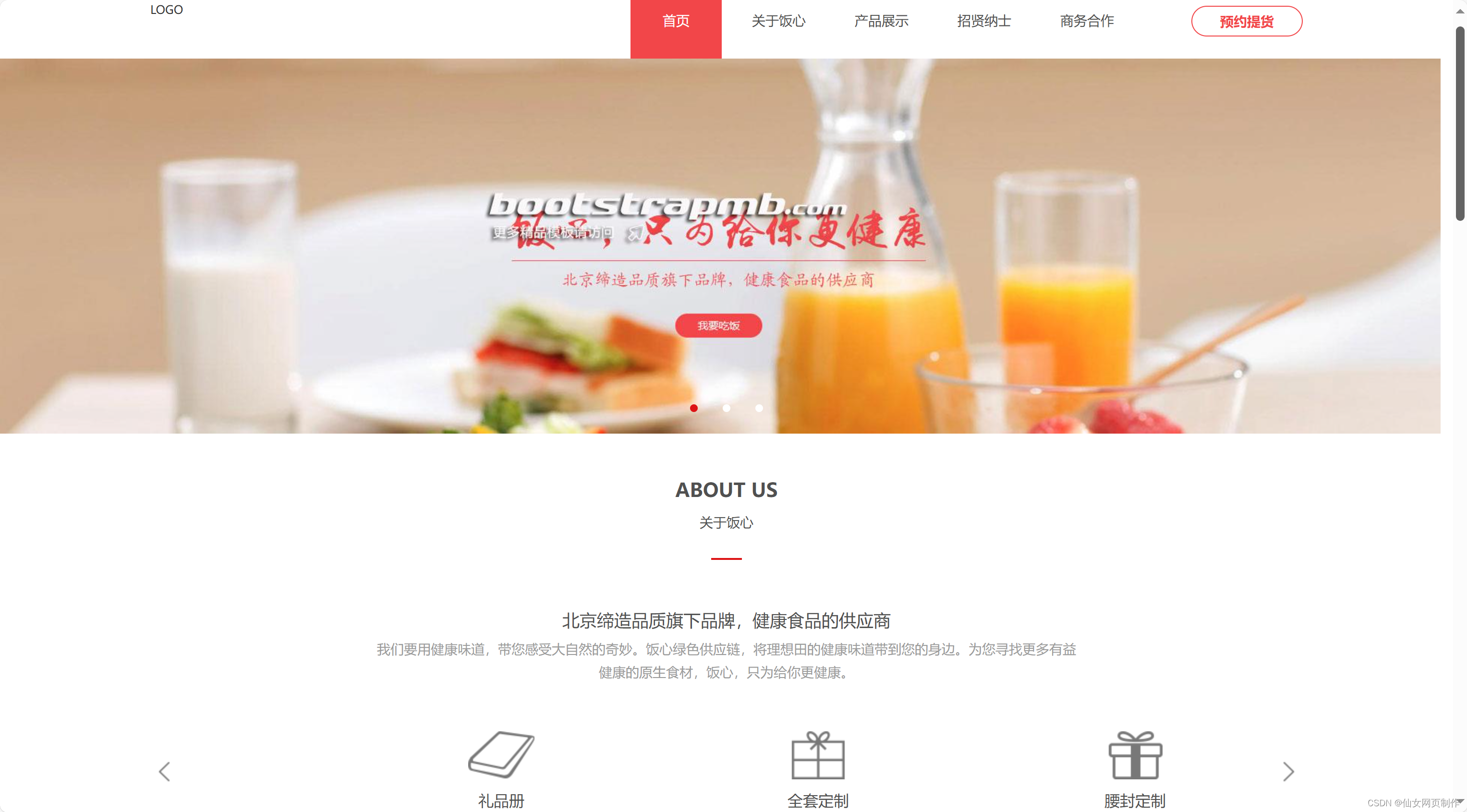
三、网页效果
以下是本篇文章正文内容,下面案例仅供参考(节选示例):





四、代码展示
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="css/default.css" />
<link rel="stylesheet" href="css/index.css" />
<script type="text/javascript" src="js/jquery-1.8.0.min.js" ></script>
<script type="text/javascript" src="js/jquery.superslide.2.1.1.js" ></script>
<script type="text/javascript" src="js/index.js" ></script>
</head>
<body>
<!--header-->
<div class="headerWrap">
<div class="header w1200 cleafix">
<!--logo-->
<div class="logo fl"><a href="#">LOGO</a></div>
<!--nav-->
<ul id="nav" class="nav clearfix">
<li class="nLi on">
<h3><a href="#">首页</a></h3>
</li>
<li class="nLi">
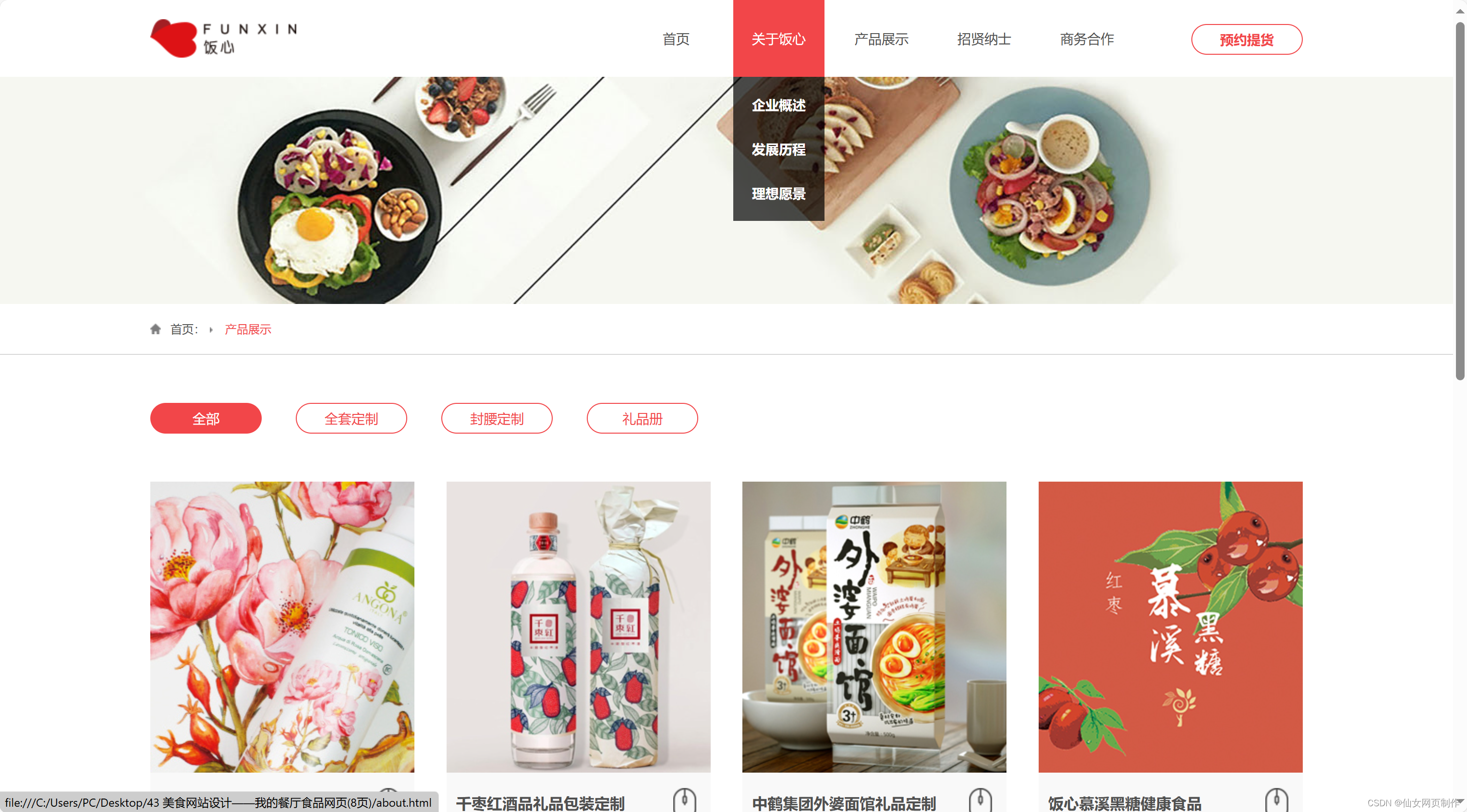
<h3><a href="about.html">关于饭心</a></h3>
<ul class="sub">
<li><a href="company_overview.html">企业概述</a></li>
<li><a href="development.html">发展历程</a></li>
<li><a href="#">理想愿景</a></li>
</ul>
</li>
<li class="nLi">
<h3><a href="show.html">产品展示</a></h3>
</li>
<li class="nLi ">
<h3><a href="accepted.html">招贤纳士</a></h3>
</li>
<li class="nLi">
<h3><a href="cooperation.html">商务合作</a></h3>
</li>
</ul>
<!--预约提货-->
<div class="heaR"><a href="#">预约提货</a></div>
</div>
</div>
<!--banner-->
<div class="slideBox">
<div class="hd">
<ul><li></li><li></li><li></li></ul>
</div>
<div class="bd">
<ul>
<li><a href="#"><img src="picture/banner.jpg" /></a></li>
<li><a href="#"><img src="picture/banner.jpg" /></a></li>
<li><a href="#"><img src="picture/banner.jpg" /></a></li>
</ul>
</div>
</div>
<!--页面主体部分-->
<!--关于饭心-->
<div class="mainBox">
<div class="main w1200">
<div class="mainTitle">
<h2>ABOUT US</h2>
<h3>关于饭心</h3>
<em></em>
</div>
<!--图片轮播-->
<div class="Picshuff">
<h2>北京缔造品质旗下品牌,健康食品的供应商</h2>
<p>我们要用健康味道,带您感受大自然的奇妙。饭心绿色供应链,将理想田的健康味道带到您的身边。为您寻找更多有益<br />健康的原生食材,饭心,只为给你更健康。</p>
<div class="picScroll-left">
<div class="hd">
<a class="next"></a>
<a class="prev"></a>
</div>
<div class="bd">
<ul class="picList cleafix">
<li>
<a href="#">
<i class="ico"></i>
<p>全套定制</p>
</a>
</li>
<li>
<a href="#">
<i class="ico1"></i>
<p>腰封定制</p>
</a>
</li>
<li>
<a href="#">
<i class="ico2"></i>
<p>礼品册</p>
</a>
</li>
</ul>
</div>
</div>
<h3 class="More"><a href="#">了解更多</a></h3>
</div>
</div>
</div>
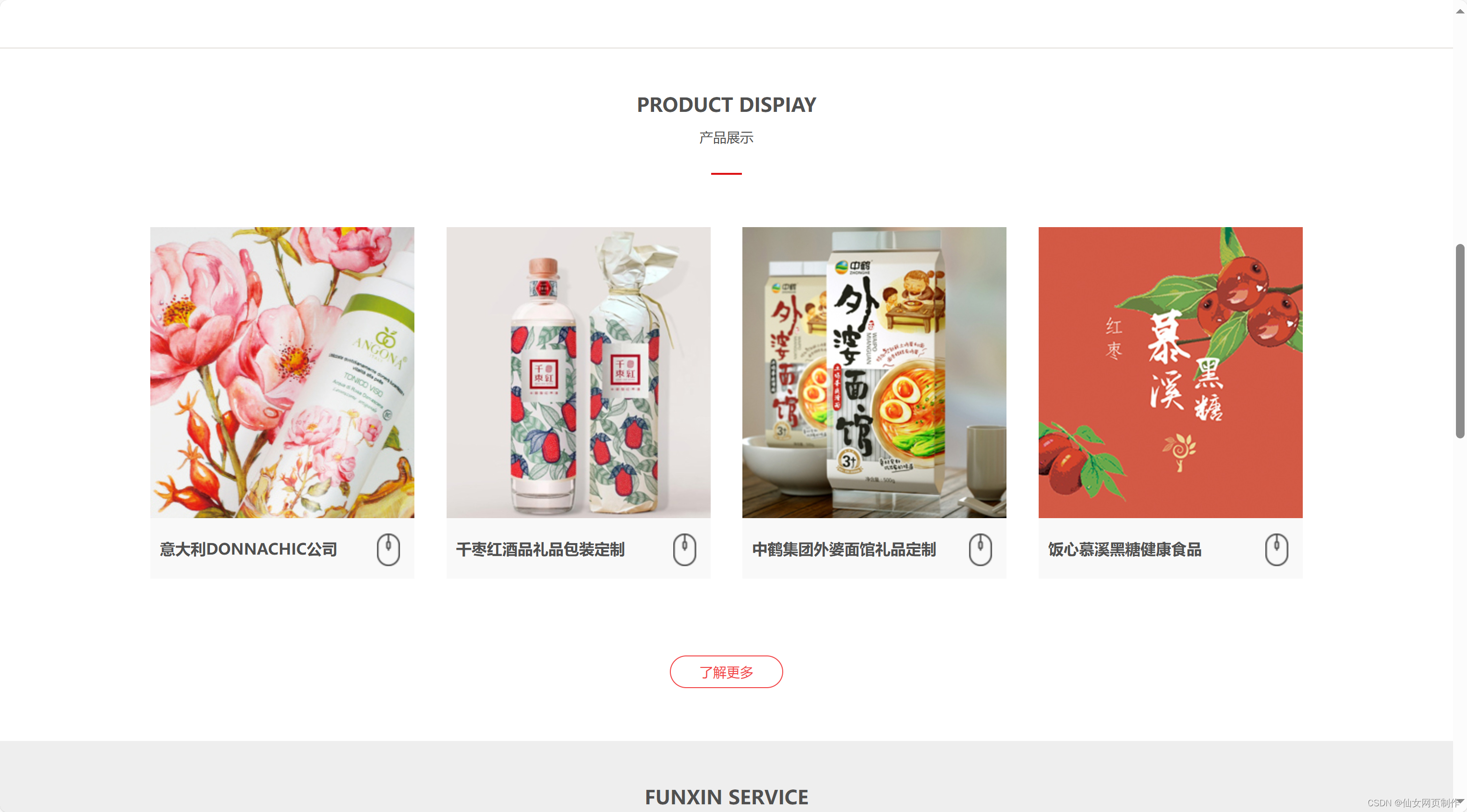
<!--产品展示-->
<div class="mainBox mainBox1">
<div class="main w1200">
<div class="mainTitle">
<h2>PRODUCT DISPIAY</h2>
<h3>产品展示</h3>
<em></em>
</div>
<div class="show_bot show_bot1">
<ul class="cleafix">
<li>
<a href="#">
<i><img src="picture/pic1.jpg"></i>
<p>意大利DONNACHIC公司<em></em></p>
</a>
</li>
<li>
<a href="#">
<i><img src="picture/pic2.jpg"></i>
<p>千枣红酒品礼品包装定制<em></em></p>
</a>
</li>
<li>
<a href="#">
<i><img src="picture/pic3.jpg"></i>
<p>中鹤集团外婆面馆礼品定制<em></em></p>
</a>
</li>
<li>
<a href="#">
<i><img src="picture/pic4.jpg"></i>
<p>饭心慕溪黑糖健康食品<em></em></p>
</a>
</li>
</ul>
<h3 class="More"><a href="#">了解更多</a></h3>
</div>
</div>
</div>
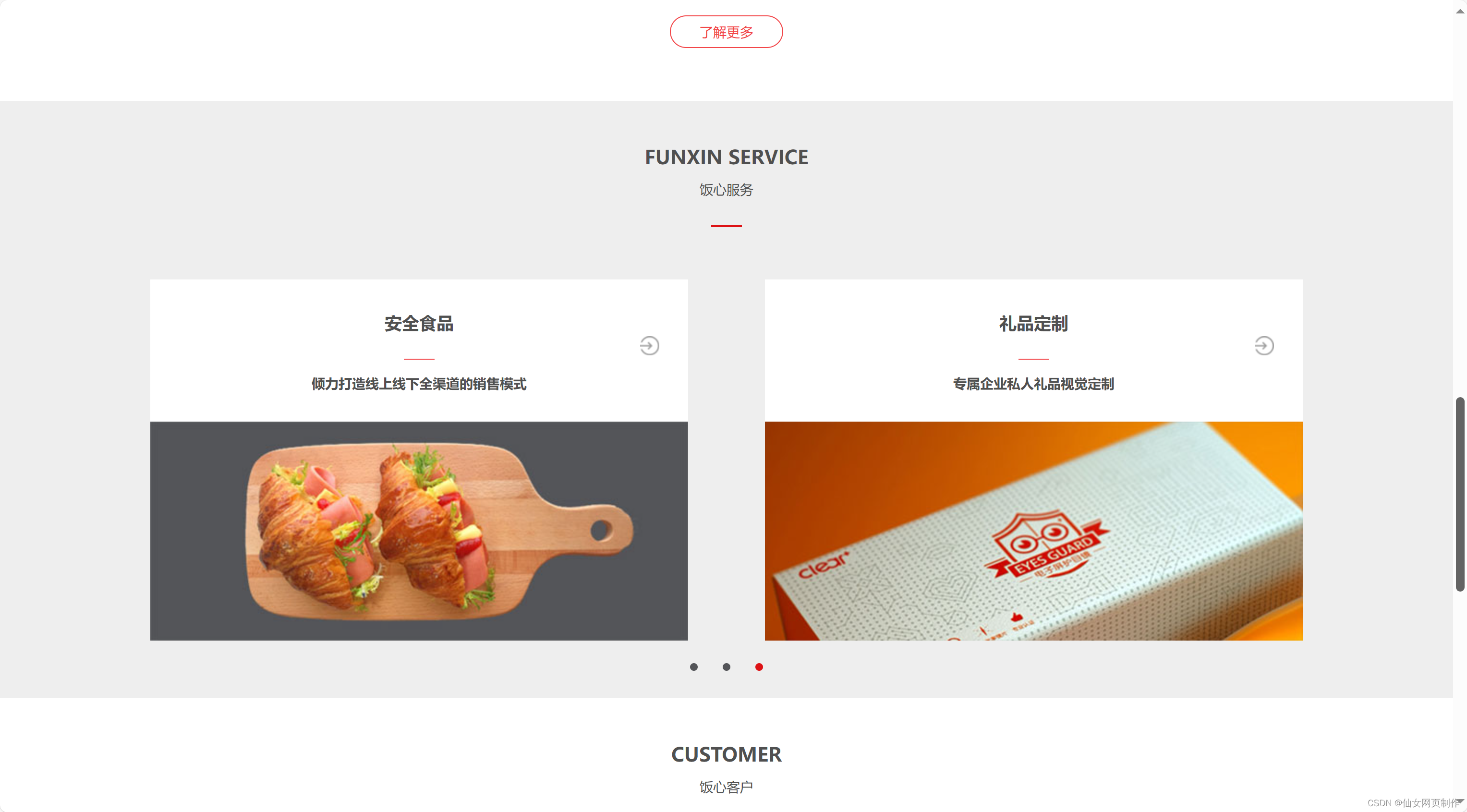
<!--饭心服务-->
<div class="mainBox mainBox2">
<div class="main w1200">
<div class="mainTitle">
<h2>FUNXIN SERVICE</h2>
<h3>饭心服务</h3>
<em></em>
</div>
<div class="server_b">
<div class="hd">
<ul><li></li><li></li><li></li></ul>
</div>
<div class="bd">
<ul class="cleafix">
<li>
<div>
<a href="#">
<div class="serTxt">
<h2>安全食品</h2>
<em></em>
<p>倾力打造线上线下全渠道的销售模式</p>
<span></span>
</div>
<div class="serPic"><img src="picture/img1.jpg"></div>
</a>
</div>
<div>
<a href="#">
<div class="serTxt">
<h2>礼品定制</h2>
<em></em>
<p>专属企业私人礼品视觉定制</p>
<span></span>
</div>
<div class="serPic"><img src="picture/img2.jpg"></div>
</a>
</div>
</li>
<li>
<div>
<a href="#">
<div class="serTxt">
<h2>安全食品</h2>
<em></em>
<p>倾力打造线上线下全渠道的销售模式</p>
<span></span>
</div>
<div class="serPic"><img src="picture/img1.jpg"></div>
</a>
</div>
<div>
...
2.CSS
代码如下(节选示例):
.slideBox {
width: 100%;
height: auto;
overflow: hidden;
position: relative;
}
.slideBox .hd {
width: 100%;
height: 15px;
overflow: hidden;
position: absolute;
left: 0;
bottom: 21px;
z-index: 1;
*width: 102px;
*left: 50%;
*margin-left: -51px;
}
.slideBox .hd ul {
overflow: hidden;
zoom: 1;
*float: left;
text-align: center;
}
.slideBox .hd ul li {
*float: left;
display: inline-block;
margin: 0 13px;
width: 8px;
height: 8px;
border-radius: 50px;
background: #fff;
cursor: pointer;
}
.slideBox .hd ul li.on {
background: #dd1215;
}
.slideBox .bd {
position: relative;
z-index: 0;
width:100%;
margin: 0 auto;
}
.slideBox .bd li {
position: relative;
zoom: 1;
vertical-align: middle;
}
.slideBox .bd a img {
width: 100%;
height: auto;
display: block;
}
.More{
text-align: center;
padding-bottom: 5px;
}
.More a,
.cooper .cooForm .formBut{
display: inline-block;
width: 116px;
height: 32px;
margin: 35px auto 0;
border: 1px solid #f24649;
background: #fff;
border-radius: 50px;
font-size: 14px;
color: #f24649;
text-align: center;
line-height: 32px;
}
.show_bot h3 a{
margin-top: 50px;
}
.More a:hover,
.cooper .cooForm .formBut:hover{
background: #f24649;
color: #fff;
}
/*页面主体部分*/
.mainBox{
width: 100%;
height: auto;
border-bottom: 1px solid #e3e0db;
padding-bottom: 50px;
}
.mainBox1{
border-bottom: none;
}
.mainBox2{
background: #eee;
padding-bottom: 27px;
border-bottom: none;
}
...
3.JS
代码如下(节选示例):
$(function(){
jQuery("#nav").slide({
type: "menu",
titCell: ".nLi",
targetCell: ".sub",
effect: "slideDown",
delayTime: 300,
triggerTime: 0,
returnDefault: true
});
//banner
jQuery(".slideBox").slide({
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true
});
//图片轮播
jQuery(".picScroll-left").slide({
mainCell: ".bd ul",
autoPage: true,
effect: "leftLoop",
autoPlay: true,
vis: 3
});
//饭心服务
jQuery(".server_b").slide({
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true
});
$(".server_b .bd li div:last-child").css({
"float":"right"
});
//给元素动态加载class名称
window.οnlοad=function(){
$(".footer ul li:nth-child(2)").addClass("cur");
$(".footer ul li:last-child").addClass("cur1");
$(".accepBom ul li:nth-child(2n)").addClass("cur");
}
//产品展示
$(".show_bot ul li:nth-child(4n)").css({
"float":"right",
"margin-right":"0"
});
//饭心客户
$(".customer ul li:nth-child(5n)").css({
"float":"right",
"margin-right":"0"
});
//商务合作
$(".cooForm h1 input:nth-child(2)").css({
"float":"right"
});
//弹出层
//
...
五、总结
一个优秀的网页应具备以下几个特点:
1.简洁实用
尽量以最高效率的方式将用户所要想得到的信息传送给他就是最好的,要去掉所有的冗余的东西;
2.使用方便
要满足使用者的要求,网页适合使用,显示出其功能美;
3.整体性好
围绕一个统一的目标设计,强调整体的功能性;
4.形象突出
尽量符合网页美的标准,能够使网站的形象得到最大限度的提升,追求雅俗共赏。页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,使网页富有可欣赏性,提高档次。
5.交互式强
发挥网络的优势,想方设法使每个使用者都参与到其中来。
六、更多推荐
【关注作者|获取更多源码|优质文章】;Web前端网页制作、大学生毕业设计辅导、期末大作业辅导、模板源码、技术咨询,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,Thanks!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。
