anything-llm
详情移步到官方: https://github.com/Mintplex-Labs/anything-llm
anything-llm可以docker启动和本地启动
例如:docker 启动, 自行去安装docker哈
cd 到docker文件夹下,
窗口运行:
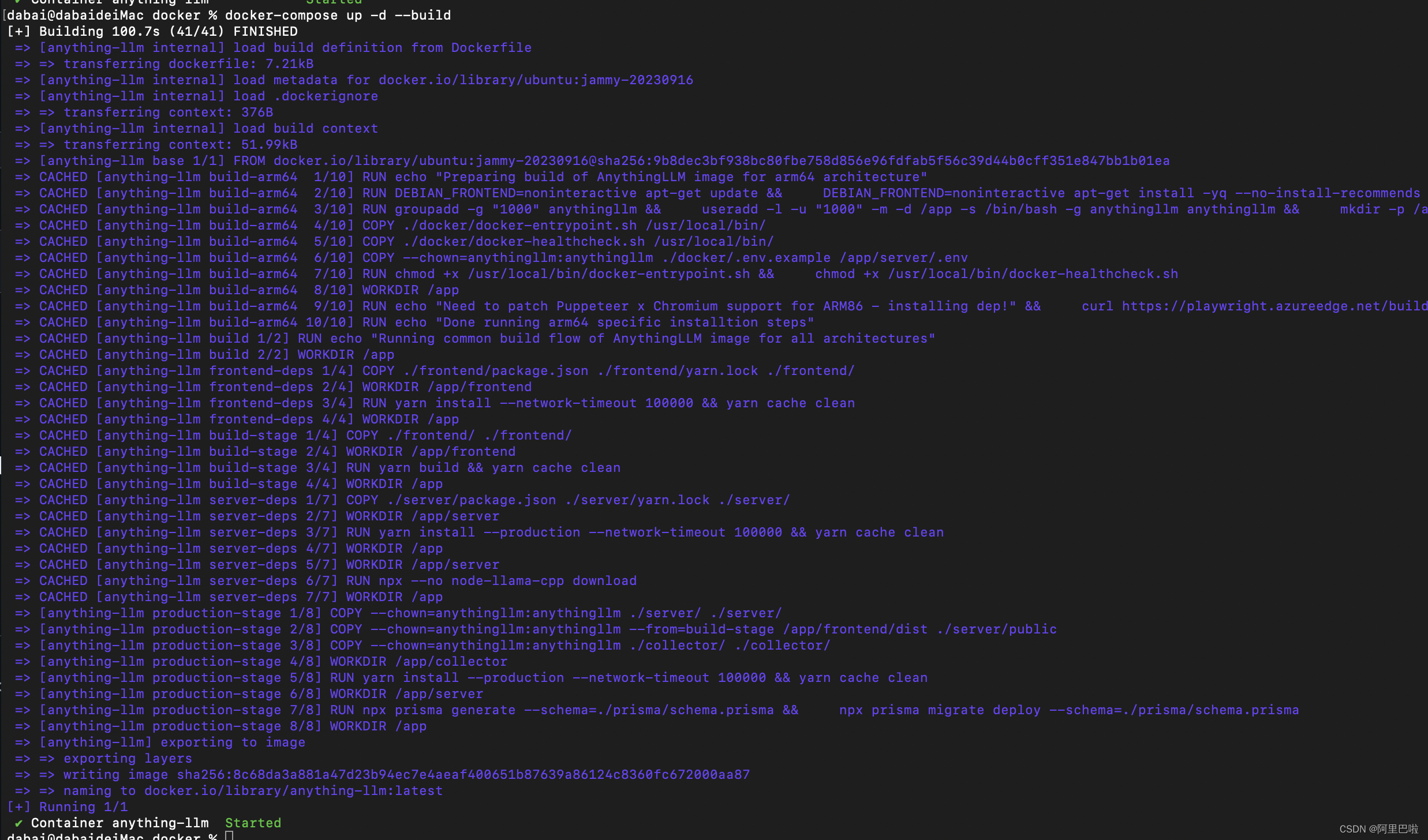
docker-compose up -d --build

运行的问题就不一一介绍了
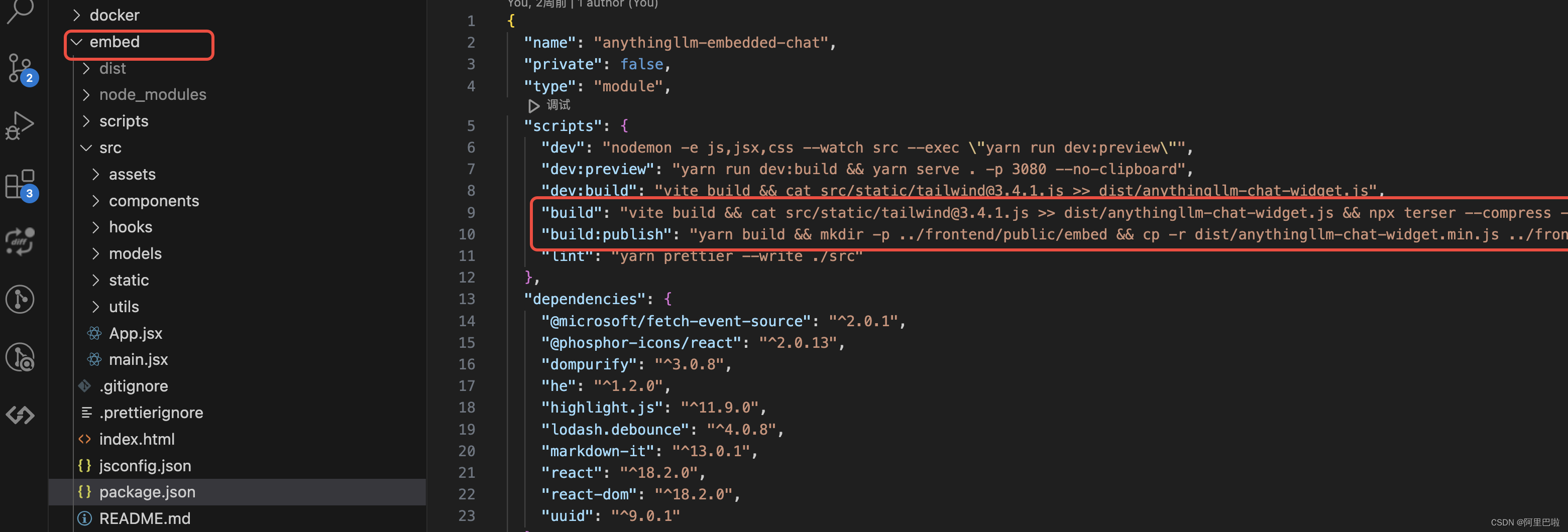
embed嵌入式聊天小部件的应用:
官网介绍:https://github.com/Mintplex-Labs/anything-llm/blob/master/embed/README.md

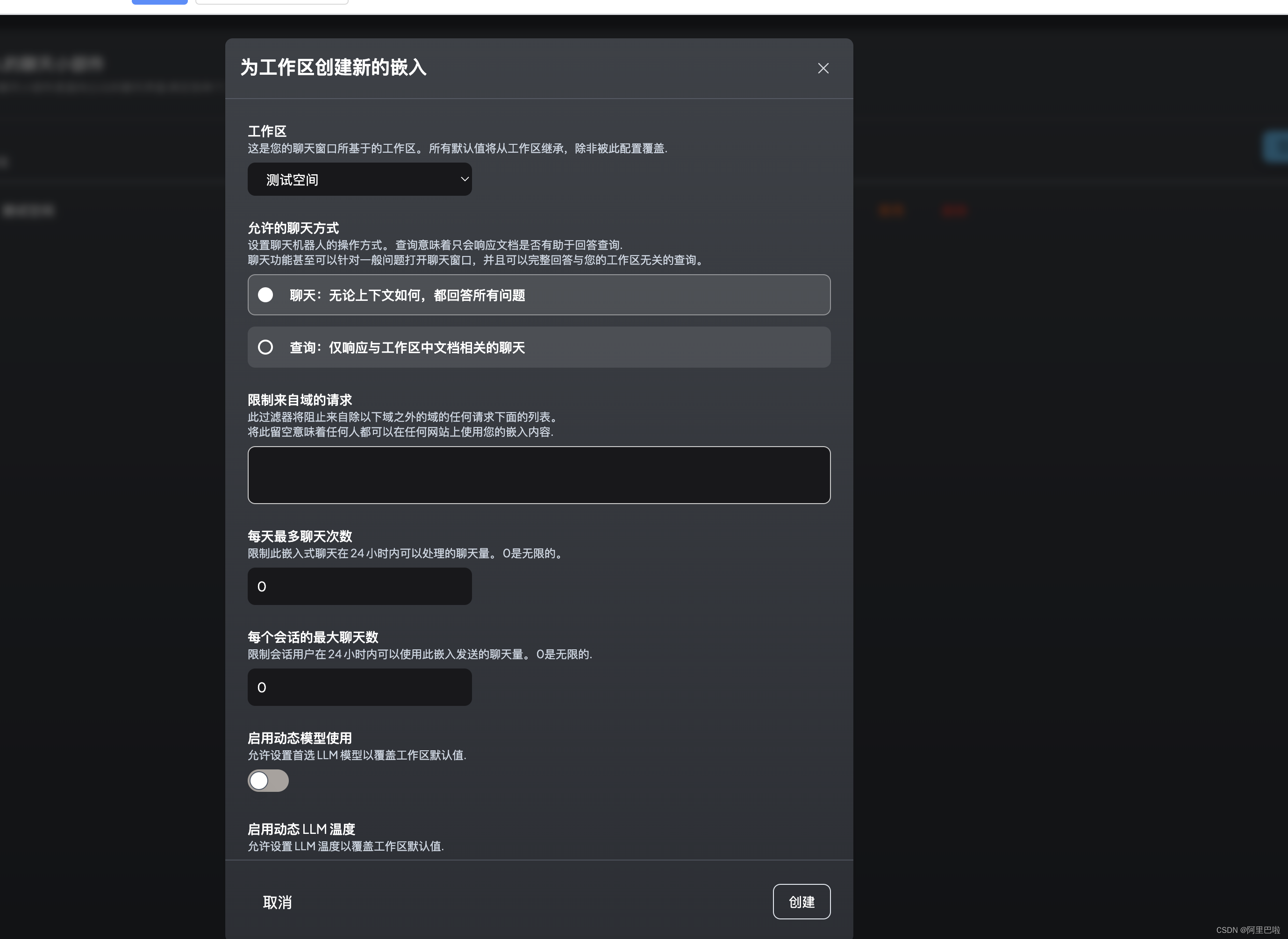
菜单:嵌入式聊天



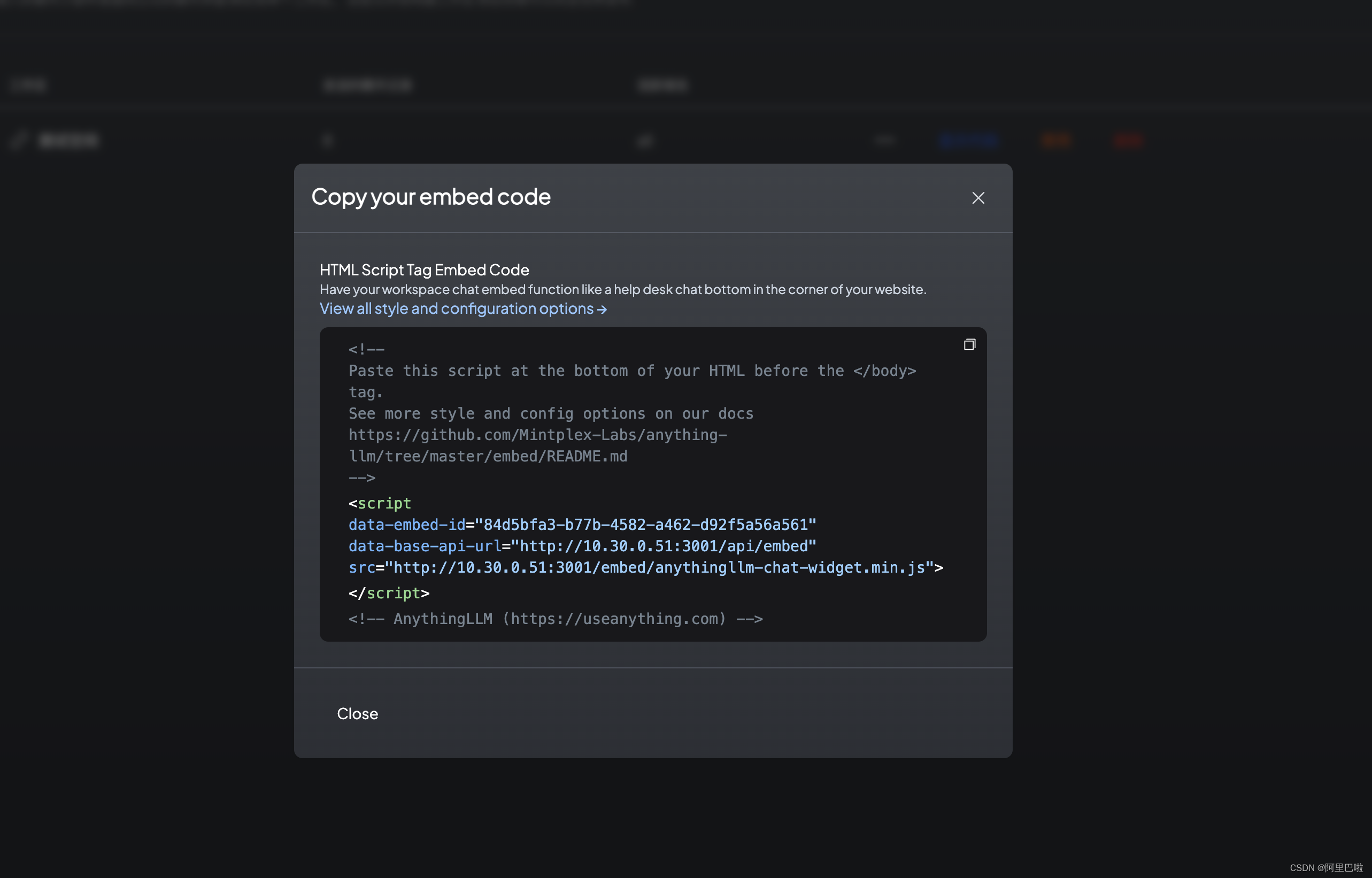
复制这段(根据你自己创建的工作区,进行复制)
<script
data-embed-id="84d5bfa3-b77b-4582-a462-d92f5a56a561"
data-base-api-url="http://10.30.0.51:3001/api/embed"
src="http://10.30.0.51:3001/embed/anythingllm-chat-widget.min.js">
</script>
假设我把它嵌入一个普通的html文件内,如:test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>anything-llm的嵌入式聊天小部件</title>
</head>
<body>
<script
data-embed-id="1003e432-6703-46df-b57d-af9ba68a4375"
data-base-api-url="http://localhost:3001/api/embed"
src="http://localhost:3000/embed/anythingllm-chat-widget.min.js">
</script>
</body>
</html>
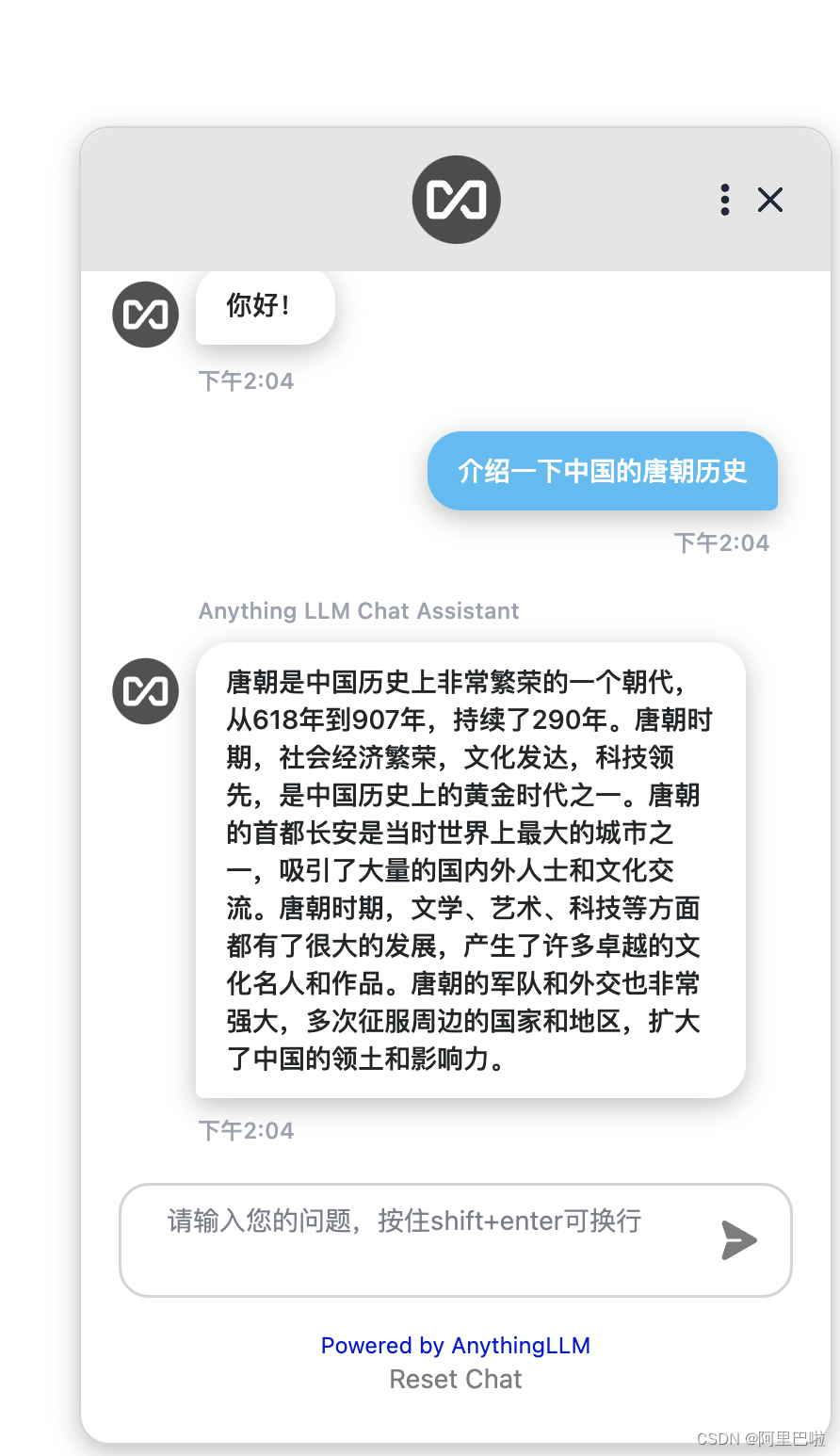
直接浏览器打开运行:右下角会出现一个按钮,点解打开就变成这样,像个聊天室一下: