前言
紧接上一篇,本篇主要讲和表格相关的全局hook函数封装。
一、useTable自定义hook封装
结构分析:
(1)这个 useTable 钩子的功能是用于管理表格的高度
(2)接受一个可选的 params 对象作为参数,可以包含 id 和 offset 两个属性
(3)定义getHeight函数,实时计算表格区域高度,控制滚动区域
1. hook文件代码+详细注释
// @/hook/use-table/index.jsx
import { useState } from "react";
export const useTable = (params = {}) => {
// 用于指定表格元素的ID,默认为 render-body
const id = params.id || "render-body";
// 用于指定表格元素的高度偏移量,默认为 40
const offset = params.offset || 40;
const [tableHeight, setHeight] = useState();
const getHeight = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
const table = document.getElementById(id);
// 设置表格高度
setHeight(table.offsetHeight - offset);
resolve();
});
});
};
return {
tableHeight,
getHeight,
};
};
2. 页面使用方式
// 引入hook
import { useTable } from "@/hook/index.js";
// 调用
const { getHeight, tableHeight } = useTable();
// 点击展开/收起,表格高度必然要发生变化,调用getHeight更新表格高度
const handlerToggle = (value) => {
getHeight();
};
//在表格组件,绑定高度变量
<Table
rowKey="id"
loading={loading}
columns={columns}
dataSource={customerData.list}
scroll={{
y: tableHeight,
}}
pagination={false}
/>
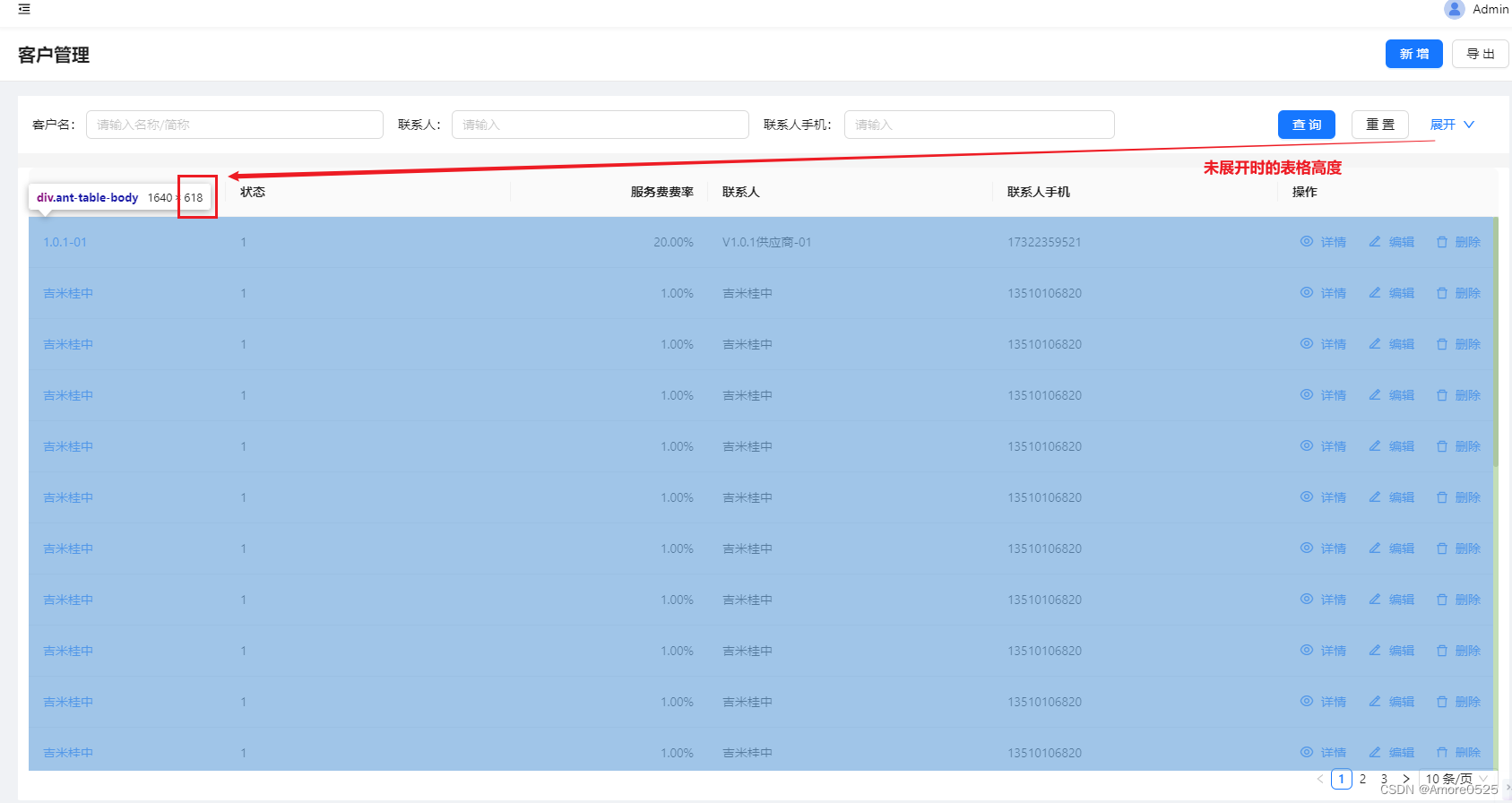
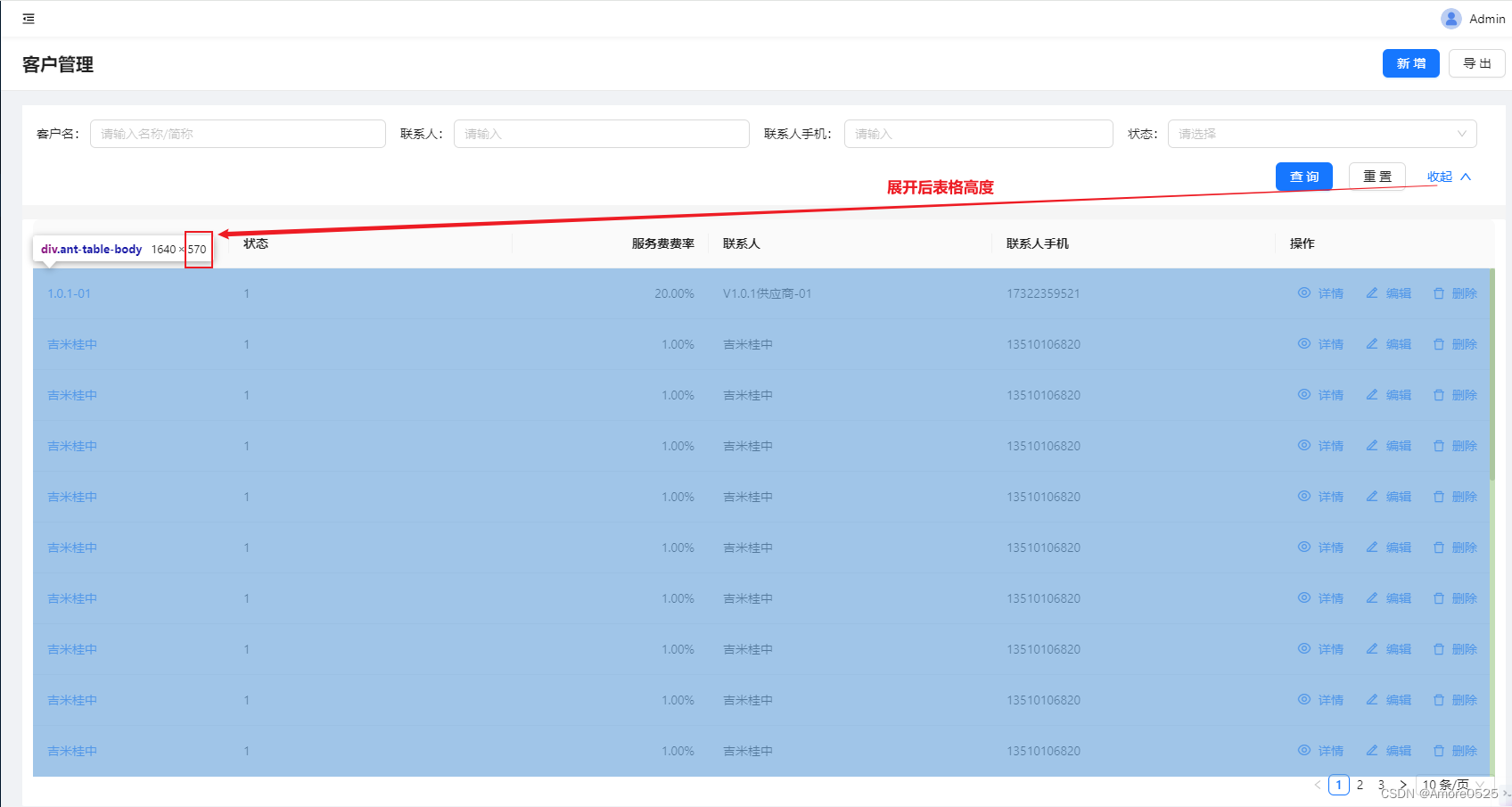
3. 效果展示


总结
下一篇讲【示例页面构建教学】。关注本栏目,将实时更新。