1.新建js
在util文件夹下新建一个preventReClick.js文件,名字可自定义,文件夹也可以根据你自己的目录来

2.js文件中通过自定义指令的形式封装一个名为preventReClick的指令
import Vue from 'vue'
// 通过自定义指令的形式封装一个名为preventReClick的指令
const preventReClick = Vue.directive('preventReClick', {
inserted: function (el, binding) {
el.addEventListener('click', () => {
if (!el.disabled) { //判断按钮是否禁用状态
el.disabled = true //如果非禁用设置按钮禁用
el.style.backgroundColor = '#99c5ff' //此处一下都是设置按钮禁用时的样式
el.style.border = '1px solid #99c5ff'
el.style.color = '#FFF'
el.style.border = 'none'
setTimeout(() => { //添加一个计时器,到了规定时间解除禁用,改变按钮样式
el.disabled = false
el.style.backgroundColor = '#338AFF'
el.style.border = '1px solid #338AFF'
el.style.color = '#FFF'
}, 2000)
}
})
}
});
export {
preventReClick
}
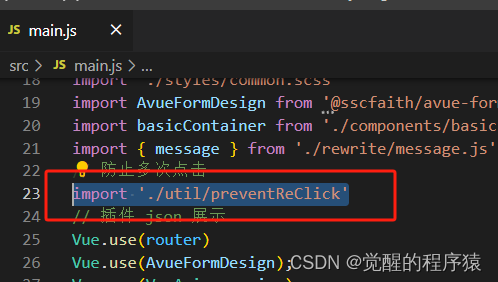
3.在main.js引入preventReClick.js
import './util/preventReClick'

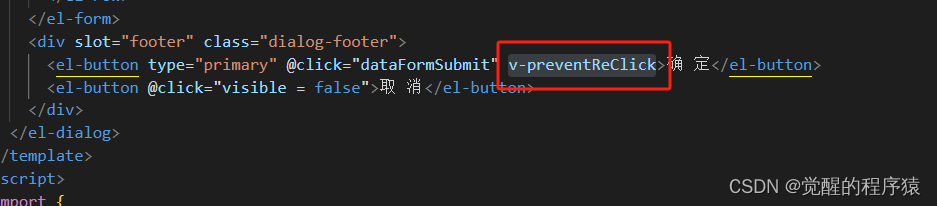
4.在需要的页面中使用

在需要的页面按钮中加入v-preventReClick指令,就可以啦
效果
//禁用状态

//非禁用状态