背景:
在某些时候需要给文字添加特殊样式。使用 text-decoration: underline; 来为段落文字添加下划线。也有其它文本装饰样式,例如:
- none:无装饰(去掉装饰)
- overline:上划线
- line-through:贯穿线(删除线)
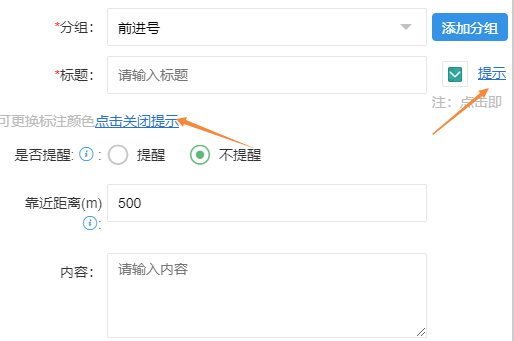
效果展示:

样式代码:
cursor: pointer;
color: #2770d4;//一种蓝色
text-decoration: underline;写到这儿就结束了,下面是扩展:
二、其它
可以使用 text-decoration 的细化属性来更详细地控制下划线的样式,比如颜色、样式和位置:
运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 详细控制下划线样式示例</title>
<style>
.custom-underline {
text-decoration-line: underline;
text-decoration-color: red; /* 设置下划线颜色 */
text-decoration-style: dashed; /* 设置下划线样式 */
text-underline-position: under; /* 设置下划线位置 */
}
</style>
</head>
<body>
<p class="custom-underline">这是带有自定义下划线样式的文字。</p>
</body>
</html>
三、其它2
可以组合这些装饰效果,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 组合文字装饰示例</title>
<style>
.multiple-decoration {
text-decoration: underline overline;
}
</style>
</head>
<body>
<p class="multiple-decoration">这是同时带有下划线和上划线的文字。</p>
</body>
</html>