
创建Chrome插件:自动刷新网页
前言
在日常工作和生活中,我们经常需要频繁刷新网页以获取最新的数据和信息。无论是开发人员进行网站测试,还是用户关注实时股市动态,手动刷新网页既耗时又低效。因此,本文将介绍如何创建一个简单的Chrome插件,实现自动刷新网页的功能,提高效率并改善用户体验。
以上的应用场景是虚构的,以下才是实际需求。
- 通过自动刷新网页来确保捕获最新的数据,并使用
mitmproxy来分析和存储这些数据
话不多说,下面开始创建这个Chrome插件。
知识点📖
如果你对这部分内容感兴趣,建议深入学习 Chrome Extensions的相关知识。可以从以下资源开始:
-
Chrome扩展官网: Chrome Extensions
-
API 参考:Chrome浏览器扩展 API参考
-
hello-world插件:hello-world插件
在开发这个Chrome插件之前,我们需要了解以下几个核心知识点:
-
Chrome扩展的基础:了解
Chrome扩展的基本组成部分,包括manifest.json、背景脚本和弹出页面。 -
Manifest文件:理解
manifest.json的结构和用途,以及如何配置扩展的基本信息和权限。 -
事件监听:学习如何在
JavaScript中使用事件监听器响应用户的点击事件。 -
定时器函数:使用JavaScript的
setInterval和clearInterval函数来实现定时任务。 -
Chrome API的使用:具体到本项目,我们将使用
chrome.tabs.reload方法来刷新当前活动的浏览器标签页。
代码实现
1. Manifest文件 Manifest.json
首先,我们需要创建一个名为manifest.json的文件,它是每个Chrome扩展必需的配置文件,描述了扩展的基本信息和它需要的权限。
-
"manifest_version": 3指明使用的清单文件版本是3,这是当前推荐的版本。 -
"name"和"version"分别定义了扩展的名称和版本号。 -
"description"提供了扩展的简短描述。 -
"permissions"列出了扩展需要请求的权限,这里包括:-
"tabs"允许扩展访问标签页的相关信息(如URL)。 -
"activeTab"允许扩展访问当前活动标签页。
-
-
"action"定义了扩展的默认弹出界面和图标。default_popup指定了点击扩展图标时显示的HTML文件,default_icon定义了扩展图标的不同尺寸。
图标文件的作用:
| 图标大小 | 图标的使用 |
|---|---|
| 16x16 | 扩展程序页面和上下文菜单上的网站图标。 |
| 32x32 |
Windows 计算机通常需要此大小。 |
| 48x48 | 显示在“扩展程序”页面上。 |
| 128x128 | 安装时会显示在 Chrome 应用商店中。 |
{
"manifest_version": 3,
"name": "Auto Refresh",
"version": "1.0",
"description": "以设定的时间间隔自动刷新当前页面",
"permissions": ["tabs", "activeTab"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
2. 用户界面 popup.html
接着,创建popup.html作为插件的用户界面,提供输入刷新间隔和控制刷新的按钮。
- HTML中包含一个输入框用于用户输入刷新间隔时间,以及两个按钮用于开始和停止自动刷新。
- 在
<head>标签中定义了一些基本的CSS样式,设置了页面和元素的布局。
<!DOCTYPE html>
<html>
<head>
<title>Auto Refresh</title>
<style>
body { width: 200px; padding: 10px; }
.controls {
display: flex; /* 使用Flexbox布局 */
margin-top: 10px;
}
.controls button {
margin-right: 5px; /* 为按钮之间添加一些间隔 */
}
button {
display: inline-block; /* 使按钮在同一行内显示 */
}
label {
display: block;
margin-top: 10px;
}
</style>
</head>
<body>
<label for="interval">Refresh Interval (ms):</label>
<input type="number" id="interval" value="2000">
<div class="controls">
<button id="start">Start</button>
<button id="stop">Stop</button>
</div>
<script src="popup.js"></script>
</body>
</html>
3. 控制脚本 popup.js
最后,编写popup.js来处理用户的交互,设置和取消自动刷新。
-
refreshIntervalId用于存储由setInterval返回的定时器ID,以便之后可以使用clearInterval来停止定时器。 -
document.getElementById('start').addEventListener('click', function() {...})添加了一个事件监听器到
Start按钮,当按钮被点击时执行以下操作:- 获取输入框中的值(刷新间隔时间)。
- 如果当前已经有一个刷新定时器在运行,先用
clearInterval停止它。 - 调用
setInterval设置一个新的定时器,这个定时器会按照用户设定的间隔调用chrome.tabs.reload来刷新当前的标签页。{ bypassCache: true }确保刷新时绕过缓存,获取最新的页面内容。
-
document.getElementById('stop').addEventListener('click', function() {...})添加了一个事件监听器到
Stop按钮,当按钮被点击时执行以下操作:- 如果存在一个活动的刷新定时器,使用
clearInterval停止它。
- 如果存在一个活动的刷新定时器,使用
let refreshIntervalId;
document.getElementById('start').addEventListener('click', function() {
const interval = document.getElementById('interval').value;
if (refreshIntervalId) clearInterval(refreshIntervalId);
refreshIntervalId = setInterval(() => {
chrome.tabs.reload({ bypassCache: true });
}, interval);
});
document.getElementById('stop').addEventListener('click', function() {
if (refreshIntervalId) {
clearInterval(refreshIntervalId);
}
});
4. 加载插件
如果没有问题的话,应该是如下图所示:

- 打开
Chrome浏览器。 - 在地址栏输入
chrome://extensions/并按回车。 - 在右上角开启
开发者模式。 - 点击
加载已解压的扩展程序按钮,选择包含上述文件的文件夹AutoRefresh。
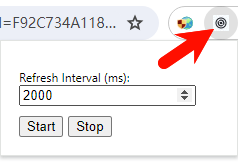
5. 使用插件
在Chrome的扩展栏里,点击扩展图标,就可以看到一个弹出窗口,就可以开始可以设置间隔时间,点击 Start开始自动刷新,点击Stop停止自动刷新。
如下图所示,

结果展示
可以看到,每一秒刷新一次!

总结
通过本文的指导,你可以创建一个简单的Chrome插件来自动刷新当前的网页。这不仅可以提升个人的生产效率,还能在进行网站开发和内容监控时发挥重要作用。随着对Chrome扩展开发的进一步深入,你还可以扩展插件的功能,如添加随机刷新间隔、刷新指定的多个标签页等,进一步探索Chrome API的无限可能!
后话
本次分享到此结束,
see you~~