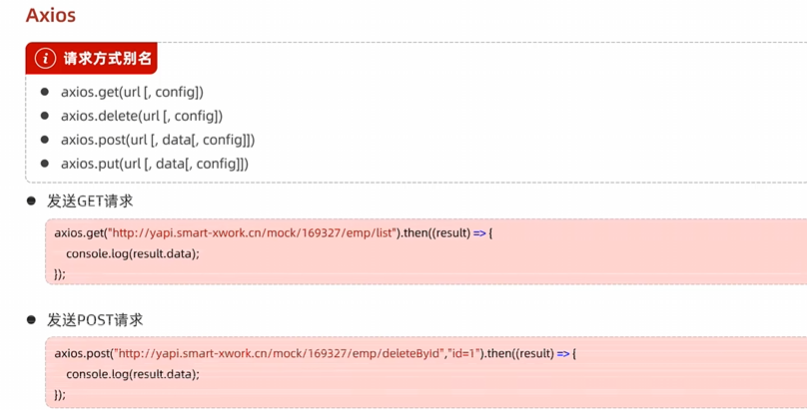
1. AXios



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="button" value="get" onclick="get()"><br>
<input type="button" value="post" onclick="post()"><br>
</body>
<script>
function get(){
axios({
methods:
"get",
url:"https://unpkg.com/axios/dist/axios.min.js"
}).then(result=>{
console.log(result.data)
})
}
function post(){
axios({
methods:
"post",
url:"https://unpkg.com/axios/dist/axios.min.js",
data:"id=1"
}).then(result=>{
console.log(result.data)
})
}
</script>
</html>



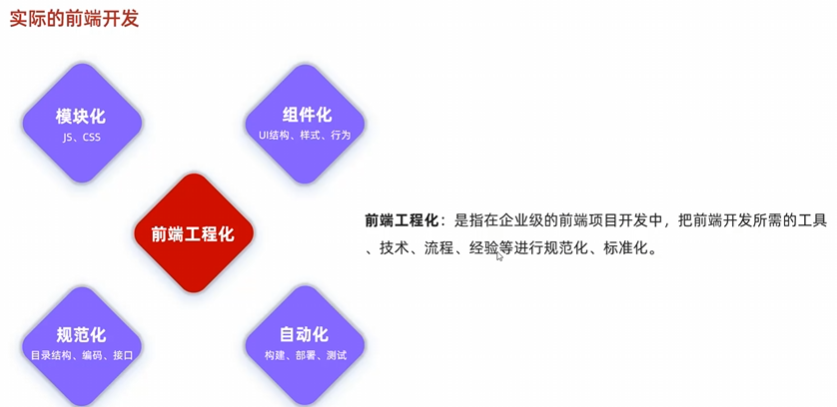
3. 前端工程化
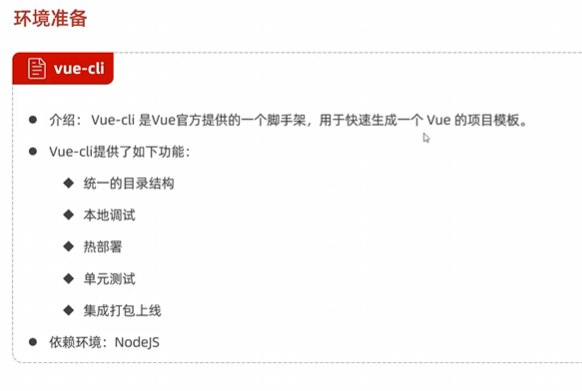
环境准备

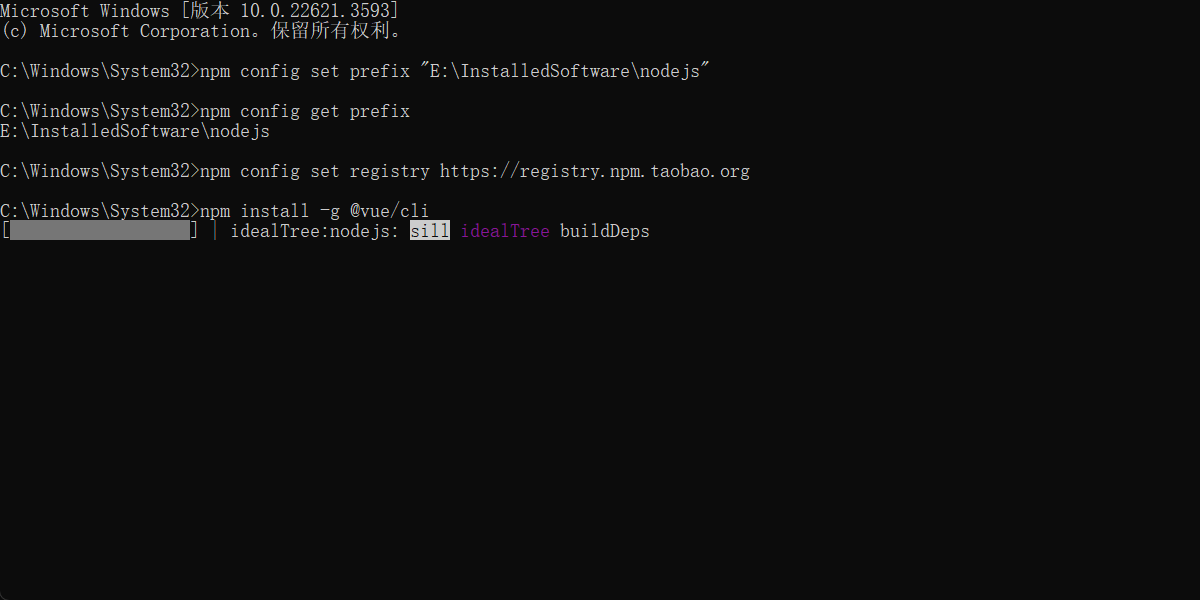
nodejs安装过程的

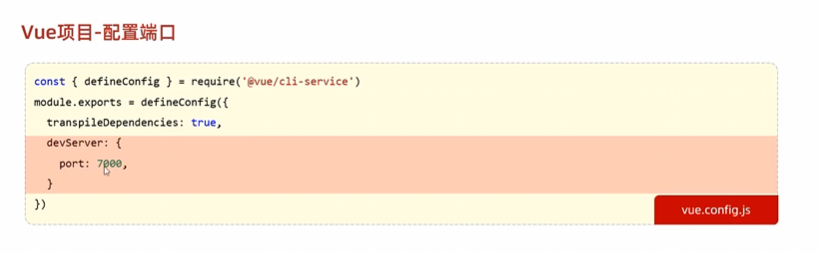
vue项目简介


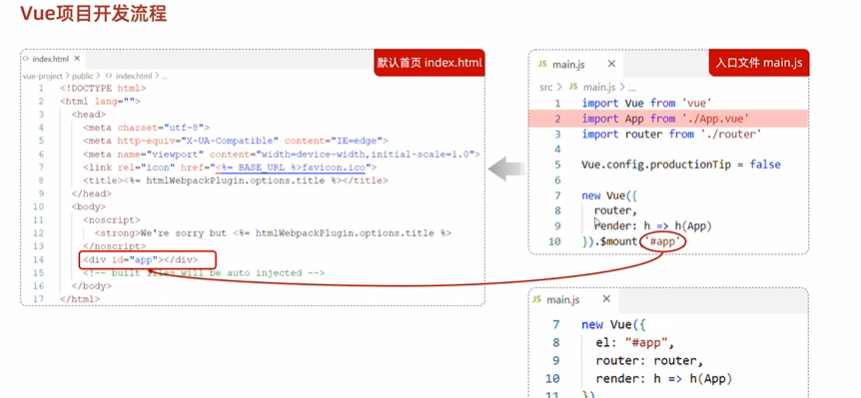
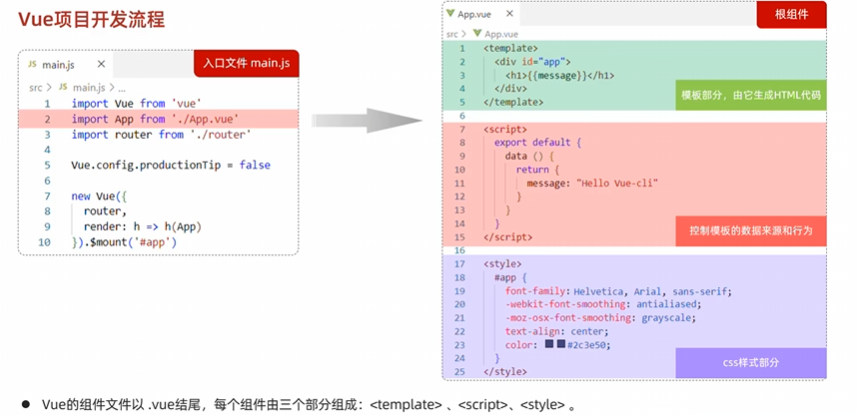
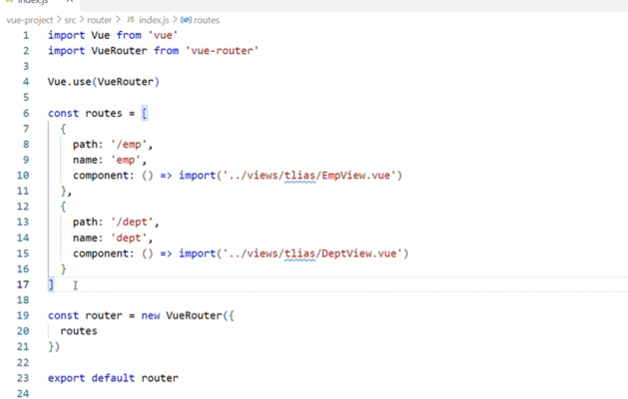
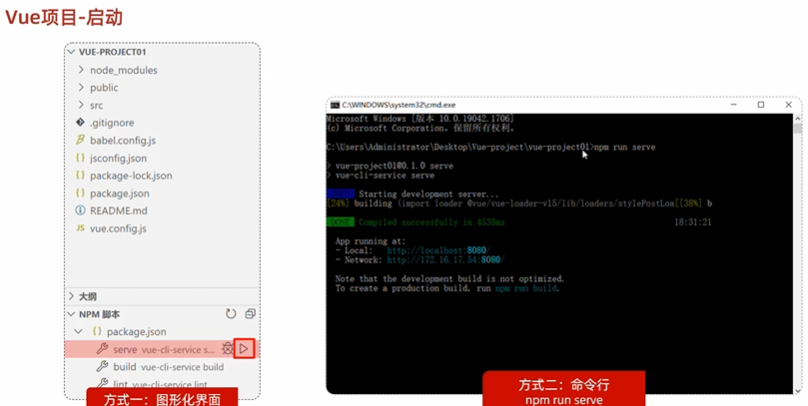
vue项目开发流程