写在前面
本文看线如何通过纯编码方式来定义页面。
1:正戏
我们首先来定义一个面板,需要继承抽象类:com.intellij.openapi.ui.SimpleToolWindowPanel,如下:
public class MySelfDefinePanel extends SimpleToolWindowPanel {
public MySelfDefinePanel(boolean vertical) {
super(vertical);
JLabel label = new JLabel("我是一个JLabel!", JLabel.CENTER); //创建指定文本的标签对象
label.setIcon(new ImageIcon("C:\\Users\\15269\\Desktop\\自行车.png")); //为标签添加图像
label.setHorizontalTextPosition(JLabel.CENTER); //设置文本相对于图像的水平位置
label.setVerticalTextPosition(JLabel.BOTTOM); //设置文本相对于图像的垂直位置
label.setEnabled(false); //设置标签为不可用
// label.setDisabledIcon(new ImageIcon("C:\\Users\\15269\\Desktop\\射箭.png")); //设置标签在不可用的情况下显示的图像
setContent(label);
}
}
因为仅作为测试看效果,所以这里我们只是设置了一个简单的label,当然也可以写复杂的样式了,但是因为是纯编码方式,所以布局,样式等都要自己写代码了,定义完毕后就需要注册到factory中了,这里我们注册到侧边栏factory中,源码如下:
/**
* 通过该类可实现在工具栏显示(同maven在右侧的效果)
*/
public class MyFactory implements ToolWindowFactory {
@Override
public void createToolWindowContent(@NotNull Project project, @NotNull ToolWindow toolWindow) {
// 获取内容工厂的实例
ContentFactory contentFactory = ContentFactory.SERVICE.getInstance();
// 获取 ToolWindow 显示的内容
Content content = contentFactory.createContent(new MySelfDefinePanel(false), "", false);
// 设置 ToolWindow 显示的内容
toolWindow.getContentManager().addContent(content);
}
}
最后注册到plugin.xml中:
<extensions defaultExtensionNs="com.intellij">
<toolWindow id="Read-Book" secondary="false" anchor="right"
factoryClass="x.MyFactory"/>
</extensions>
为了避免中文乱码需要在build.gradle中配置如下信息:
tasks.withType(JavaCompile) {
options.encoding = "UTF-8"
}
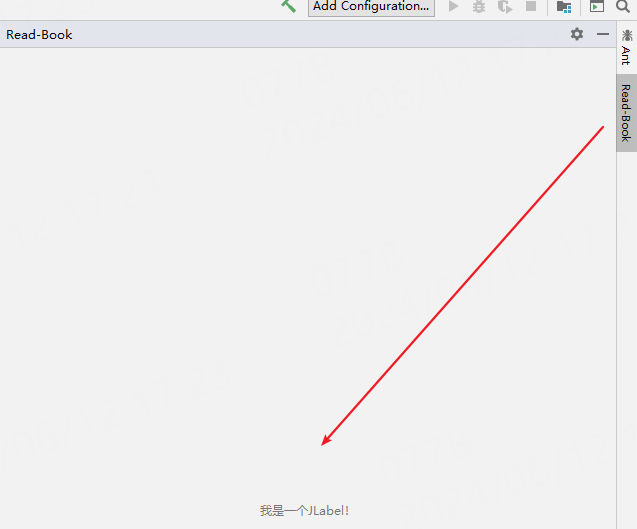
运行: