LVGL-SquareLine Studio
- ■ SquareLine Studio-官网下载地址
- ■ SquareLine Studio-参考博客
- ■ SquareLine Studio-简介
- ■ SquareLine Studio-安装
- ■ SquareLine Studio-汉化
- ■ SquareLine Studio-移植到工程
- ■ SquareLine Studio-制作UI后再codeblocks中进行仿真
- ■ SquareLine Studio-字体
- ■ SquareLine Studio-按钮阴影(Shadow)
- ■ SquareLine Studio-
- ■ SquareLine Studio-直接导出 ESP32 项目
- ■ SquareLine Studio-
■ SquareLine Studio-官网下载地址
LVGL拖转开发工具
SquareLine Studio做为LVGL官方推出的PC端开发工具,采用所见即所得的开发方式,大大减少了敲代码方式开发UI的时间
SquareLine Studio官网下载地址:

■ SquareLine Studio-参考博客
添加链接描述
添加链接描述
gui研究所 bibi视频课程
B站搜开源一小步

■ SquareLine Studio-简介
SquareLine Studio 设计器是一个付费软件。
■ SquareLine Studio-安装
SquareLine Studio 设计器的下载地址
我们点击“WINDOWS”下载 SquareLine Studio 设计器,下载完成之后我们就会得到 quareLine_Studio_Windows_v1_0_5.zip 压缩包。
SquareLine_Studio_Setup.exe 文件,双击运行.
■ SquareLine Studio-汉化
客户端2.1.10版本:https://wwho.lanzoux.com/b078ngitc
密码:2024(注:先安装studio再启动本客户端,英文原版激活点前两个按键,升级汉化版再点汉化按钮即可,汉化版需1.3.2以上版本)
F886A5CB8338661549E840FBD9C762F2
这是赠送的一个月激活码,时间可累加,后续续期及维护服务可直接联系我。
■ SquareLine Studio-移植到工程
第一步:点击表头菜单下的 Export 菜单,找到“Export file”选项并点击生成代码。
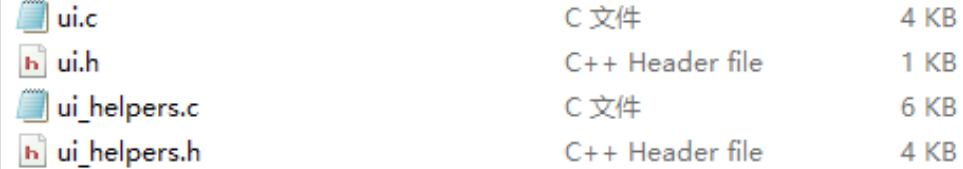
第二步:打开工程保存的路径,我们会发现四个文件,这些文件就是移植到工程中的文件,

第三步:把这些文件复制并拷贝到目标工程/ Middlewares/LVGL/GUI_APP 路径下。
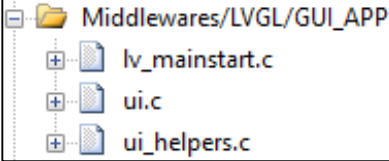
第四步,打开工程并添加到工程当中, 如下图所示:

第五步:在 ui_helpers.h 以及 ui.h 文件把#if __has_include(“lvgl.h”)去除,如下所示:
#if __has_include("lvgl.h")
#include "lvgl.h"
#else
#include "lvgl/lvgl.h"
#endif
我们把上述源码的条件编译语句去除,修改为如下源码:
#include "lvgl.h"
第六步:在 lv_mainstart 函数下调用 ui_init 函数初始化 UI 界面即可。
■ SquareLine Studio-制作UI后再codeblocks中进行仿真
- 制作UI 后 导出UI文件和项目。
- codeblocks 新建一个文件夹存放导出的uI文件。
- codeblocks 加入UI初始化。
- codeblocks 修改屏幕大小。
- codeblocks 运行仿真。
参考博客
添加链接描述
■ SquareLine Studio-字体

创建以后还可以修改

■ SquareLine Studio-按钮阴影(Shadow)

RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。
alpha通道一般用作不透明度参数。
如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。
在0%和100%之间的值则使得像素可以透过背景显示出来,就像透过玻璃(半透明性),这种效果是简单的二元透明性(透明或不透明)做不到的。它使数码合成变得容易。
alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
Blend opacity 透明度。
■ SquareLine Studio-
■ SquareLine Studio-直接导出 ESP32 项目
导出UI文件和项目
