学习低代码的时候,使用官方模板搭建无疑是一个很好的途径。但是低代码工具更新比较频繁,基本每两周就要迭代一个版本。随着官方版本的迭代,官方模板安装好之后会有很多问题,有的是组件已经过时了,有的是语法已经不支持了,运行时候会有很多报错的问题。
我们本次教程就结合官方的家政预约模板,带着大家从0到1一起搭建一下。我们本篇是介绍一下用户注册的功能。
1 创建数据源
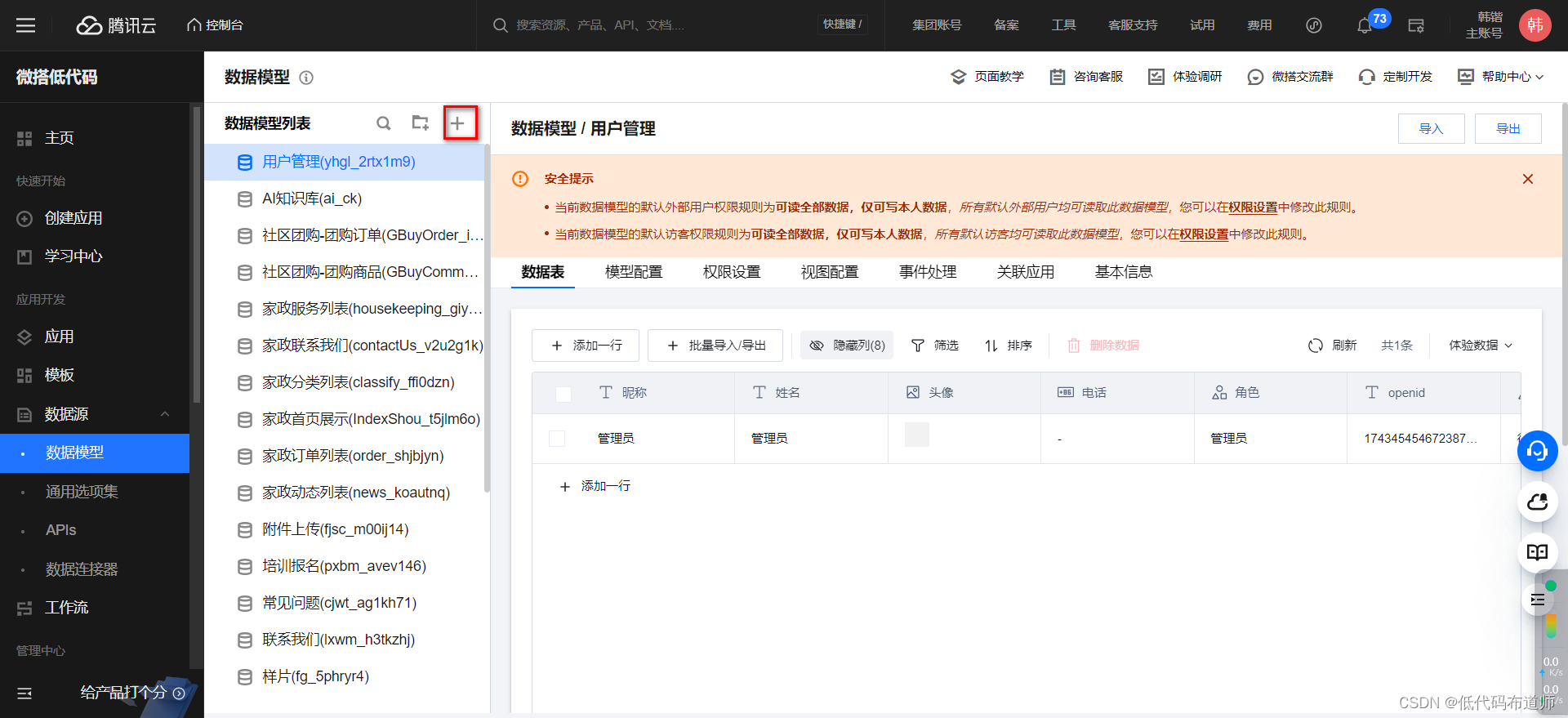
用户注册的时候先需要将信息存入数据库中,在微搭中我们通过创建数据源来保存数据。打开控制台,点击数据模型,点击新建

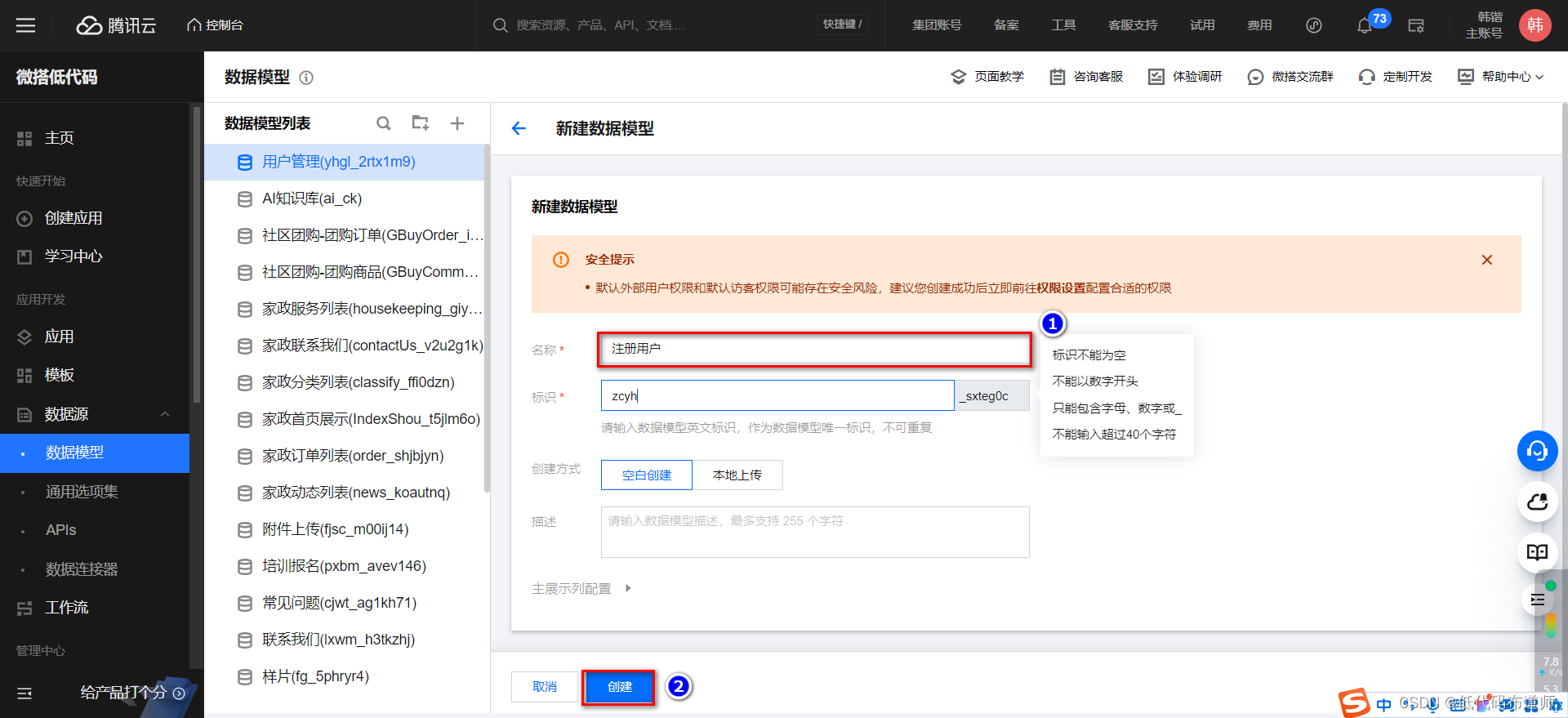
输入数据源的名称注册用户,标识自动生成

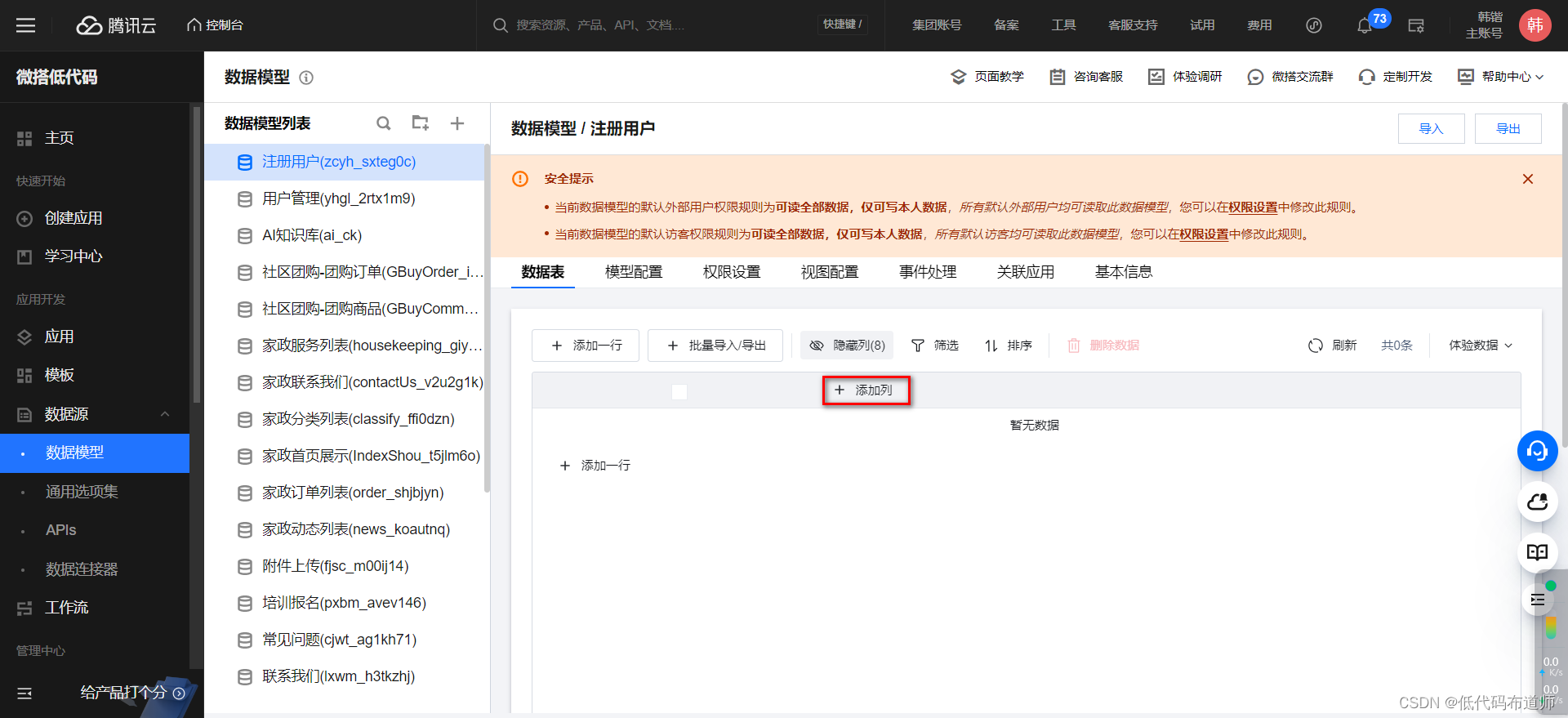
然后点击添加列,添加字段

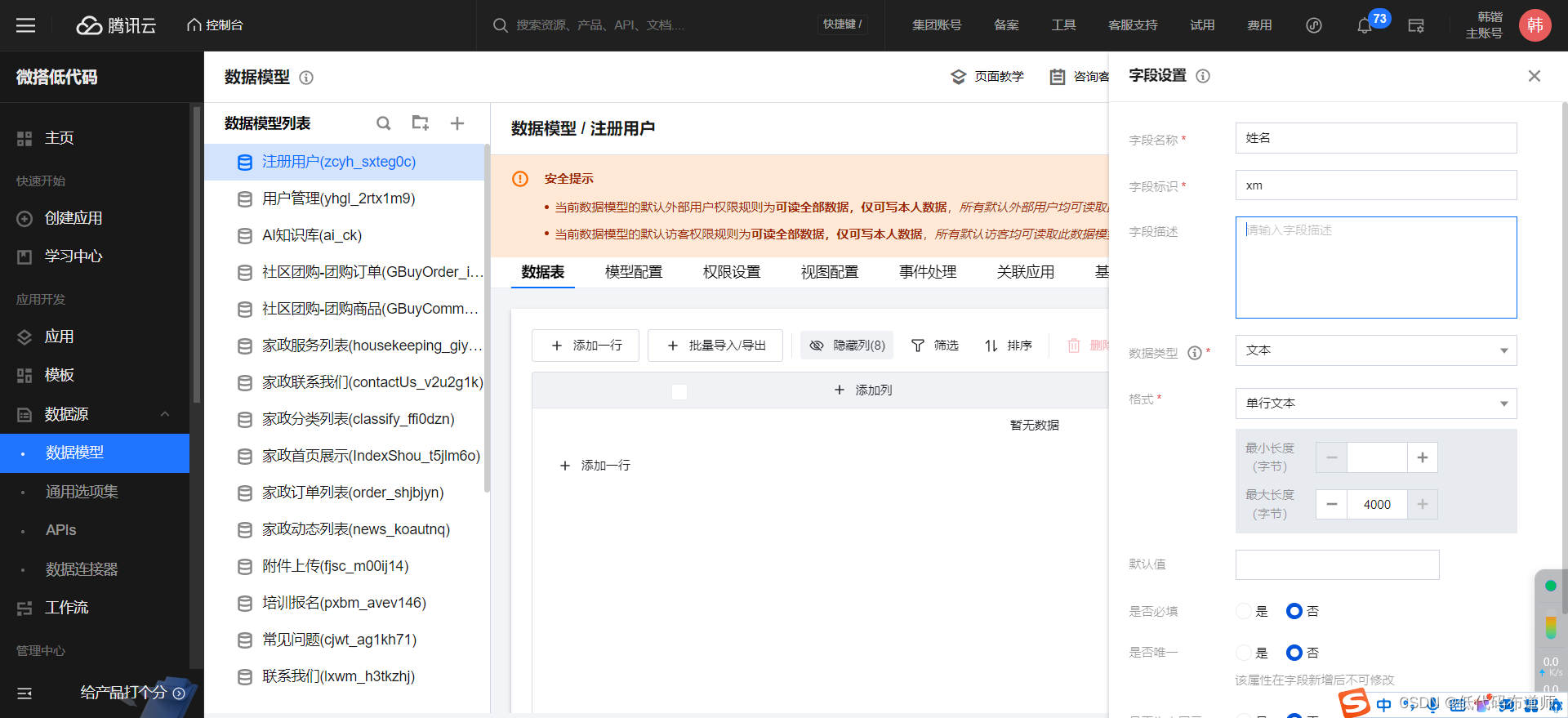
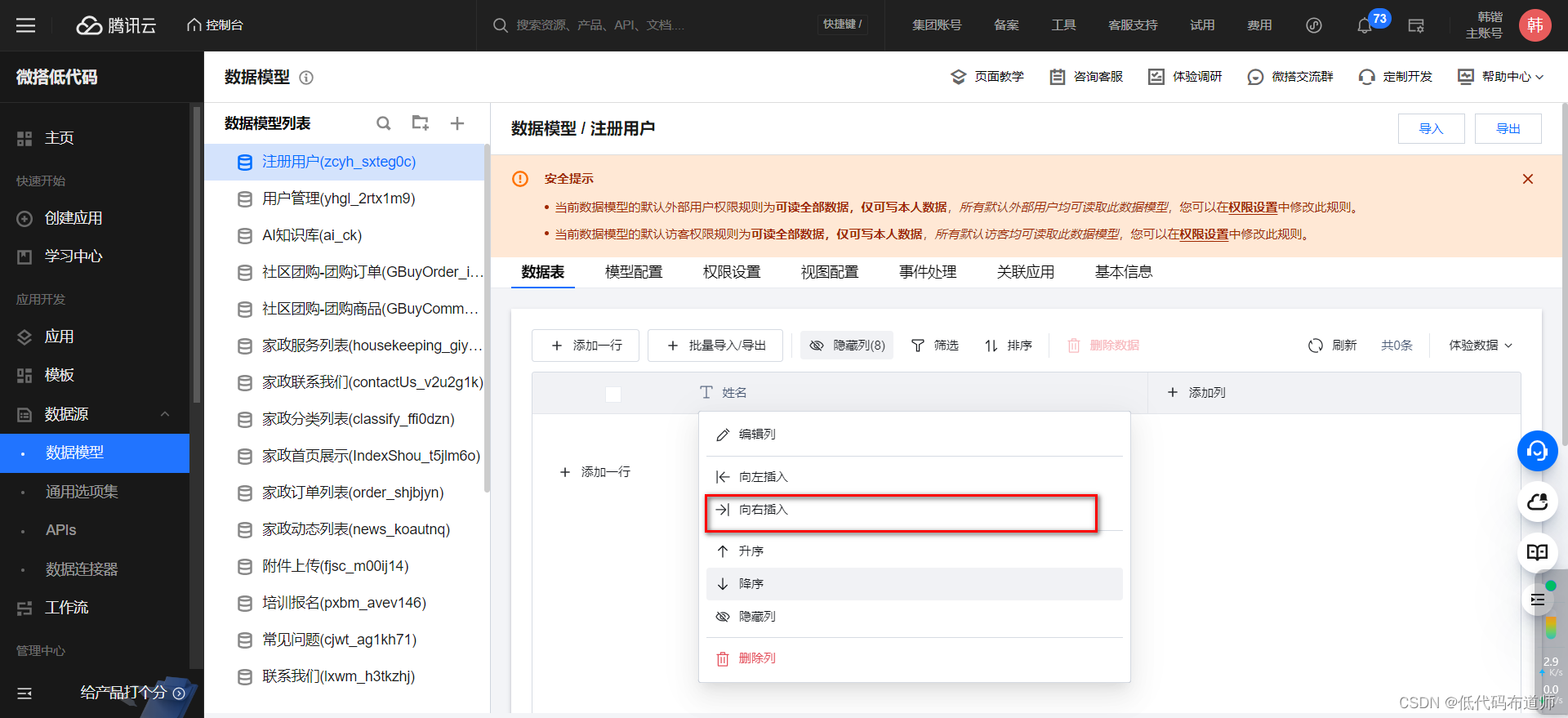
列的创建要根据我们需要的信息进行创建,一般注册用户我们需要采集用户的姓名、昵称、头像、电话这些基本信息,先输入姓名,类型选择文本

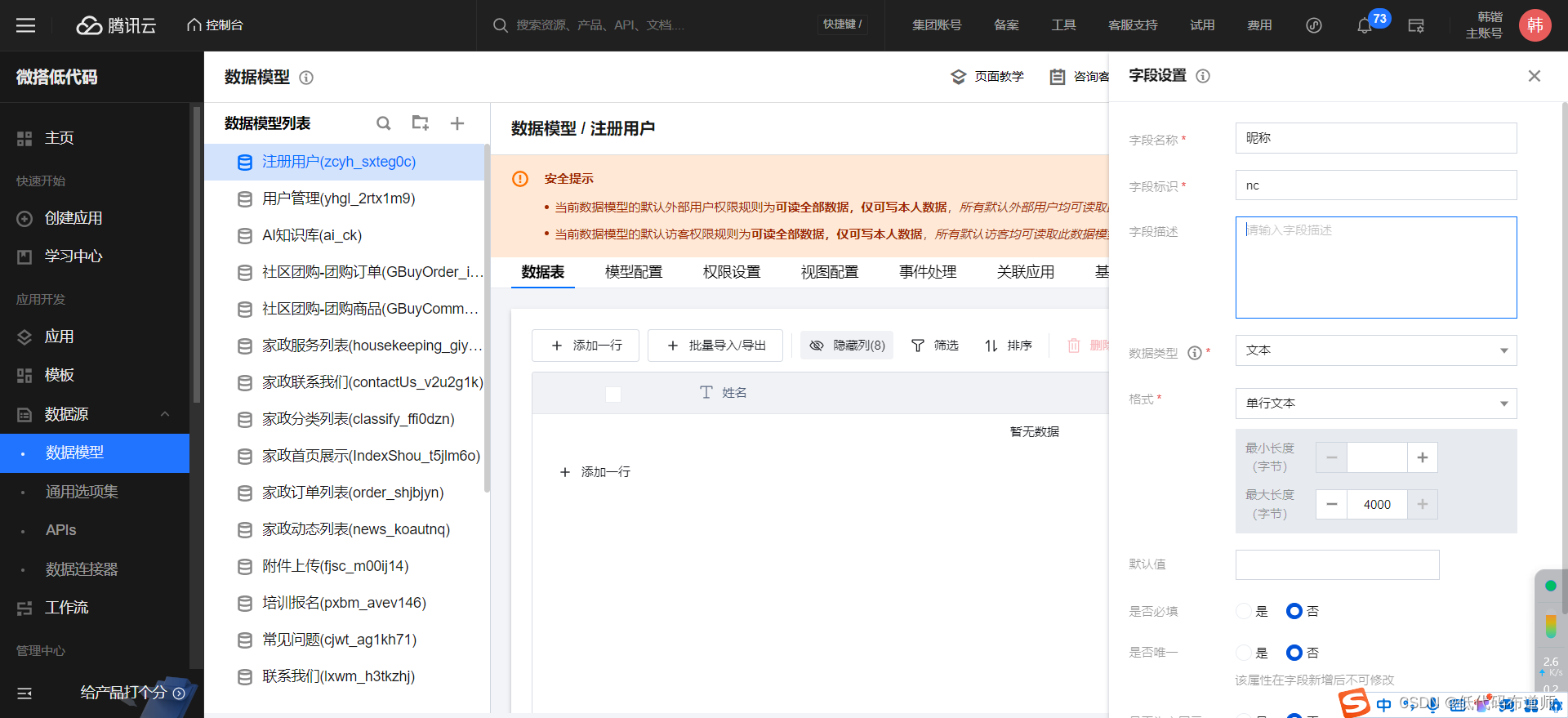
然后再点击当前的列,点击向右插入,输入昵称,类型选择文本


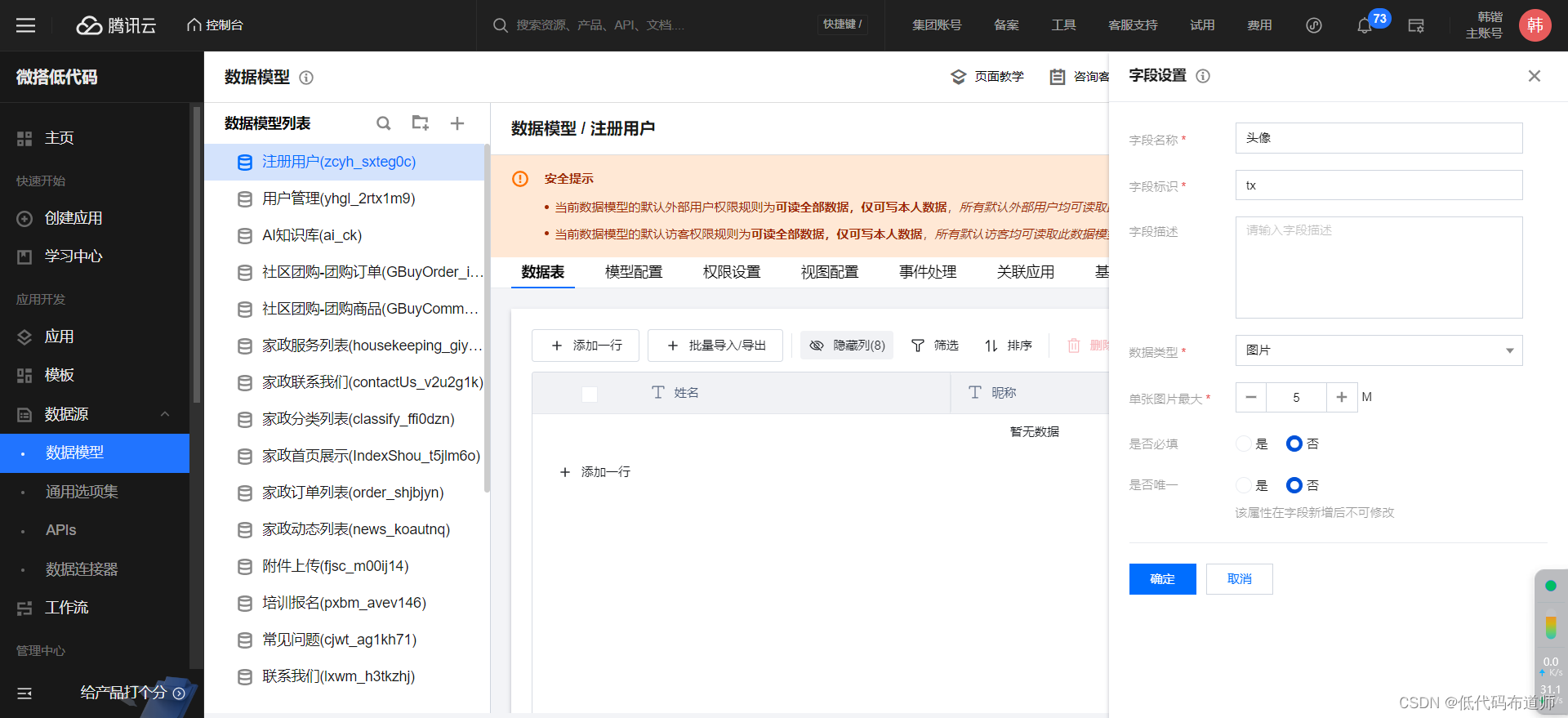
按照同样的操作方式,添加头像列,类型选择图片

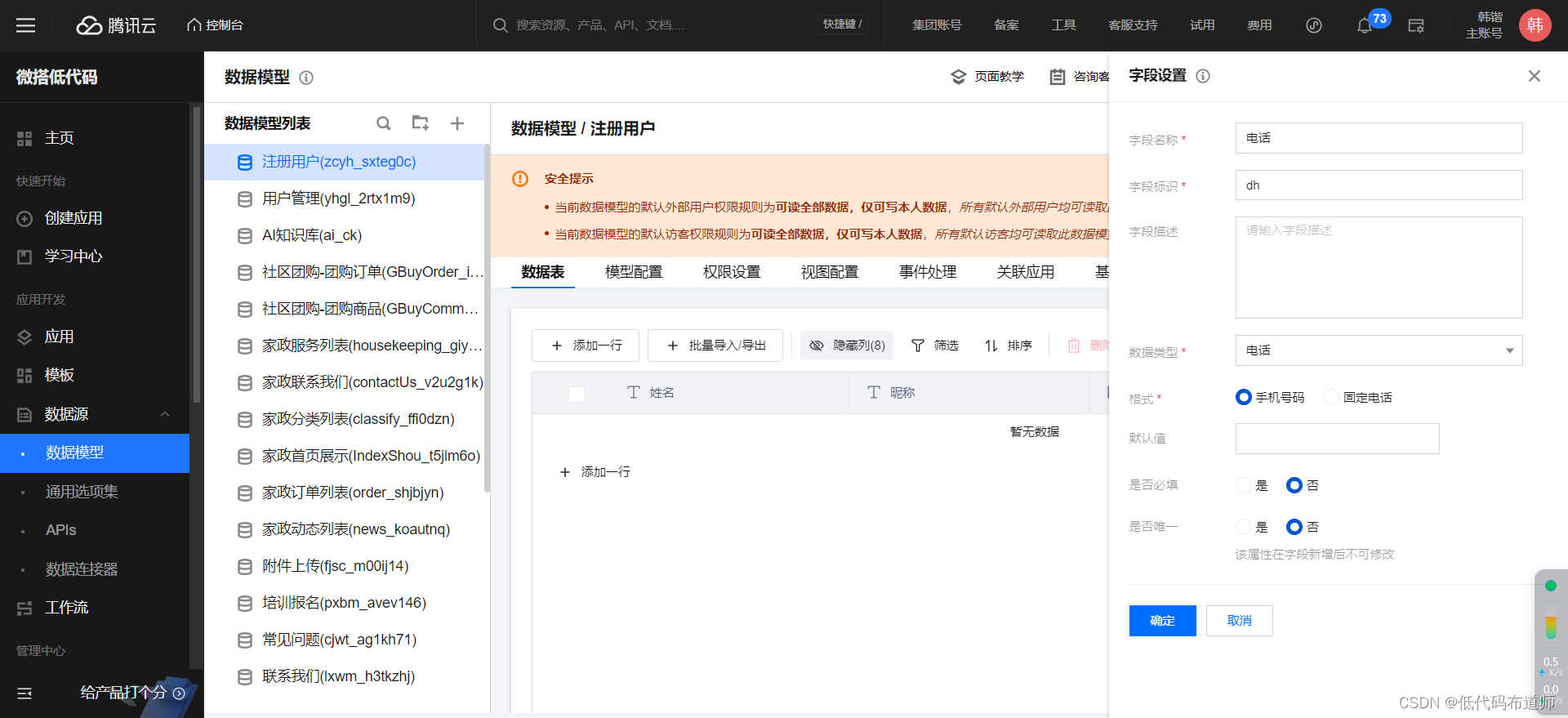
继续输入电话字段,类型选择电话

基本信息录入之后就需要考虑角色的问题,一般使用小程序的人员是区分不同的类型的,比如管理员可以操作所有,客服可以处理订单,工人可以上门服务完成订单,顾客可以发起预约进行评价。
这种不同的人员可以进行不同的操作的,一般在系统设计的时候我们是通过角色来区分。在管理信息系统中角色和权限是一个比较复杂的内容,设计的好不好决定了系统日后的扩展能力。我们这里就涉设计的比较简单,只是通过一个枚举字段来进行区分。
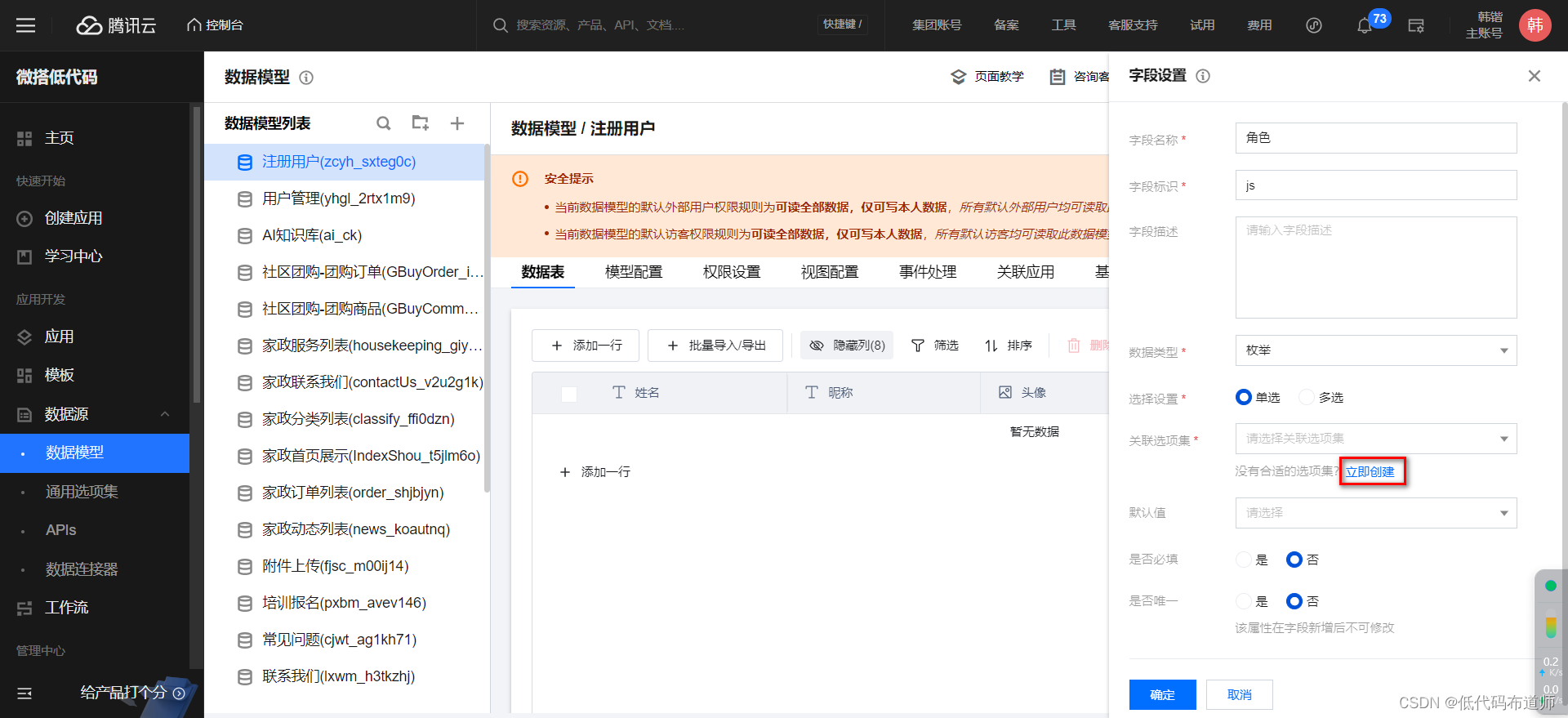
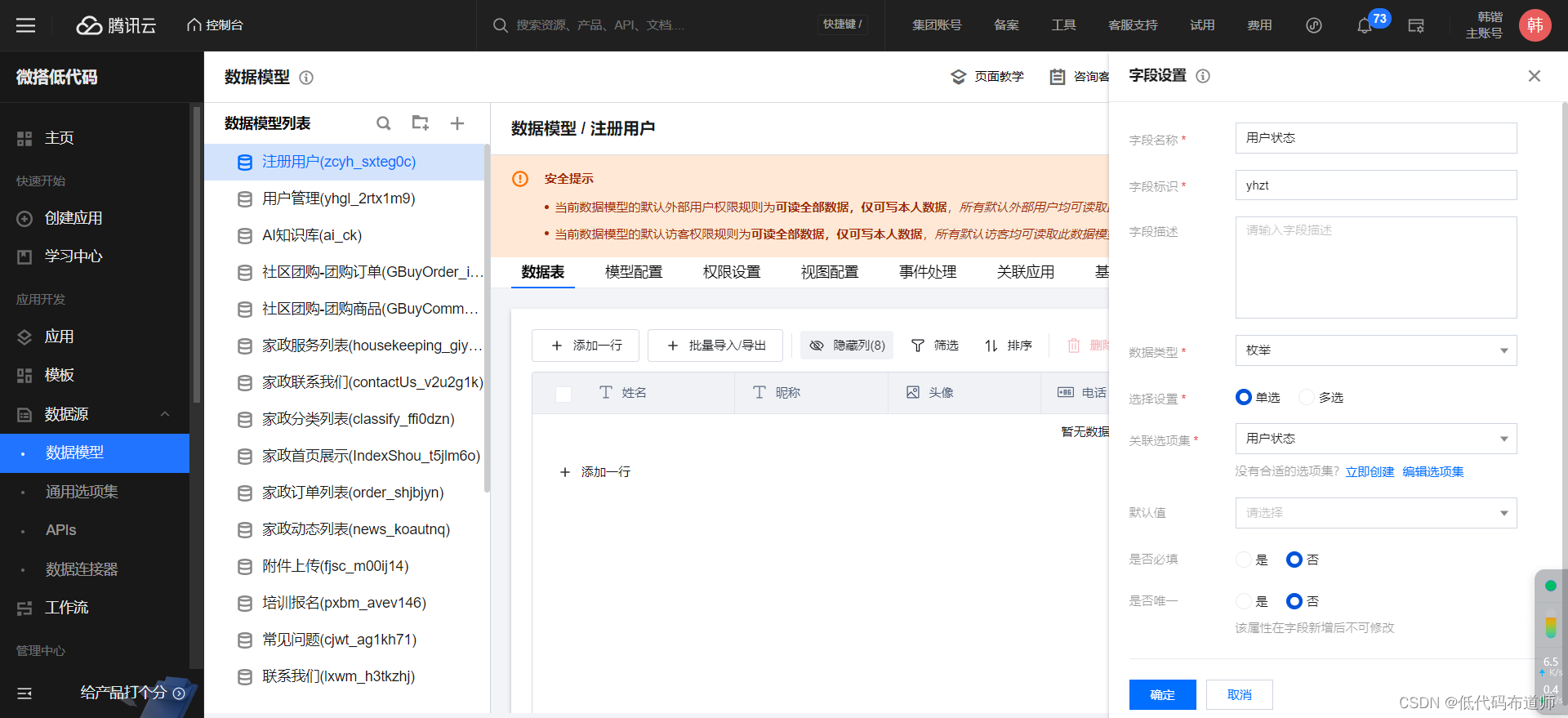
添加一个角色字段,类型选择枚举

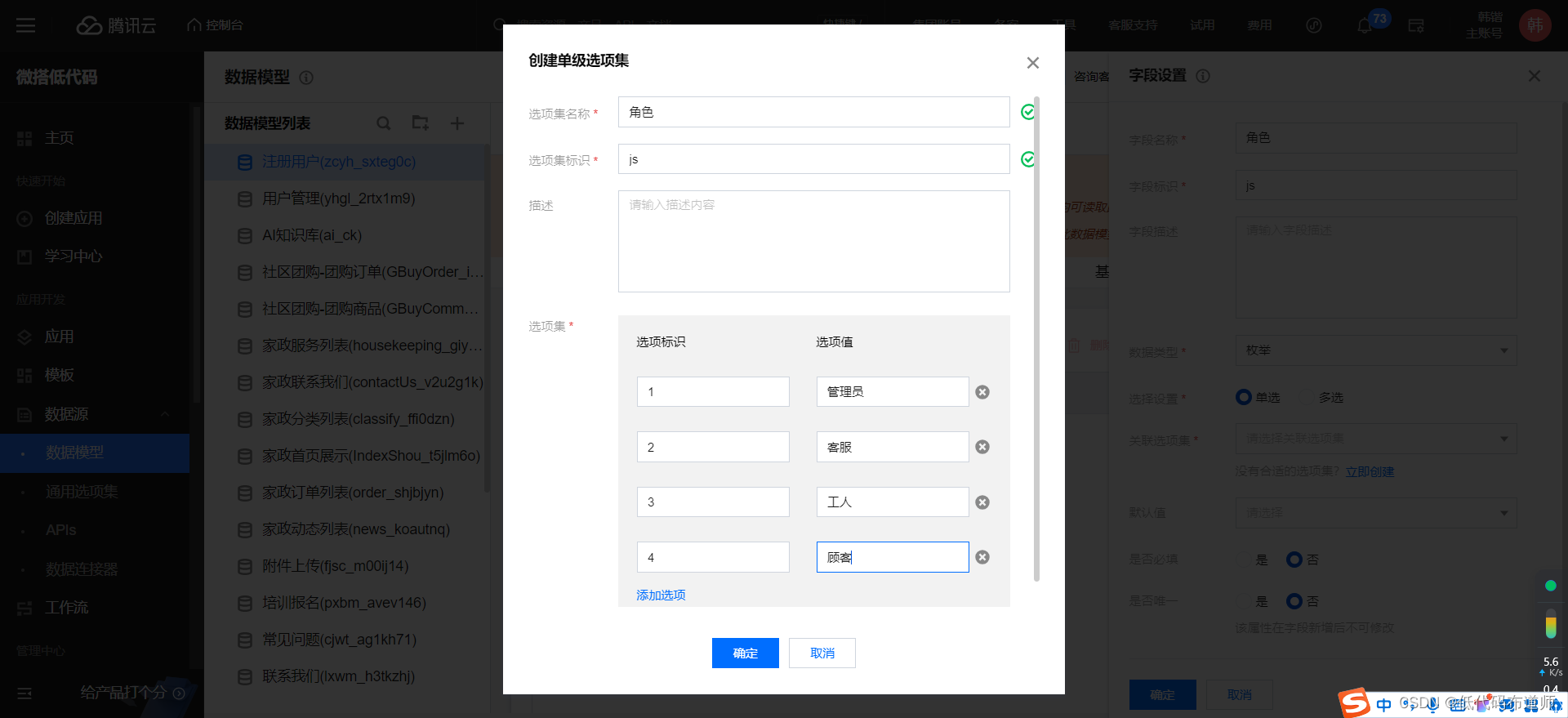
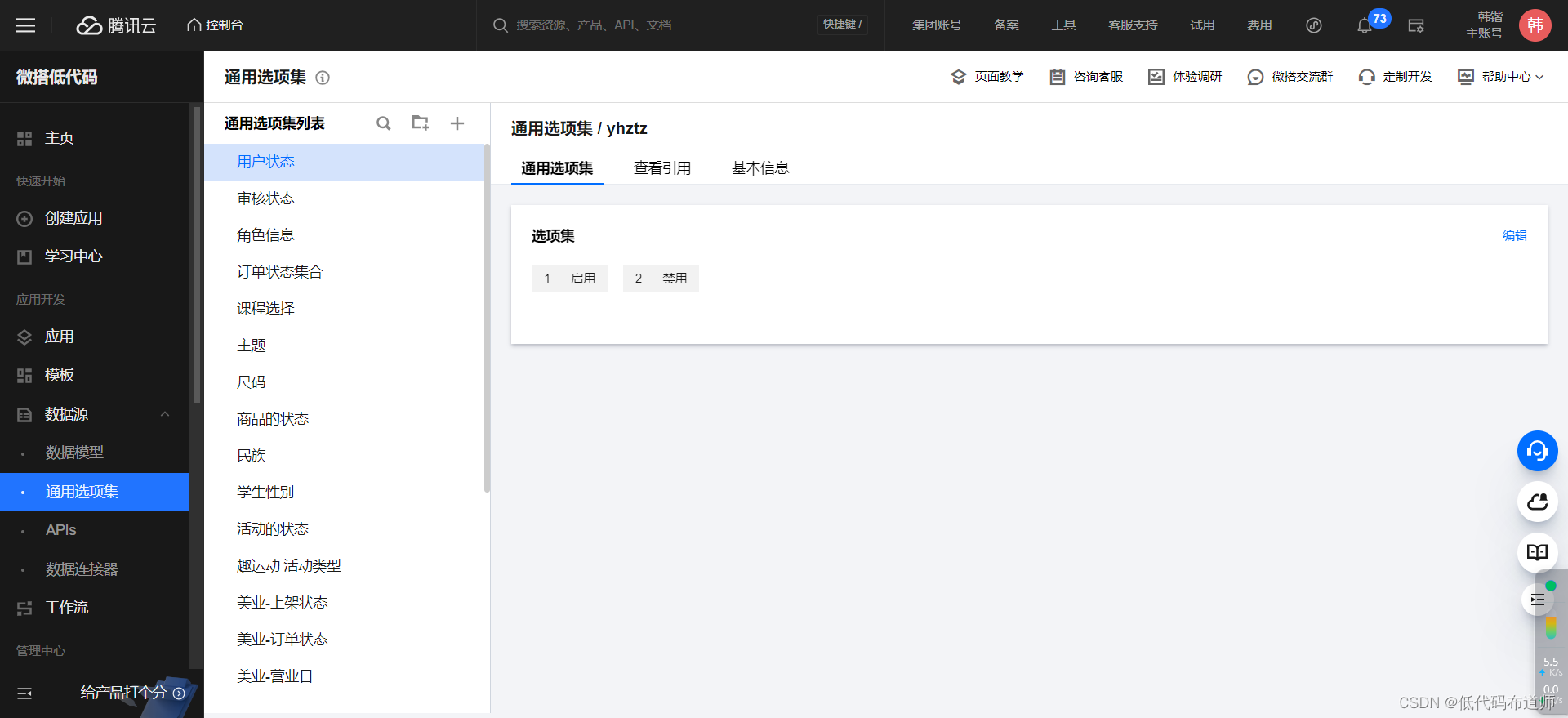
枚举项的值我们通过创建关联选项集来完成,选项分为管理员、客服、工人、顾客四类

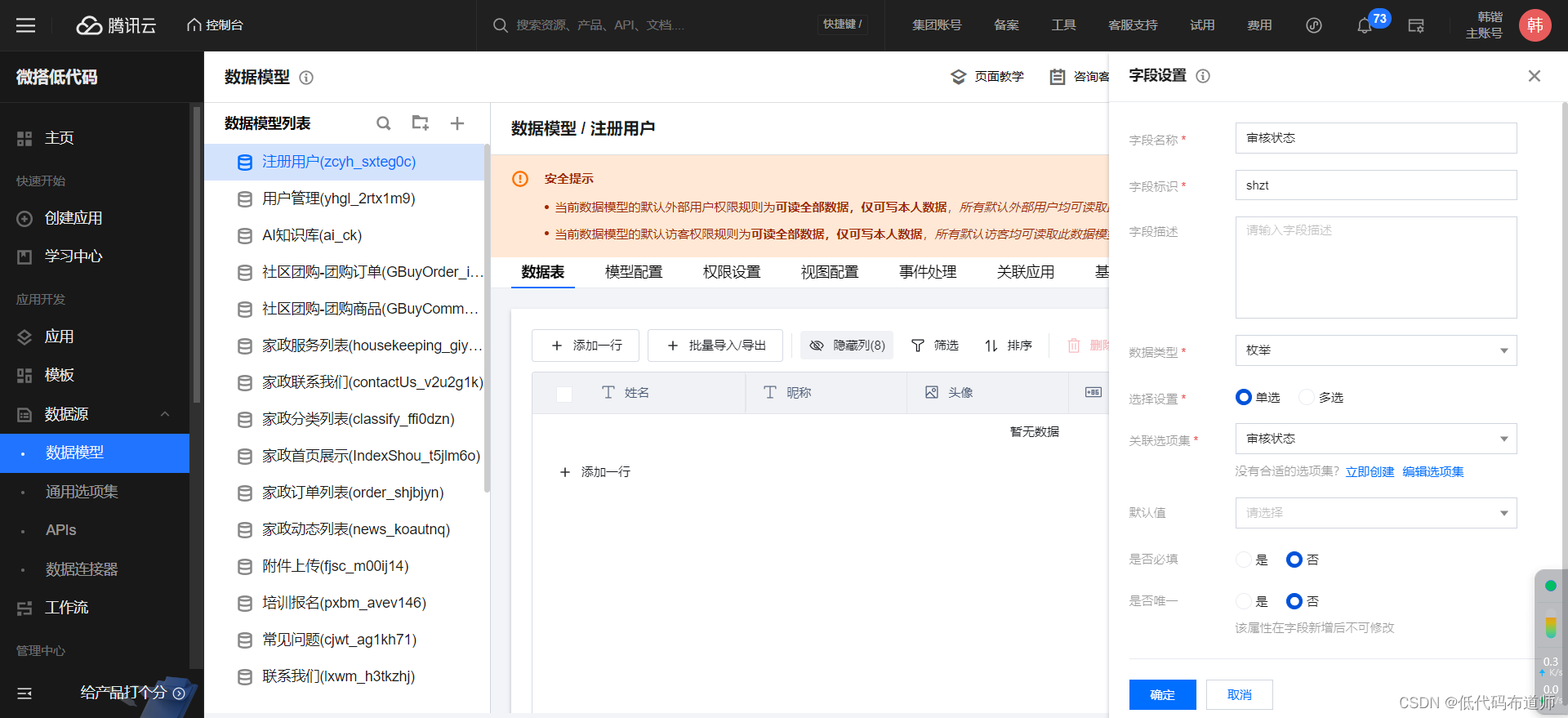
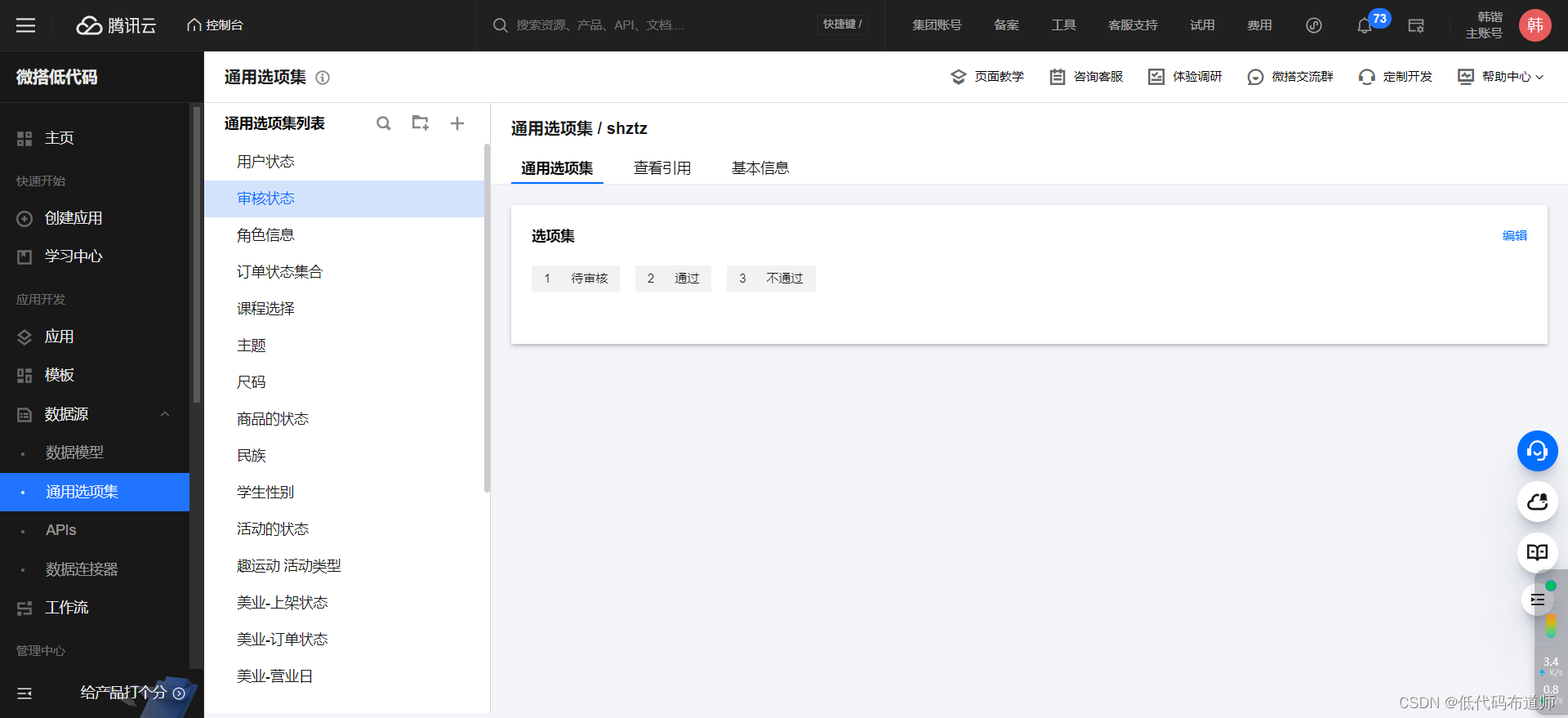
还有就是需要考虑用户注册是否需要审核的问题。通常我们会提供一个管理后台来由管理员进行审核注册的人员信息,我们这里设计一个审核状态的字段,分为待审核、通过、不通过,操作模式和角色相同


为了防止恶意用户,我们需要设计一个人员的状态,分为启用和禁用,禁用之后就不允许在小程序上进行操作


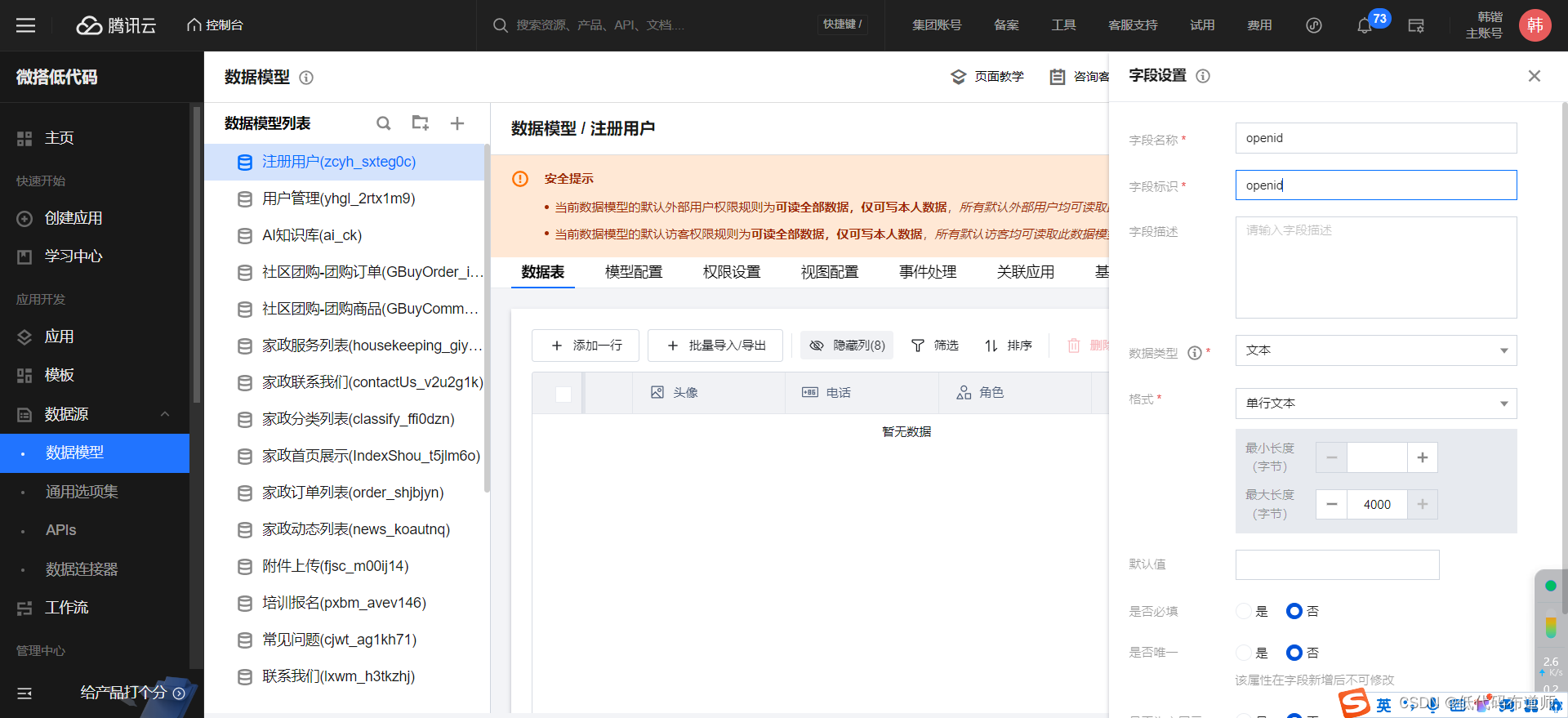
最后就是考虑数据权限的问题,一般是本人只允许操作本人的数据,小程序的数据权限是通过openid来控制的,openid是微信用户登录之后的唯一标识,我们创建一个openid字段

2 创建应用
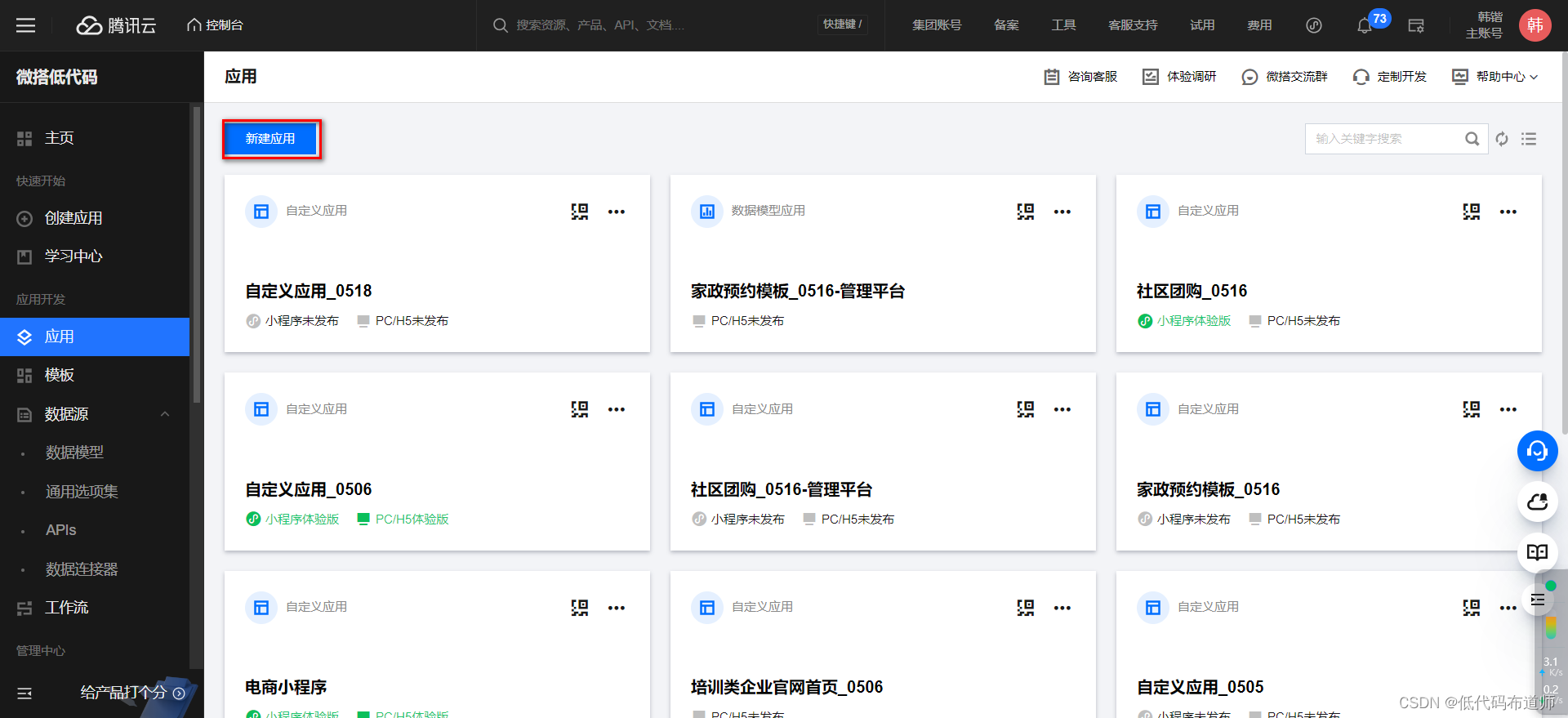
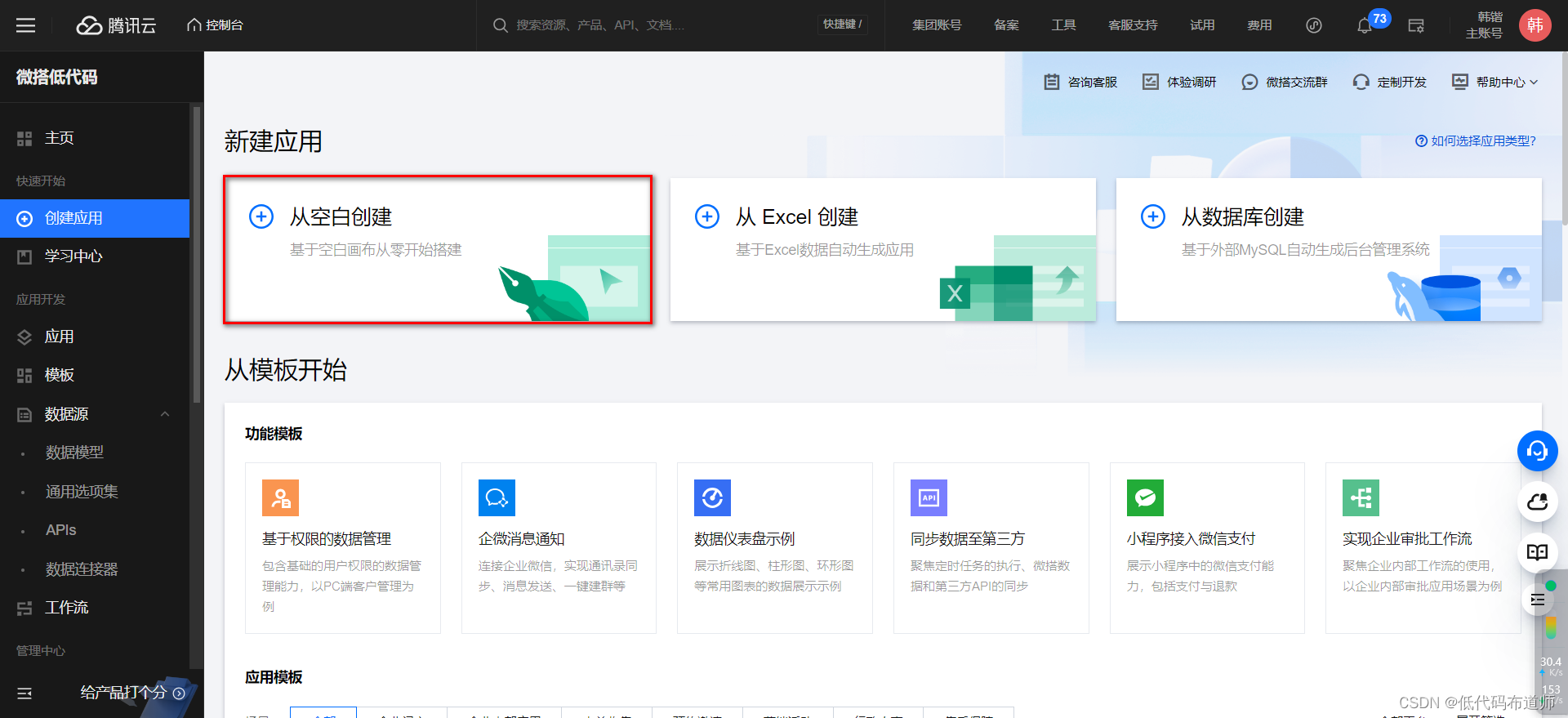
数据源创建好了之后,就可以开发程序了。微搭中程序是用应用来表示的,点击应用点击新建应用,从空白新建


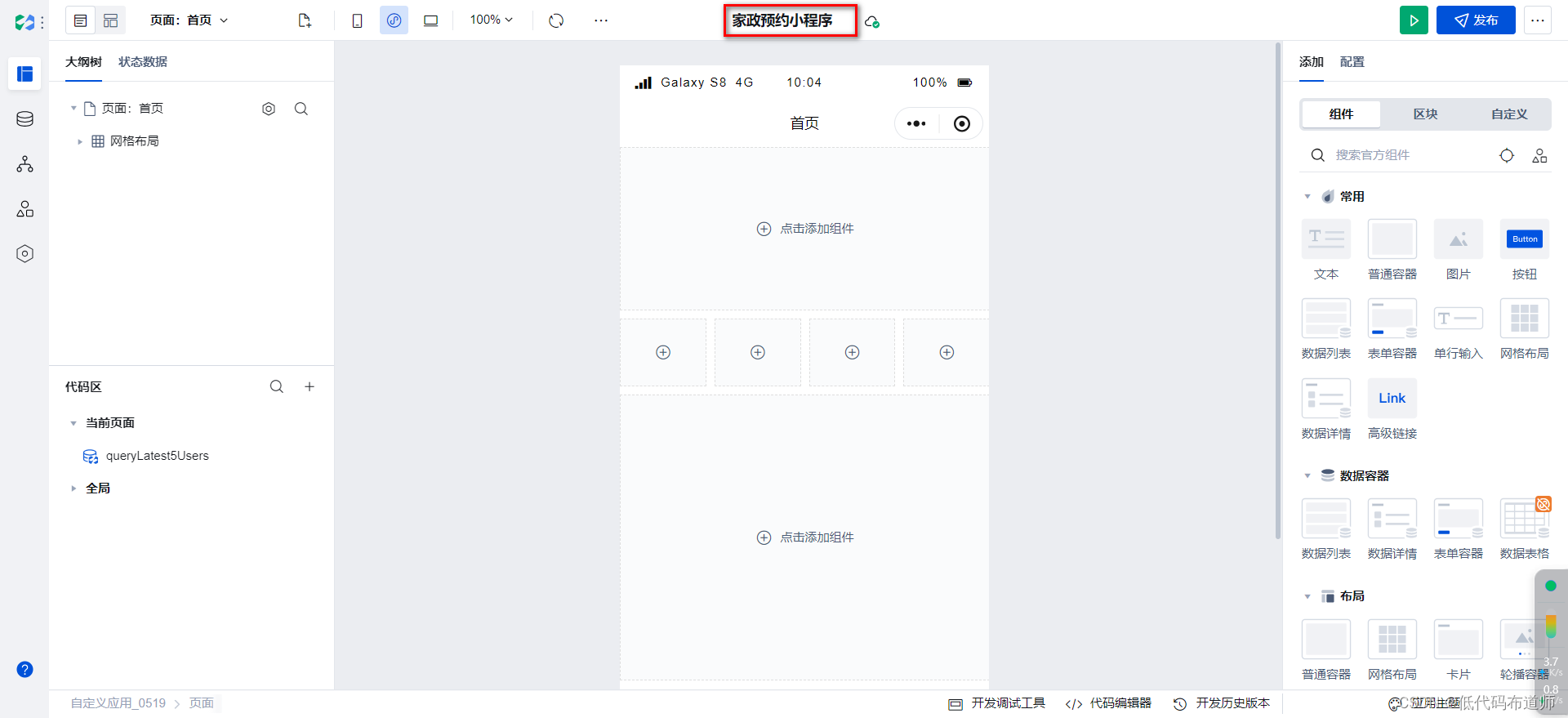
创建好应用之后先修改一下应用的名称

3 创建页面
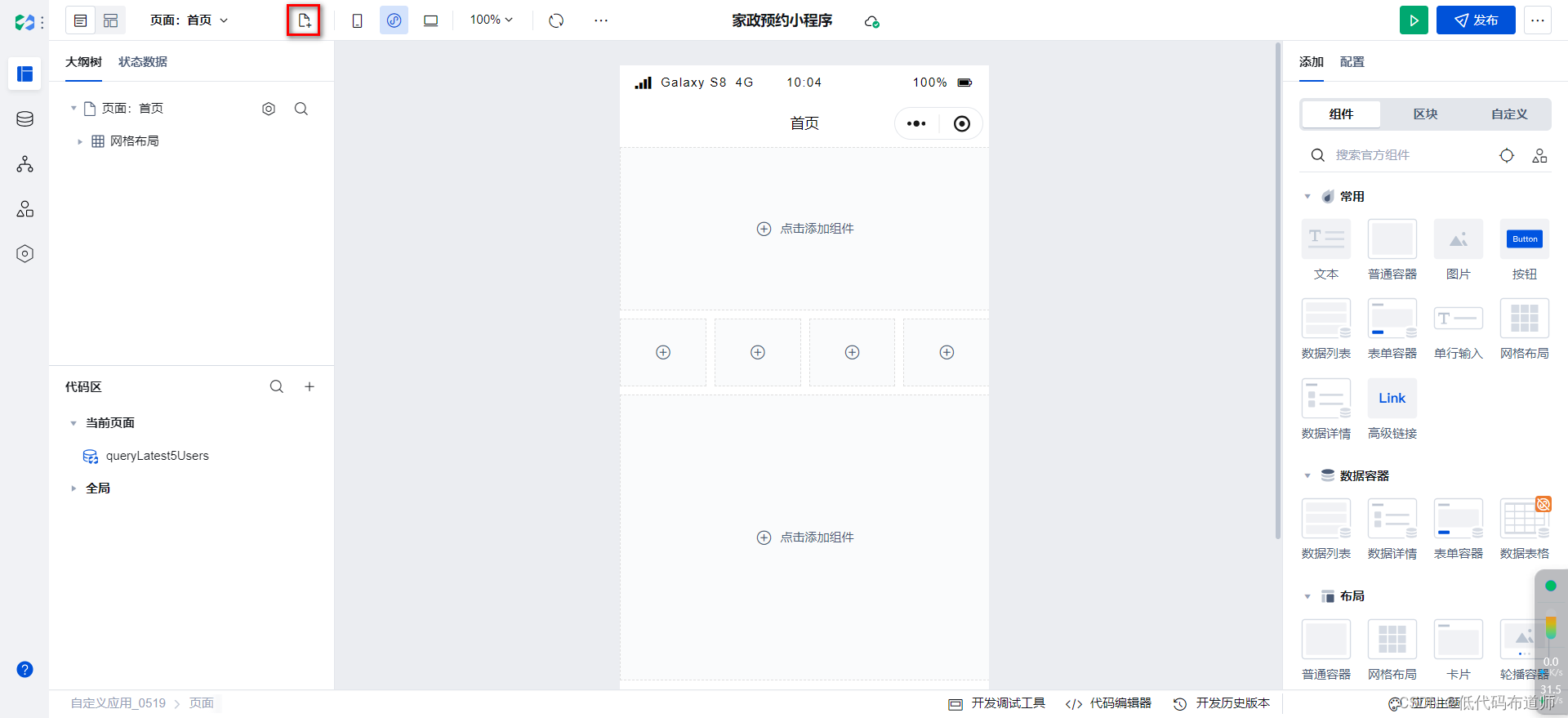
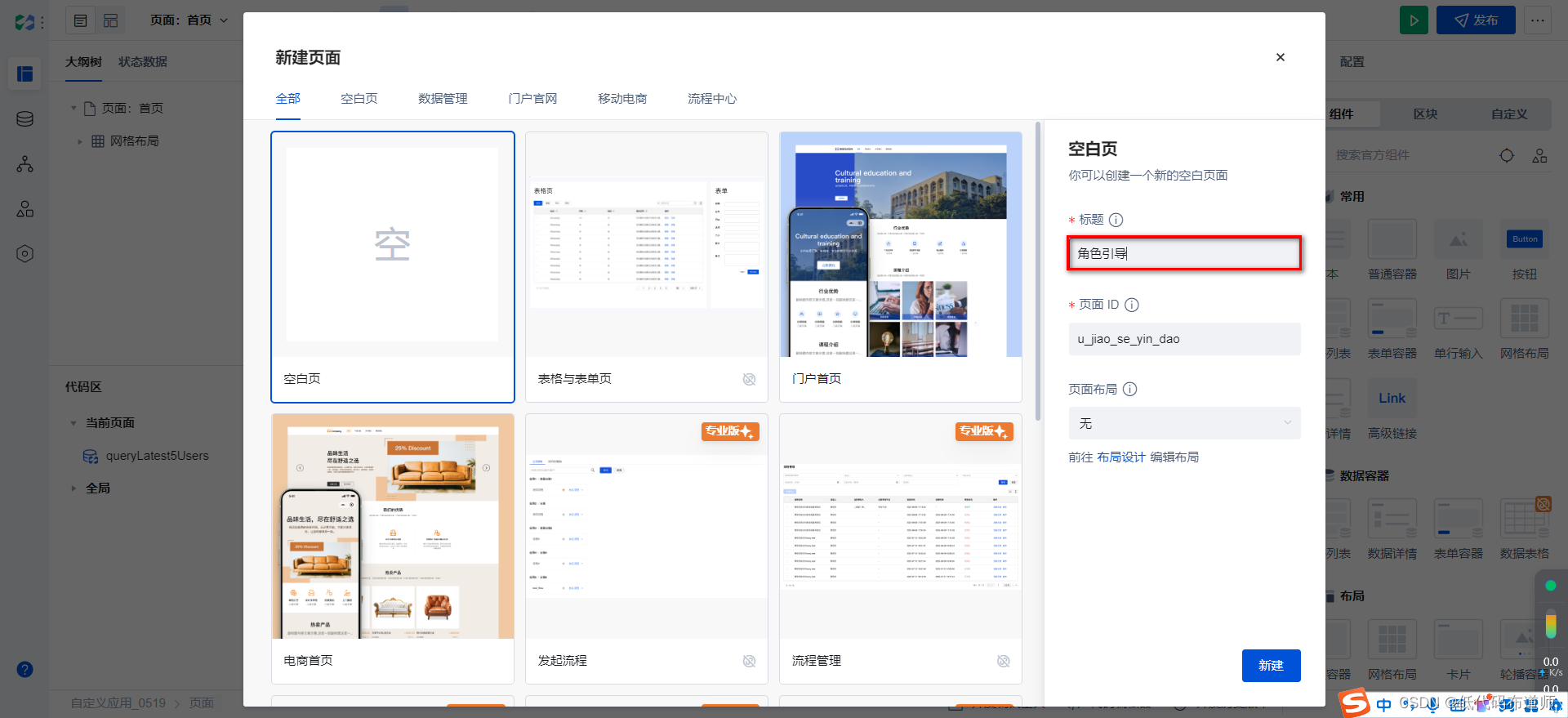
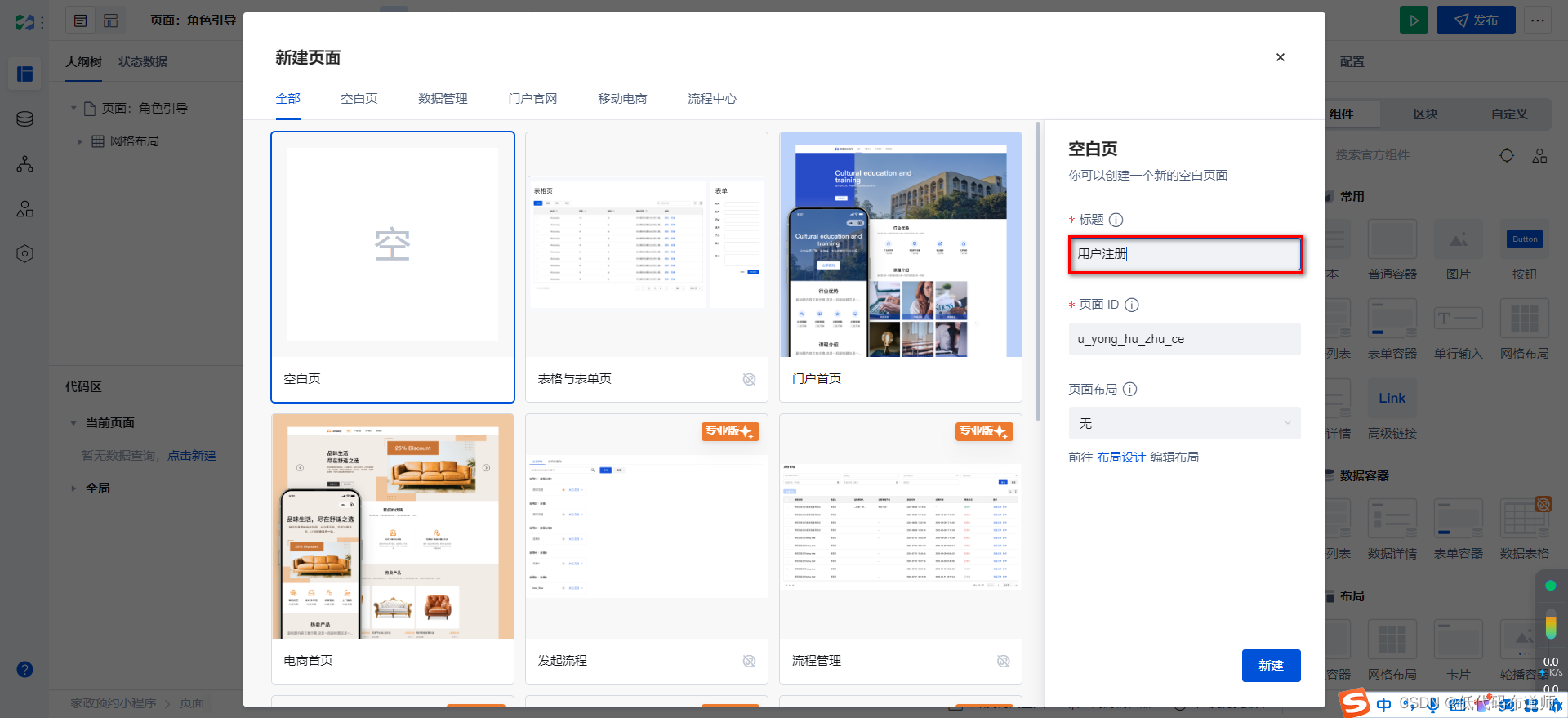
我们的用户注册需要两个页面,一个是角色引导页,一个是信息注册提交页面。点击创建页面的图标,创建页面



4 用户注册
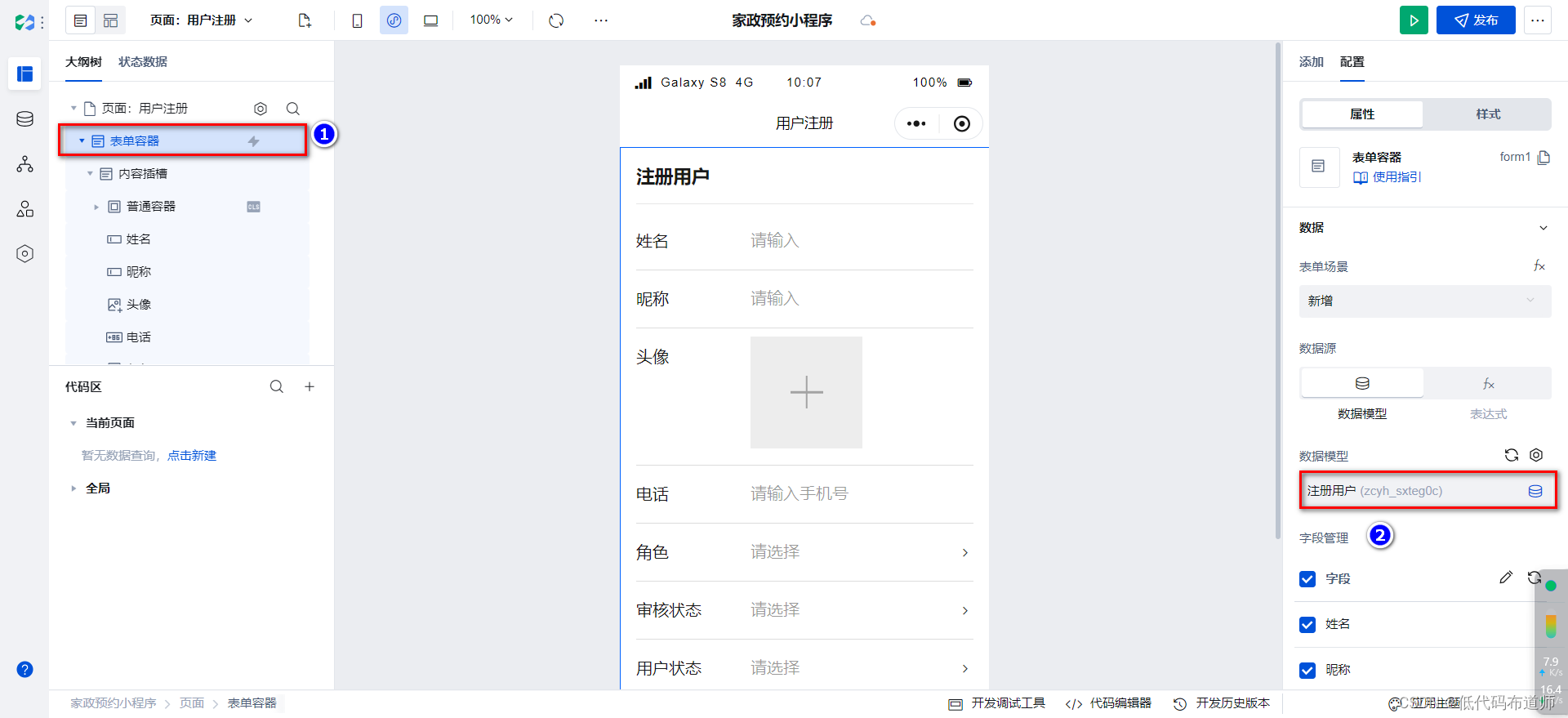
切换到用户注册页面,添加表单容器组件,数据源选择注册用户,自动生成表单页面

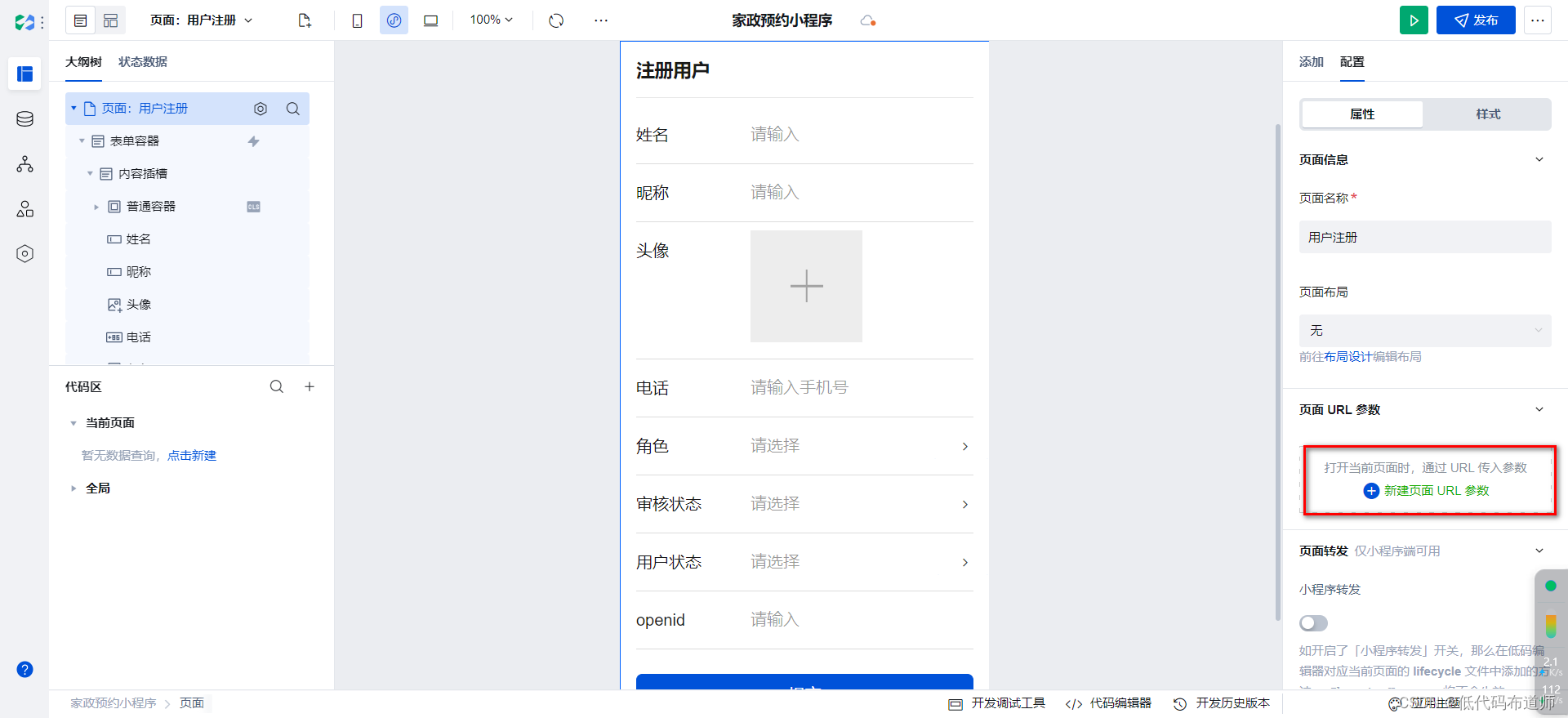
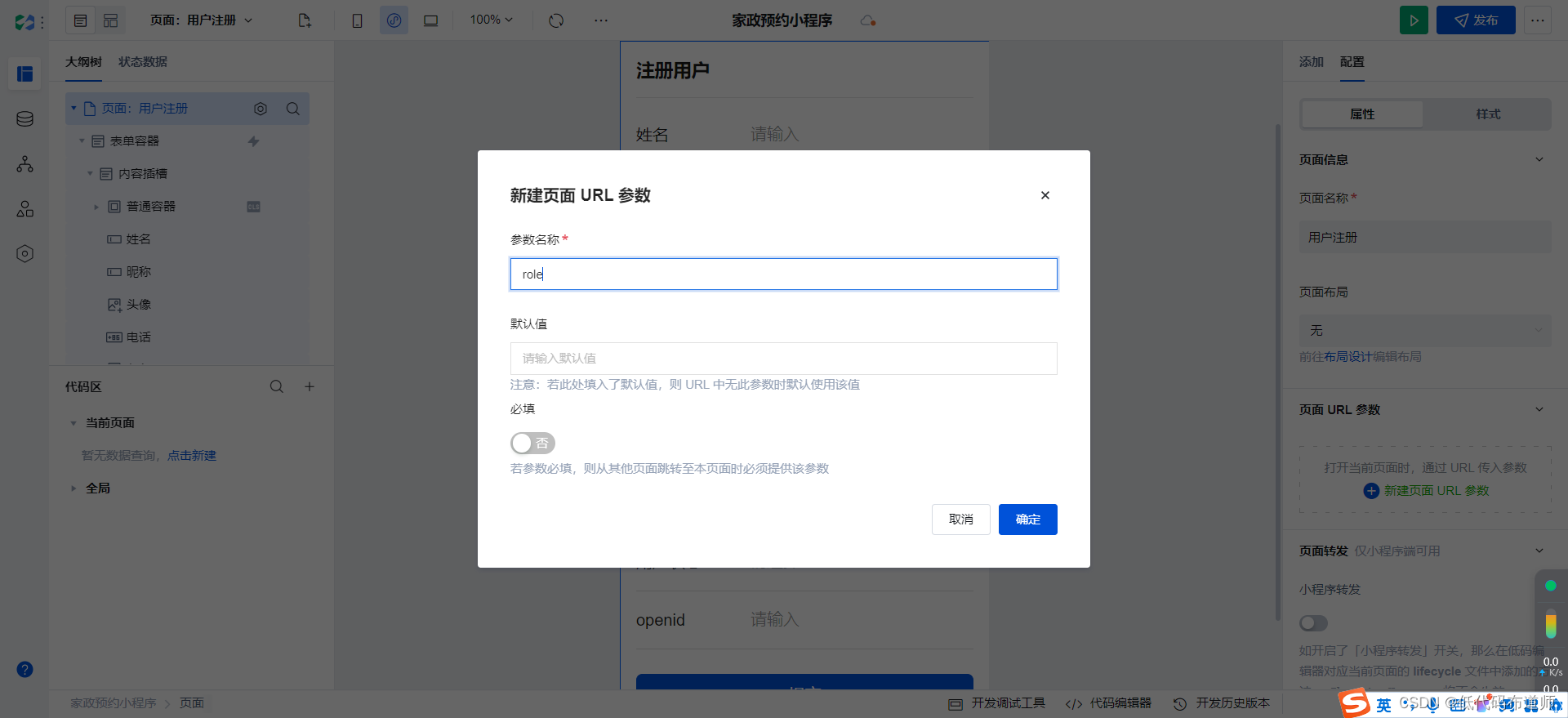
我们要从角色引导页面传入角色信息,选中页面组件,新建URL参数,输入role


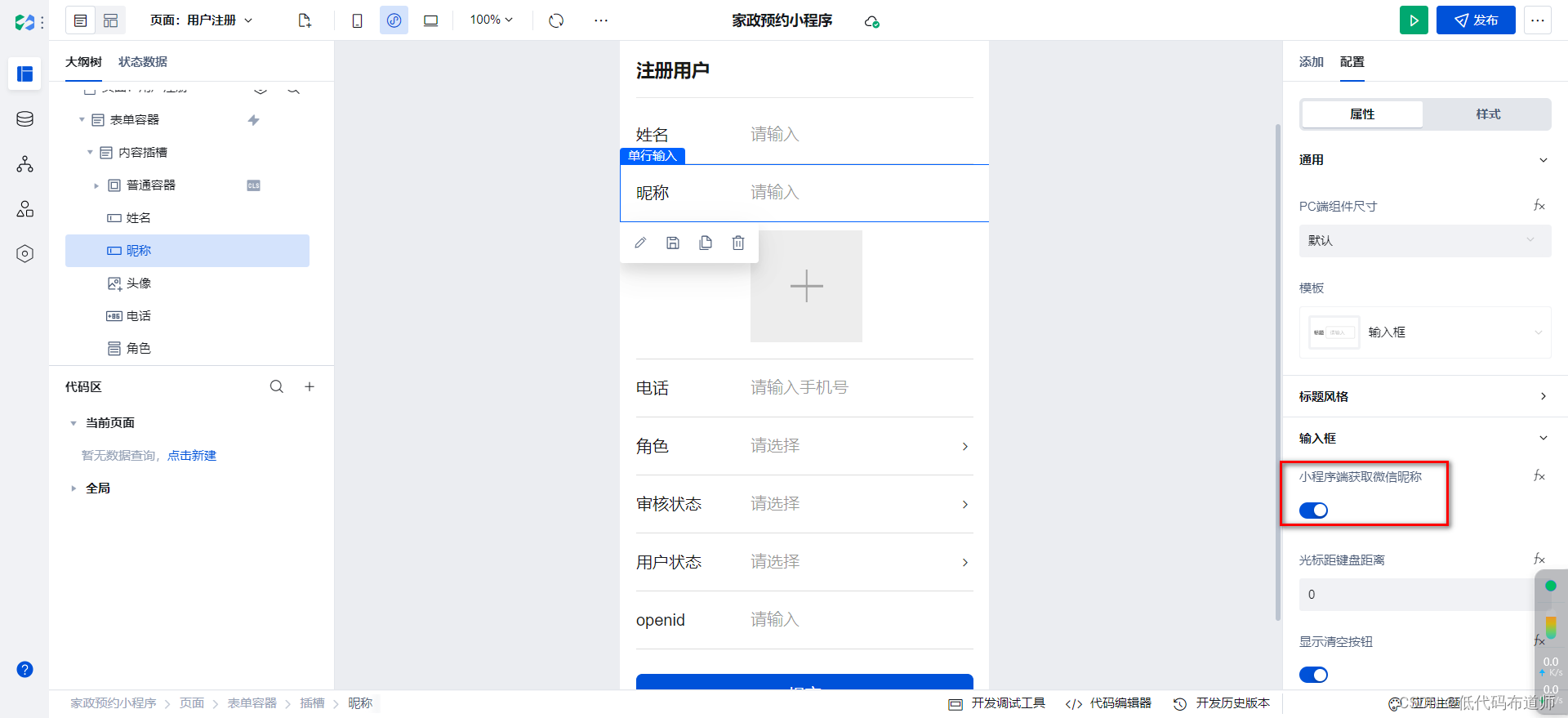
选中昵称字段,设置属性,打开从小程序的获取昵称的配置

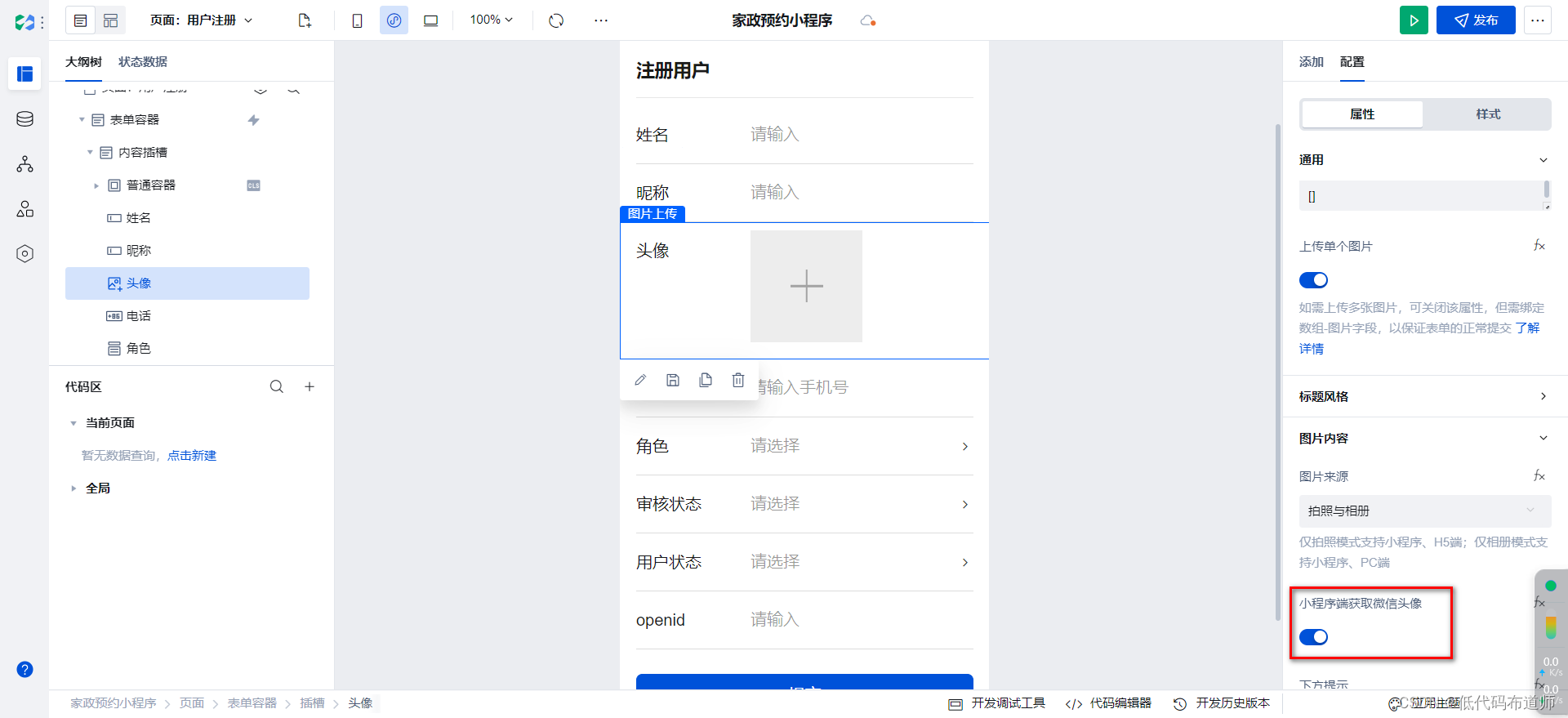
选中头像字段,配置属性,打开从小程序端获取头像的配置

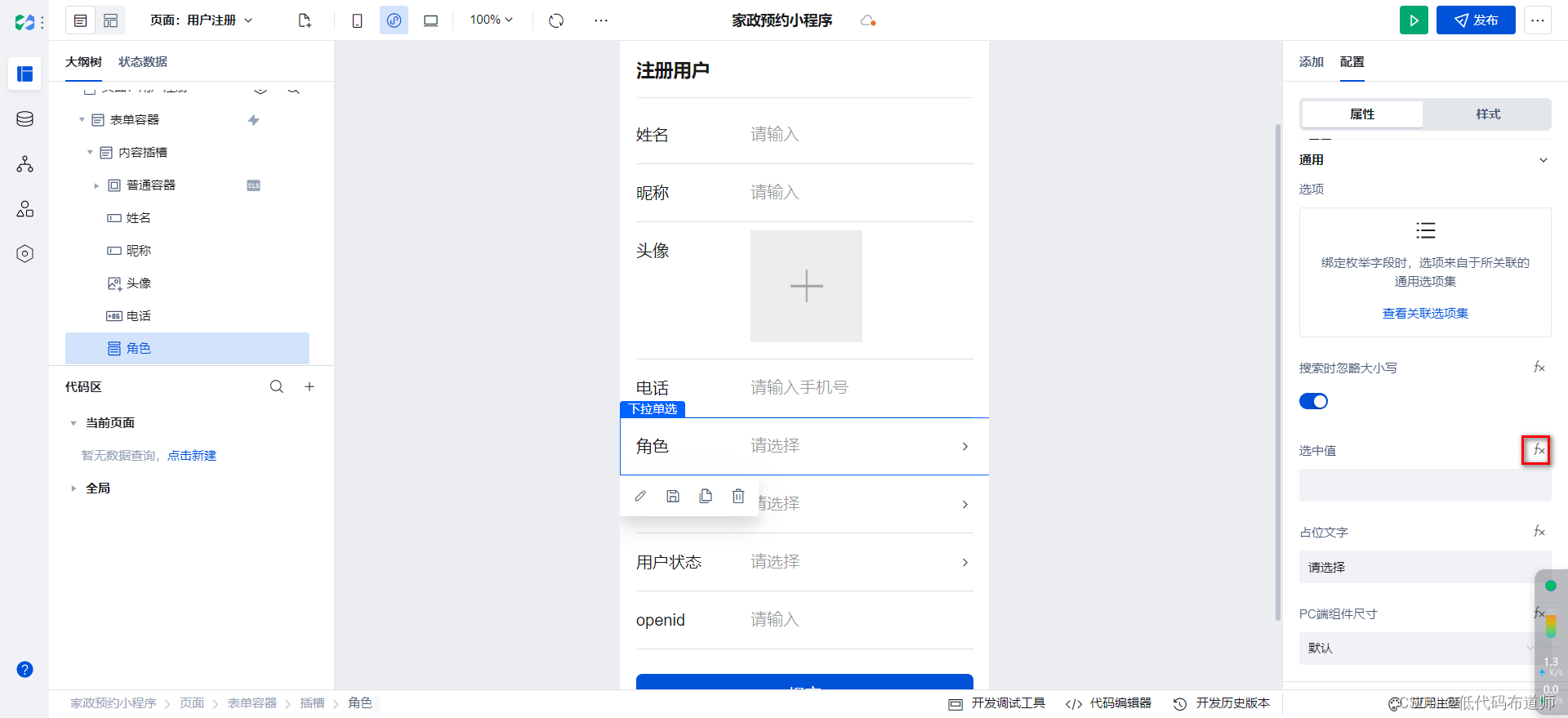
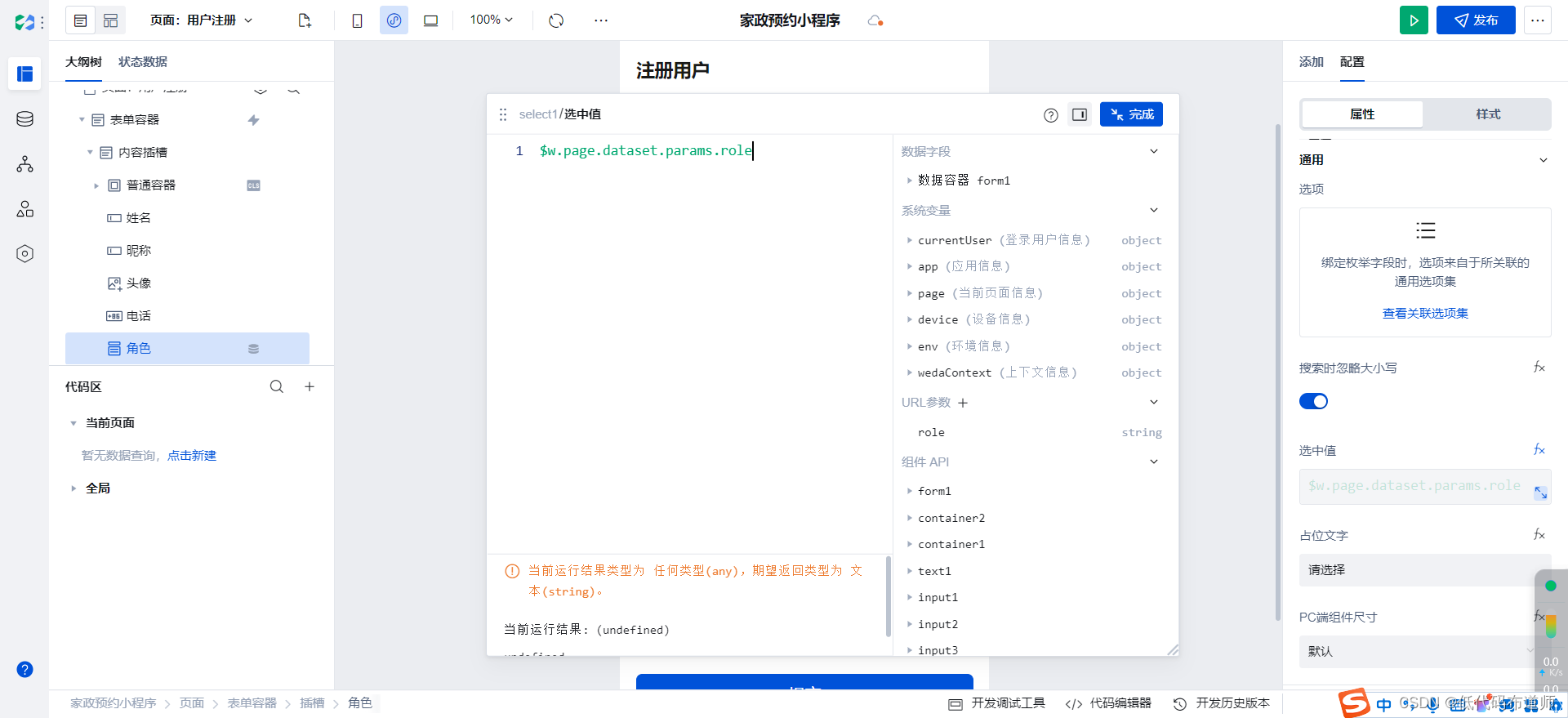
选中角色字段,设置输入值,绑定我们刚才设置的URL参数


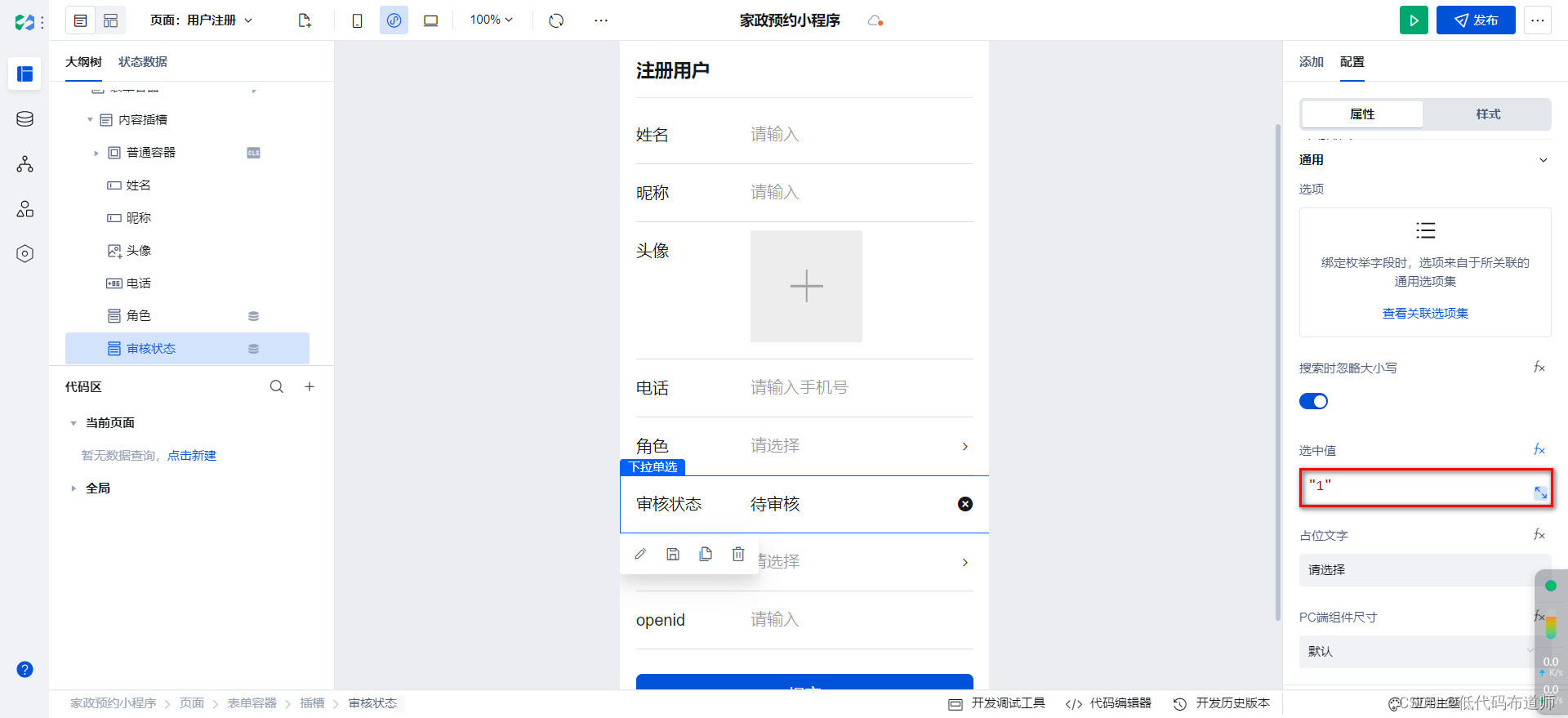
选中审核状态字段,设置选中值为待审核

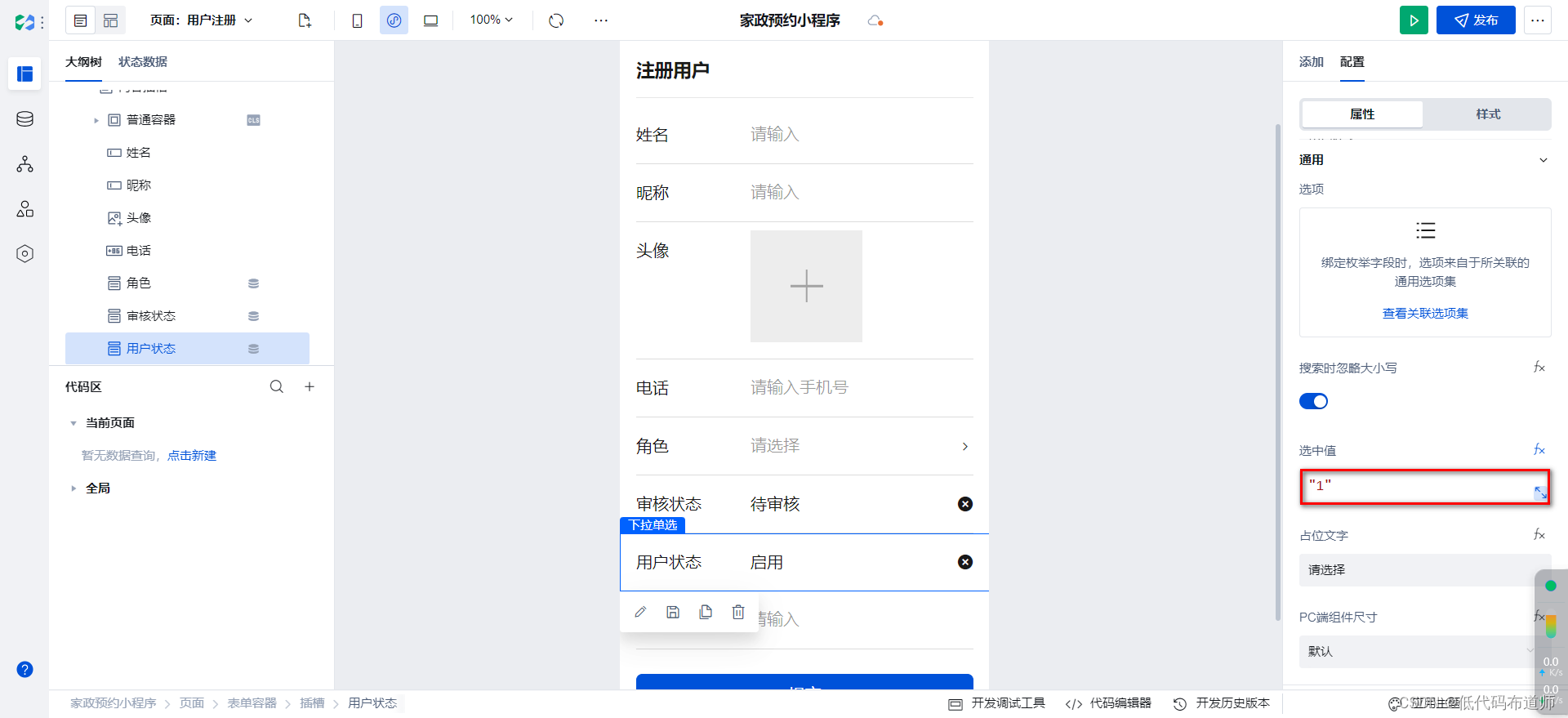
选中用户状态字段,设置选中值为启用

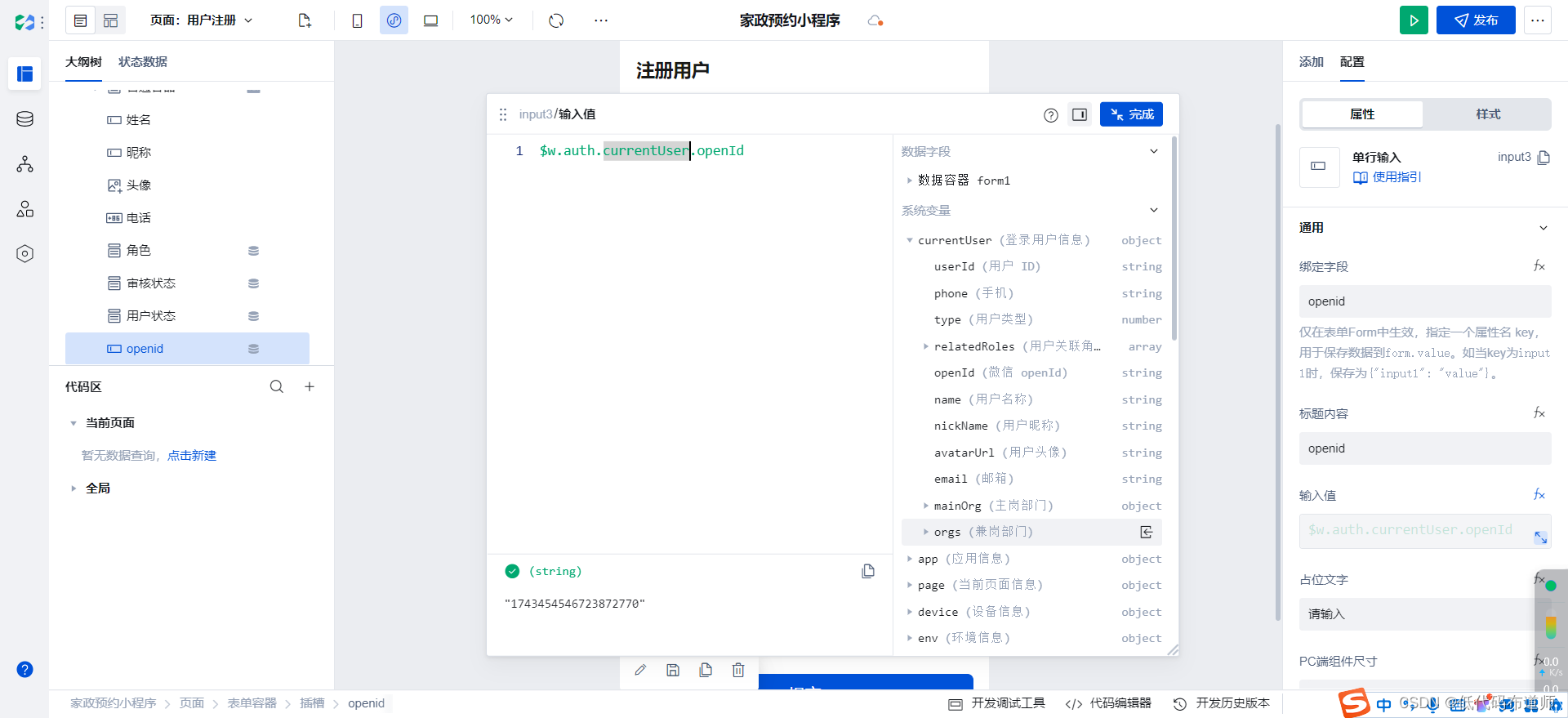
选中openid字段,设置输入值,从当前登录用户中选中openId信息

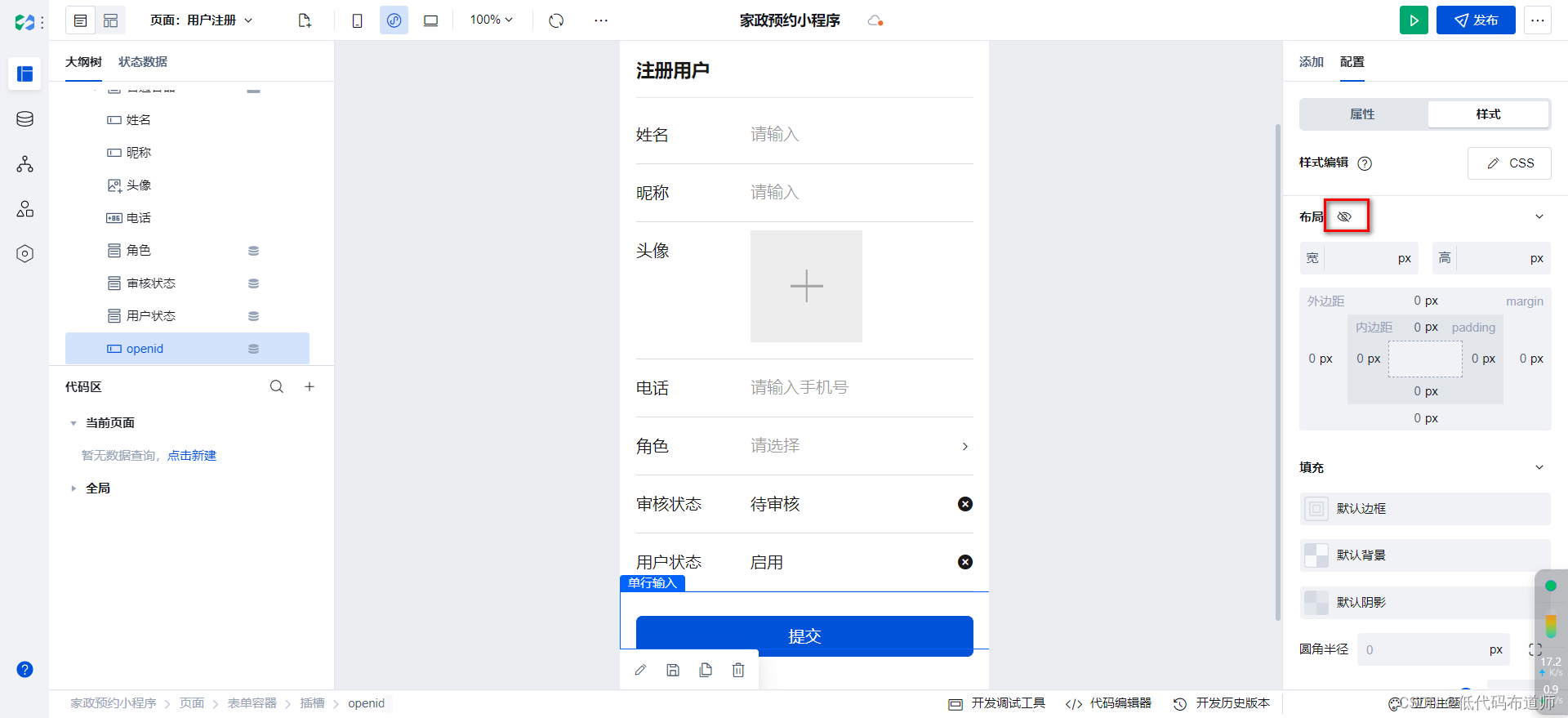
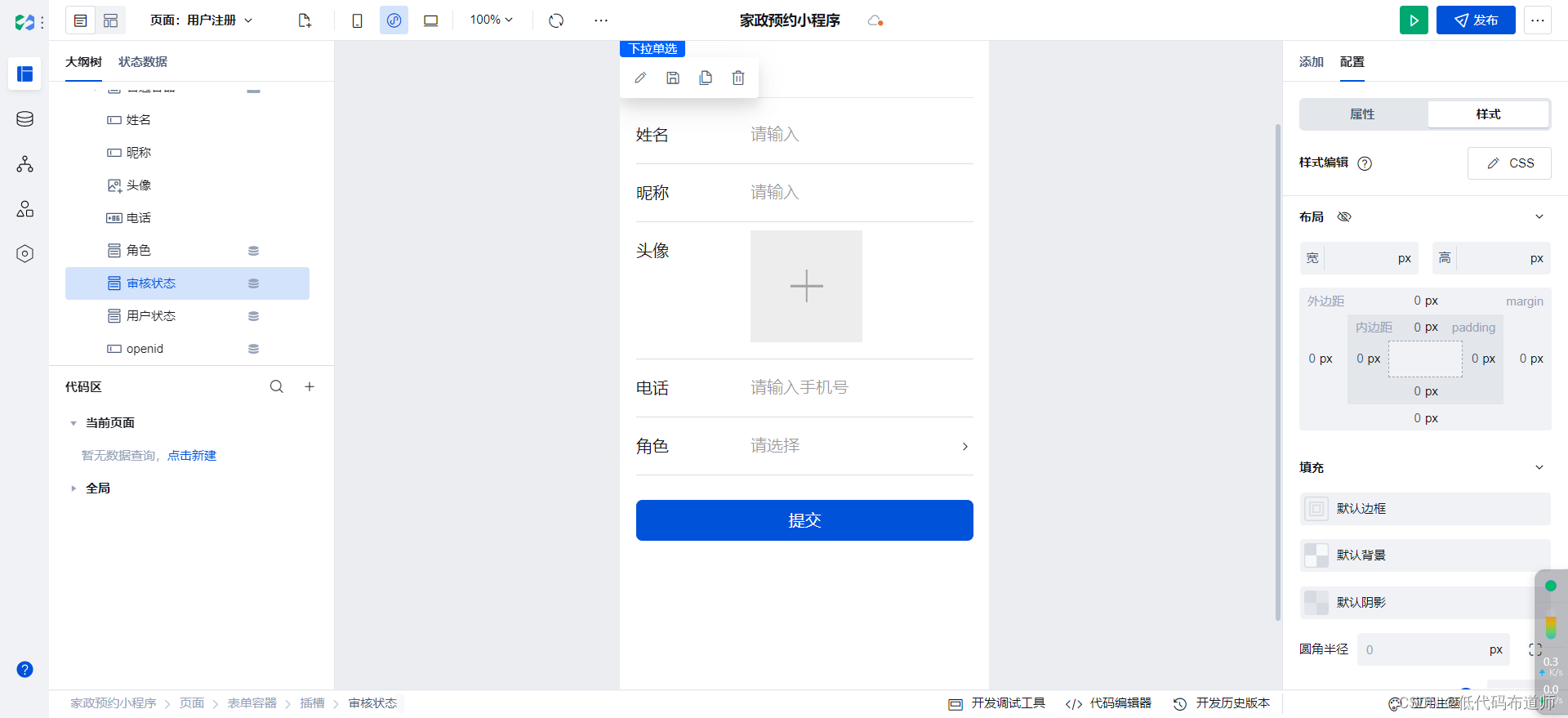
然后切换到样式,将这些系统需要的字段隐藏


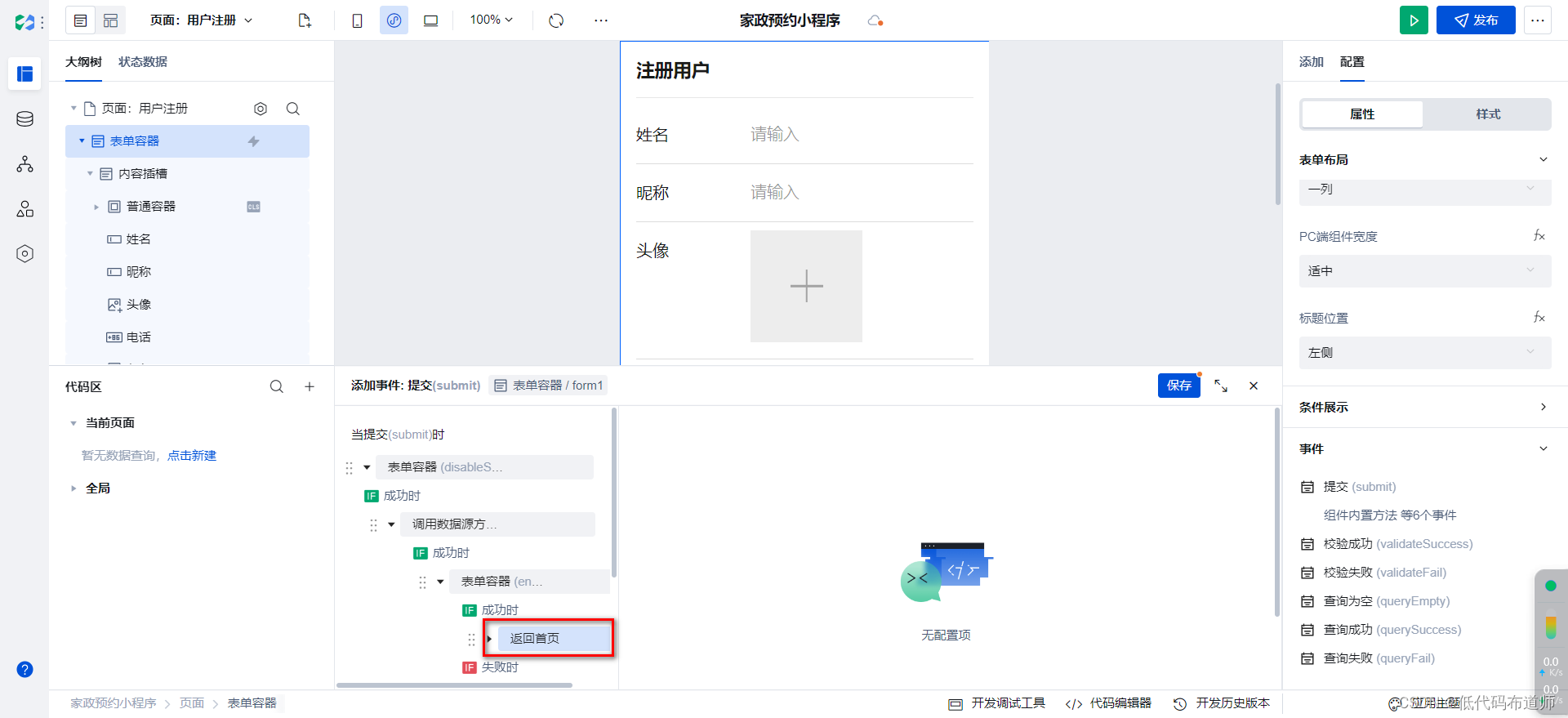
选中表单容器,我们设置保存成功后返回首页

5 角色选择
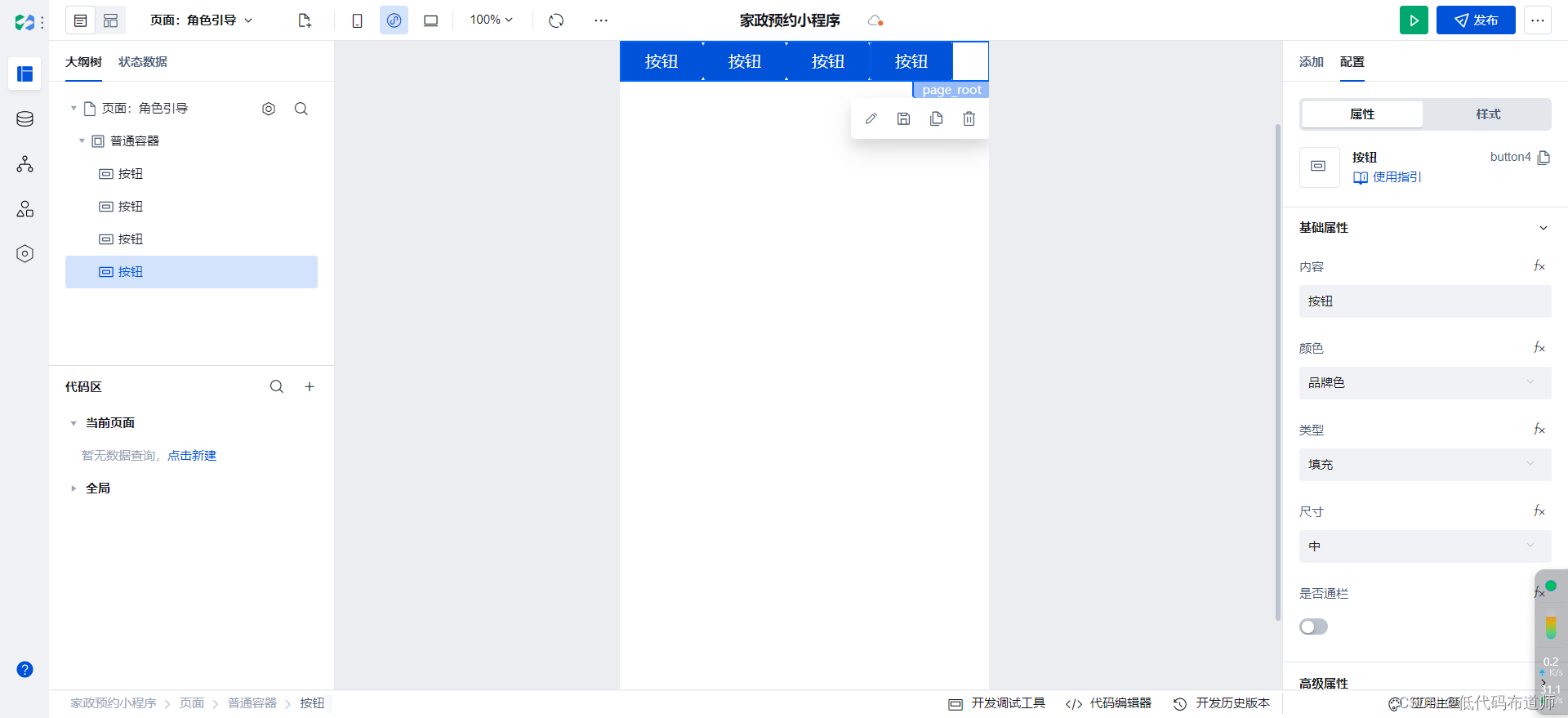
切换到角色选择页面,先放置普通容器,里边添加四个按钮

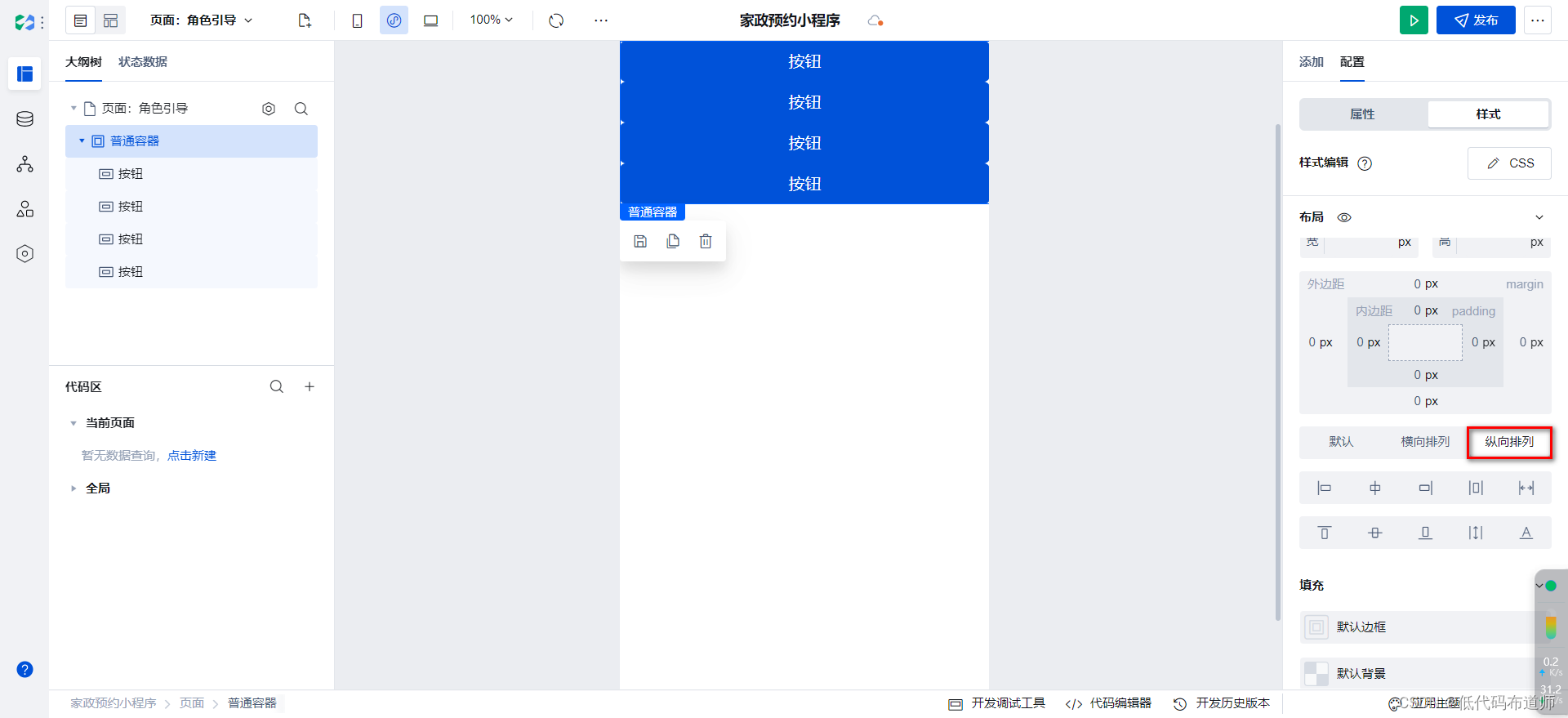
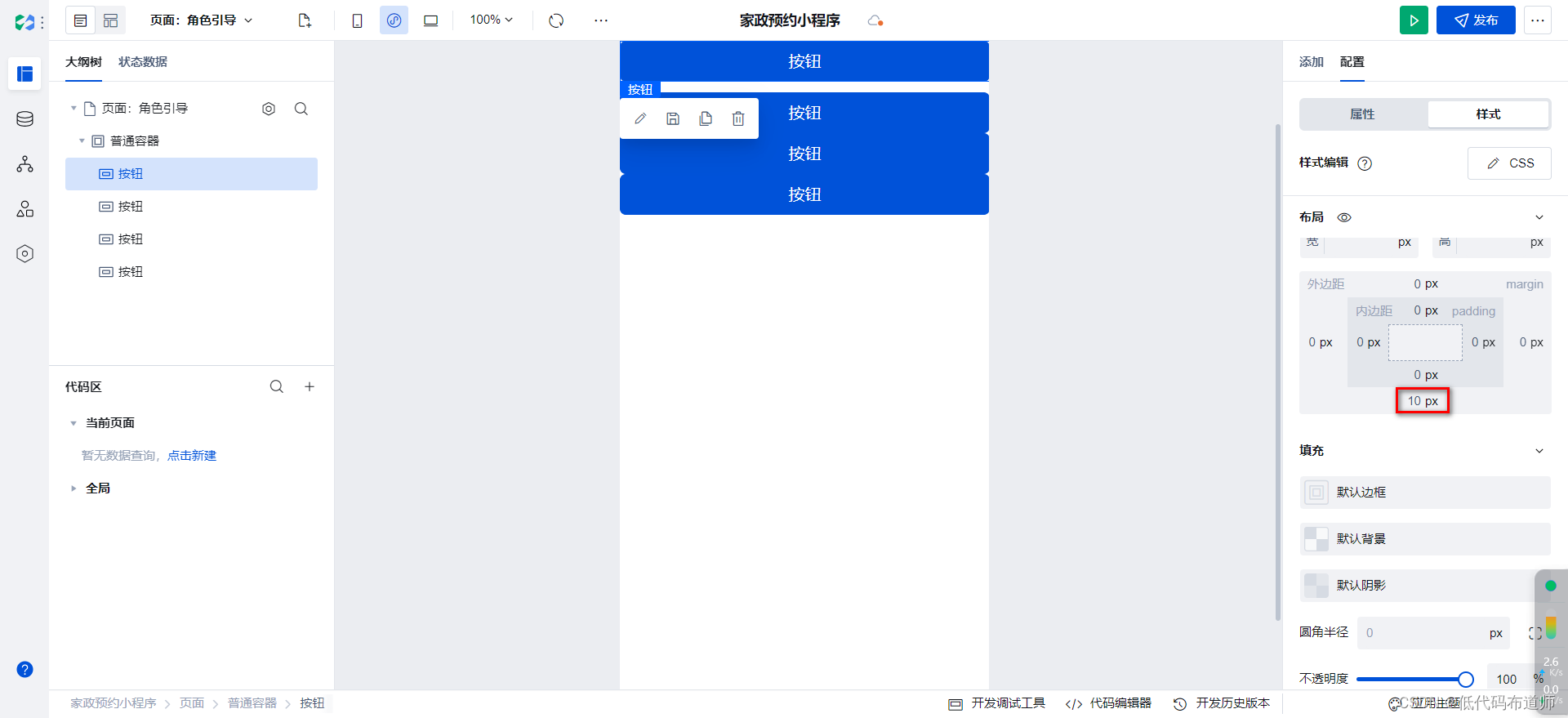
选中普通容器,切换到样式,设置布局为纵向排列

设置按钮有一定的外边距,保持一定的间隔

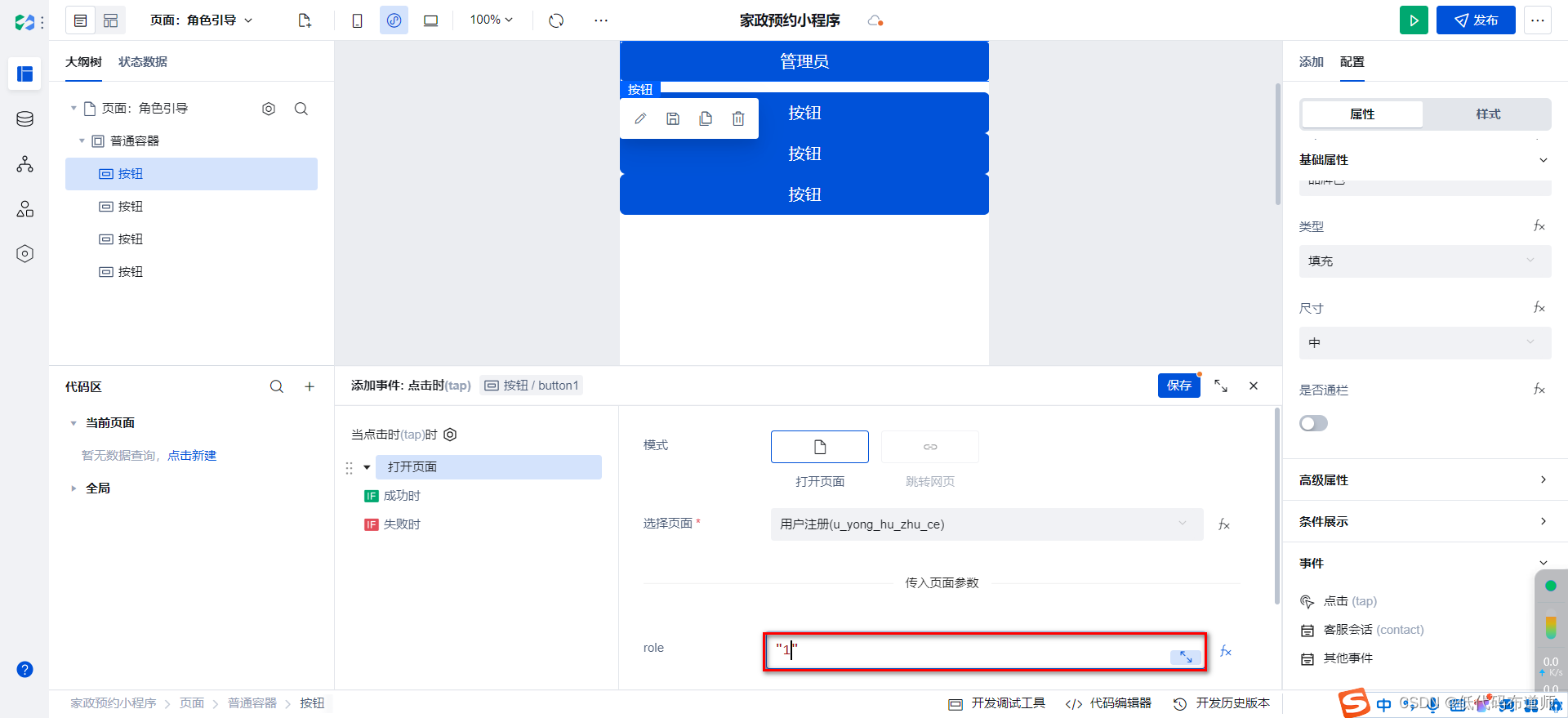
给按钮设置事件,设置点击事件,动作选择打开页面,跳转到用户注册页面,角色信息,分配设置为1、2、3、4

通过传入不同的参数实现角色的选择
6 设置首页
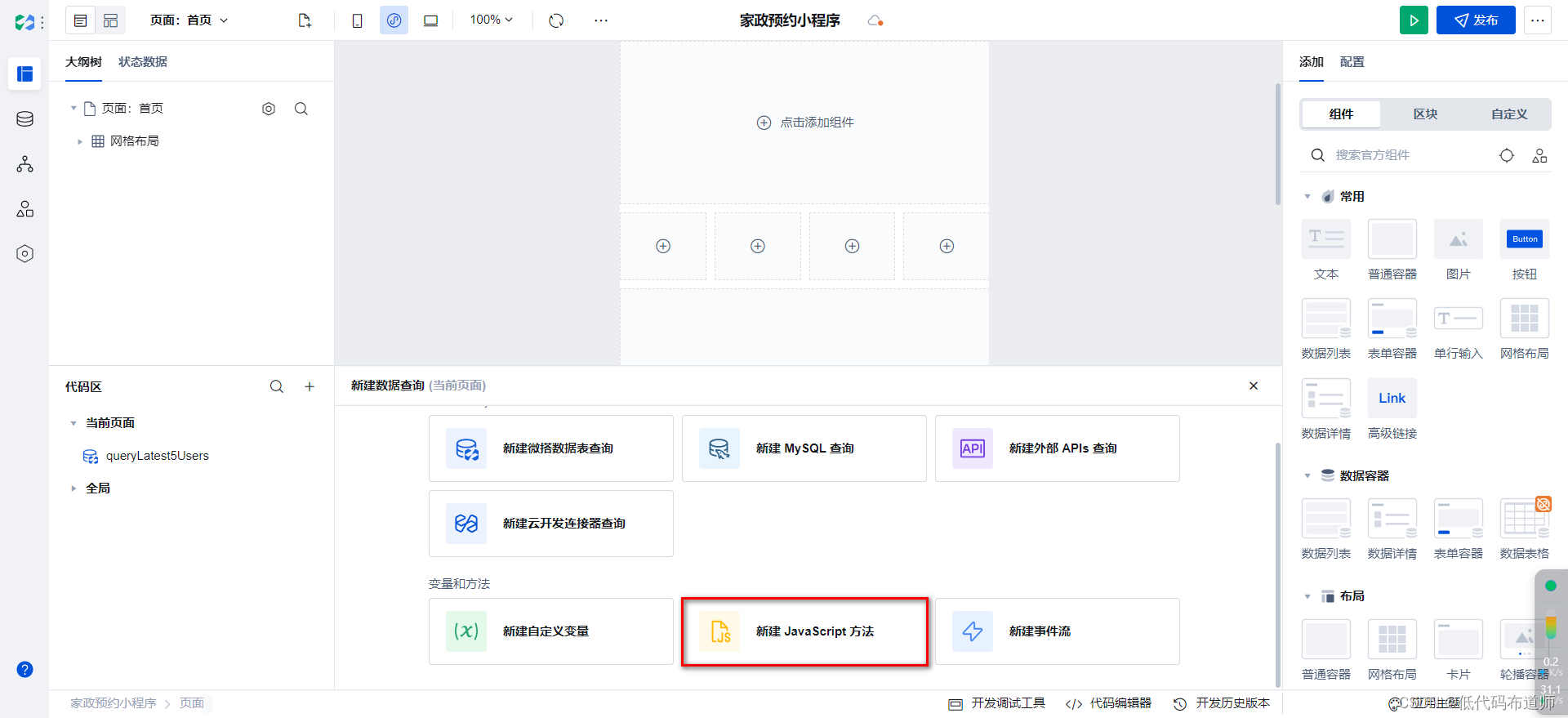
我们在首页通过逻辑来判断用户是否注册,在代码区,点击新建,选择javascript方法

第一步先获取用户的openid
const openid = await $w.auth.getUserInfo().openId
第二步根据openid去数据源查询
const result = await $w.cloud.callDataSource({
dataSourceName: "yhgl_2rtx1m9",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
openid: {
$eq: openid, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
第三歩根据返回的结果进行页面跳转,如果未注册就跳转到注册页面
if (Object.keys(result).length == 0) {
$w.utils.navigateTo({
pageId: "u_jiao_se_xuan_ze", // 页面 Id
params: { key: "value" },
});
}
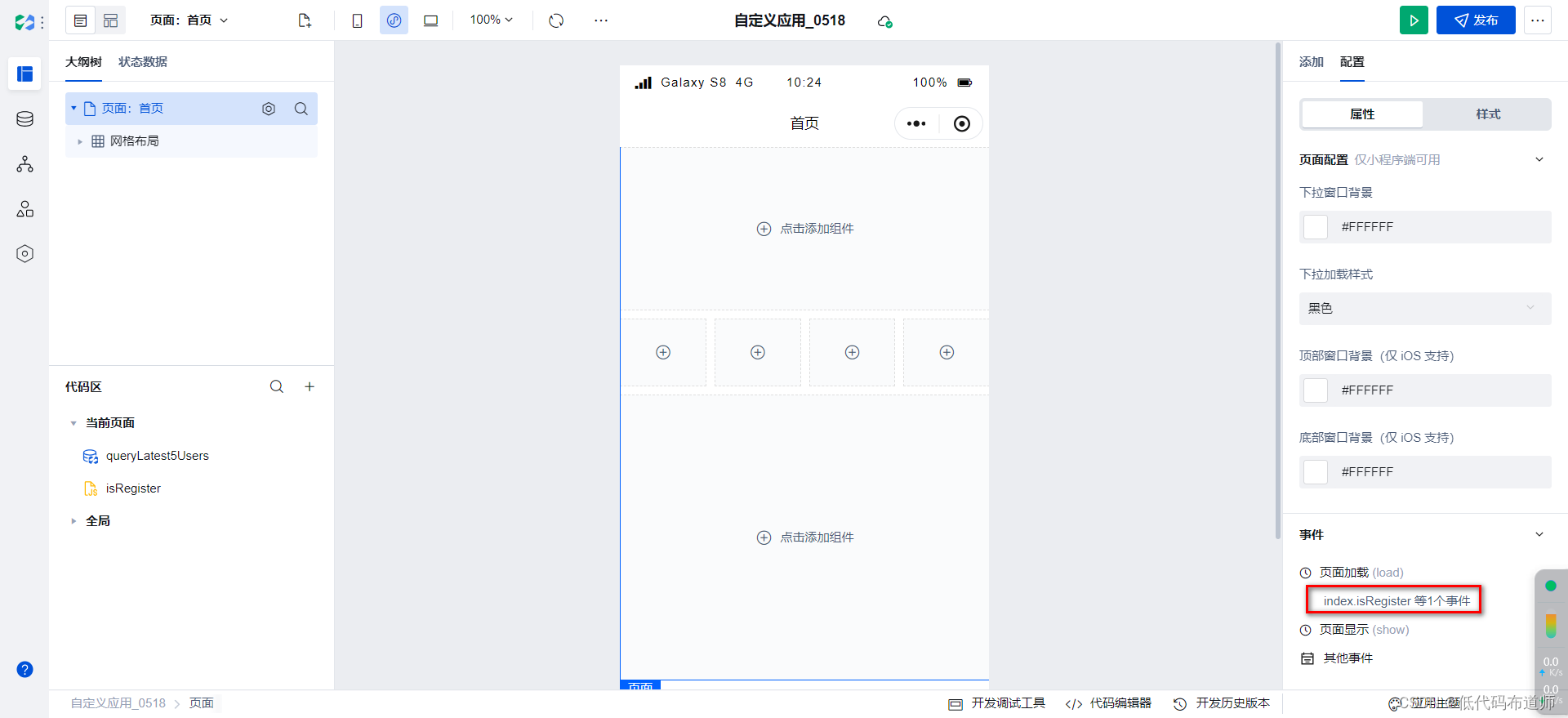
代码写好之后,设置页面加载时调用我们的自定义方法即可

总结
我们本篇带着大家实现了一下用户注册以及首页加载时判断用户是否是注册用户的功能,涉及到数据源的搭建,应用的创建,页面的搭建以及业务逻辑的编制过程。低代码搭建既涉及到可视化开发也涉及到代码编写,所以需要熟悉工具和开发语言才可以按照需要编制出自己想要的应用来。