受这篇博客 如何把CSDN的文章导出为PDF_csdn文章怎么导出-CSDN博客 启发,将 JavaScript 代码打包成一个 Chrome 扩展(CRX 插件)。
步骤:
1.创建必要的文件结构和文件:
- manifest.json
- background.js
- content.js
2.编写 manifest.json:
{
"manifest_version": 3,
"name": "Print Article",
"version": "1.0",
"description": "A Chrome extension to format and print articles.",
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_icon": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
}
}
}
3.编写 background.js:
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: {tabId: tab.id},
files: ['content.js']
});
});
4.编写 content.js(包含你的 JavaScript 代码):
(function(){
'use strict';
var articleBox = $("div.article_content");
articleBox.removeAttr("style");
var head_str = "";
var foot_str = "";
var older = document.body.innerHTML;
var title = document.getElementsByClassName('article-title-box')[0].innerHTML;
var main_body = document.getElementsByClassName('article_content')[0].innerHTML;
document.body.innerHTML = head_str + title + main_body + foot_str;
$("#mainBox").width("100%");
document.getElementsByTagName('body')[0].style.zoom = 0.8;
window.print();
document.body.innerHTML = older;
return false;
})();
5.创建 popup.html(可选):
如果你希望在扩展图标点击时显示一个弹出窗口,你可以创建一个简单的 HTML 文件。否则,你可以忽略这个步骤。
6.创建 icons图标文件:
提供扩展的图标文件,例如 icon16.png, icon48.png, icon128.png。

7.打包和加载扩展:
- 打开 Chrome 浏览器,进入
chrome://extensions/。 - 打开“开发者模式”。
- 点击“加载已解压的扩展程序”。
- 选择包含上述文件的文件夹。
完成上述步骤后, Chrome 扩展程序应该可以运行了。当你点击扩展图标时,它会执行 content.js 中的代码,格式化并打印文章。
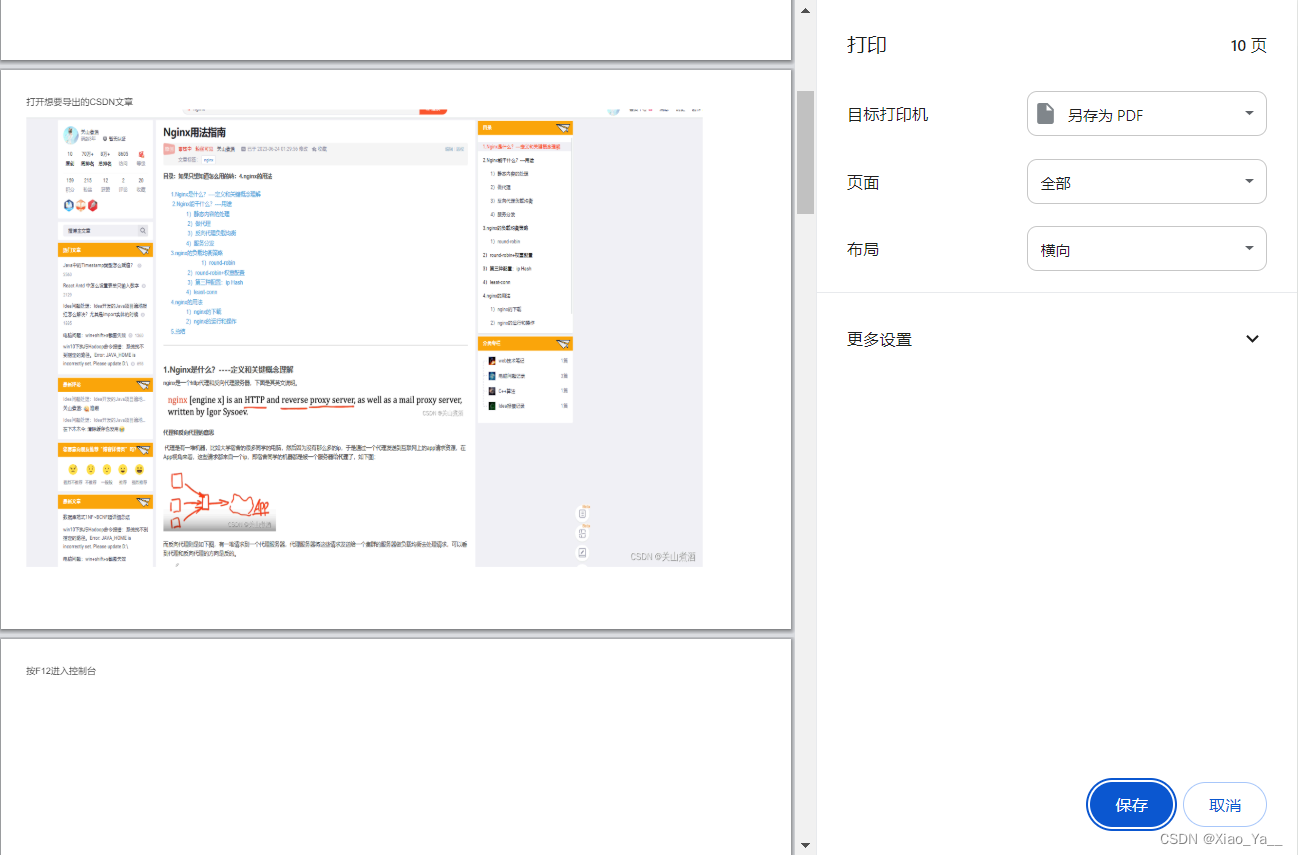
8.结果