selenium4如何指定chrome和firefox的驱动(driver)路径 2024-06-29 selenium, chrome, firefox, 前端, 测试工具 247人 已看 python+pytest+selenium框架的自动化测试脚本。原本用的chrome,很久没用了,今天执行,发现chrome偷偷升级,我的chromedriver版本不对了。。。鉴于访问chrome相关网站太艰难,决定弃用chrome,改用firefox。因为,firefox可以自己决定是否升级浏览器:改倒是很快,问题是,改完了执行的时候发现,有时候可以,有时候找不到driver。。。。这里未指定geckodriver的路径,默认使用执行目录下的driver。
Linux相关初步运用 2024-06-27 github, chrome, 运维, linux, 服务器 156人 已看 rm -f /root/logs/game/nohup.log#删除文件。rm -rf /root/logs/game#删除文件夹。#查看正在运行的jupyert进程。来查看Python的搜索路径,会。#python环境变量的添加。在Python解释器中,使用。#返回上级目录cd..
bash和dash的区别(及示例) 2024-06-20 chrome, 前端, bash, dash, 开发语言 196人 已看 Bash(GNU Bourne-Again Shell)是许多Linux平台的内定Shell,事实上,还有许多传统UNIX上用的Shell,像tcsh、csh、ash、bsh、ksh等等。
bash和dash的区别(及示例) 2024-06-20 chrome, 前端, bash, dash, 开发语言 186人 已看 Bash(GNU Bourne-Again Shell)是许多Linux平台的内定Shell,事实上,还有许多传统UNIX上用的Shell,像tcsh、csh、ash、bsh、ksh等等。
关于ip地址的网页无法访问navigator的gpu、媒体、蓝牙等设备的解决方法 2024-06-25 chrome, 前端, 媒体 168人 已看 渲染器时,发现localhost以及127.0.0.1才能访问到navigator.gpu,直接使用ip会变成undefined,原因是为了用户的隐私安全,只能在。的情况,所以说ip地址就别想了,http的域名需要去配置为安全来源,方法是浏览器输入。中使用,非安全的上下文就会是undefined,安全上下文就是使用。这个配置默认是禁用的,配置好了还需要手动设置为启用。方案加载的页面,或者是开发者本地测试使用。,然后把http域名配置进去。在使用threejs的。
undetected_chromedriver 控制已打开的浏览器 2024-06-20 python, chrome, 前端, 开发语言 150人 已看 undetected_chromedriver 通过端口控制已打开的浏览器时,会打开一个多余的空白窗口,鼠标放在Chrome() 按ctrl+B查看源码,找到。
Mac 使用 Homebrew 安装 Python3 2024-06-12 python, chrome, 前端, macos, 开发语言 117人 已看 如果需要设置Python3的环境变量,可以在你的shell配置文件中(如。更新你的shell配置文件,并重新加载配置(例如,使用。命令来运行Python3,并且在大多数情况下,终端中的。以上步骤完成后,你应该能够在终端中使用。命令指向Python3,可以将。将指向Python3。
如何使用 Chrome DevTools 进行前端性能监控和调试? 2024-06-07 chrome devtools, chrome, 前端 100人 已看 通过这些工具和面板,你可以全面监控和调试前端性能,识别瓶颈,优化代码,提高网页的加载速度和运行效率。记得在开发过程中定期进行性能测试,确保优化措施的有效性。
前端_调试工具_Chrome Devtools 2024-06-06 chrome devtools, chrome, 前端 100人 已看 谷歌浏览器自带了调试工具Chrome Devtools,专为开发者设计,用于帮助他们对网站进行调试和分析。其功能涵盖了从查看和修改网页元素,到深入的性能分析和网络通信追踪。
解决 windows11 文件夹中右键没有出现Git Bash Here的问题? 2024-06-04 git, chrome, 前端, bash, 开发语言 664人 已看 配置了一下确实能打开,但右键菜单下还是没有,于是继续搜寻问题的答案,终于解决了
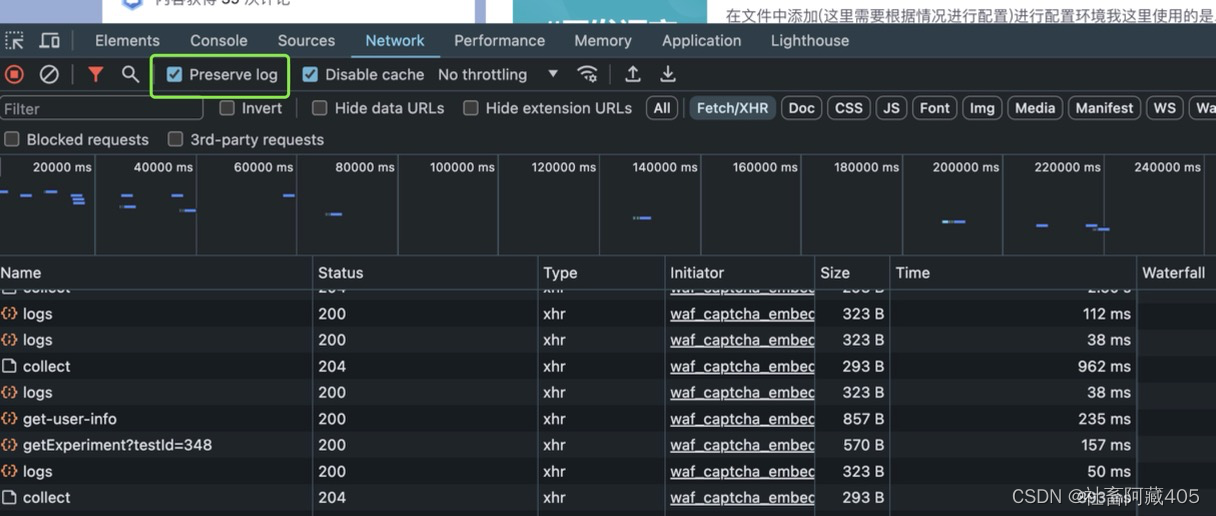
Chrome跳转新的标签页自动打开控制台设置方法 2024-06-05 chrome, 前端, javascript, ecmascript, 开发语言 133人 已看 Chrome跳转新的标签页自动打开控制台设置方法文章目录Chrome跳转新的标签页自动打开控制台设置方法1. 首先打开控制台2. 点击设置3. 选择Preferences -> Global -> 选中 Auto-open DevTools for popups4. 回到控制台勾选 preserve log保留日志1. 首先打开
Chrome DevTools 2024-06-02 chrome devtools, chrome, 前端 93人 已看 我们经常有些 JavaScript 的代码想在控制台中调试,假如代码量多的情况下直接在 console 下写比较麻烦,或者我们经常有些代码片段(防抖、节流、获取地址栏参数等)想保存起来,每次打开 Devtools 都能获取到这些代码片段,而不用再去从笔记里面找。如图所示,在 Sources 这个tab栏下,有个 Snippets 标签,在里面可以添加一些常用的代码片段。(当个小笔记本)
Chrome DevTools攻略 2024-06-06 chrome devtools, chrome, 前端 98人 已看 Chrome DevTools 是一套内置于 Google Chrome 浏览器中的 Web 开发和调试工具,对于前端开发者来说非常实用。通过有效利用 DevTools 的各项功能,开发者可以大幅提升开发效率,优化产品质量,为用户提供更加流畅和安全的网页体验。
chrome谷歌浏览器开启Gemini Nano模型 2024-05-31 chrome, 前端, javascript, ecmascript, 开发语言 100人 已看 chrome 拥抱ai,Gemini Nano模型
pytest的断言与Selenium 模拟操作的一个例子 2024-05-29 python, selenium, chrome, pytest, 测试工具 116人 已看 结合这两者,我们可以编写自动化测试脚本来验证网页的行为是否符合预期。下面是一个简单的例子,展示了如何使用。,你需要下载相应浏览器的WebDriver,并将它的路径添加到系统的PATH环境变量中,或者在你的脚本中指定其绝对路径。:这个方法同样打开一个网页,然后模拟点击页面上的一个按钮,并检查页面上的某个元素是否显示了预期的文本。和按钮的ID、类名都是假设的,你需要替换为你实际要测试的网页和元素的属性。语句检查页面的标题是否包含预期的文本。在这个例子中,我们创建了一个测试类。请注意,这个例子中的。
Shell编程之免交互 2024-06-01 chrome, 交互, 前端 82人 已看 expect 是建立在tcl 语言基础上的一个工具,它可以让一些需要交互的任务自动化地完成,相当于模拟了用户和命令行的交互操作。expect 是用来进行自动化控制和测试的工具。主要解决shell 脚本中不可交互的问题。对于大规模的Linux 运维很有帮助。